目录
一、Vue2版本的uniapp使用阿里云字体图标
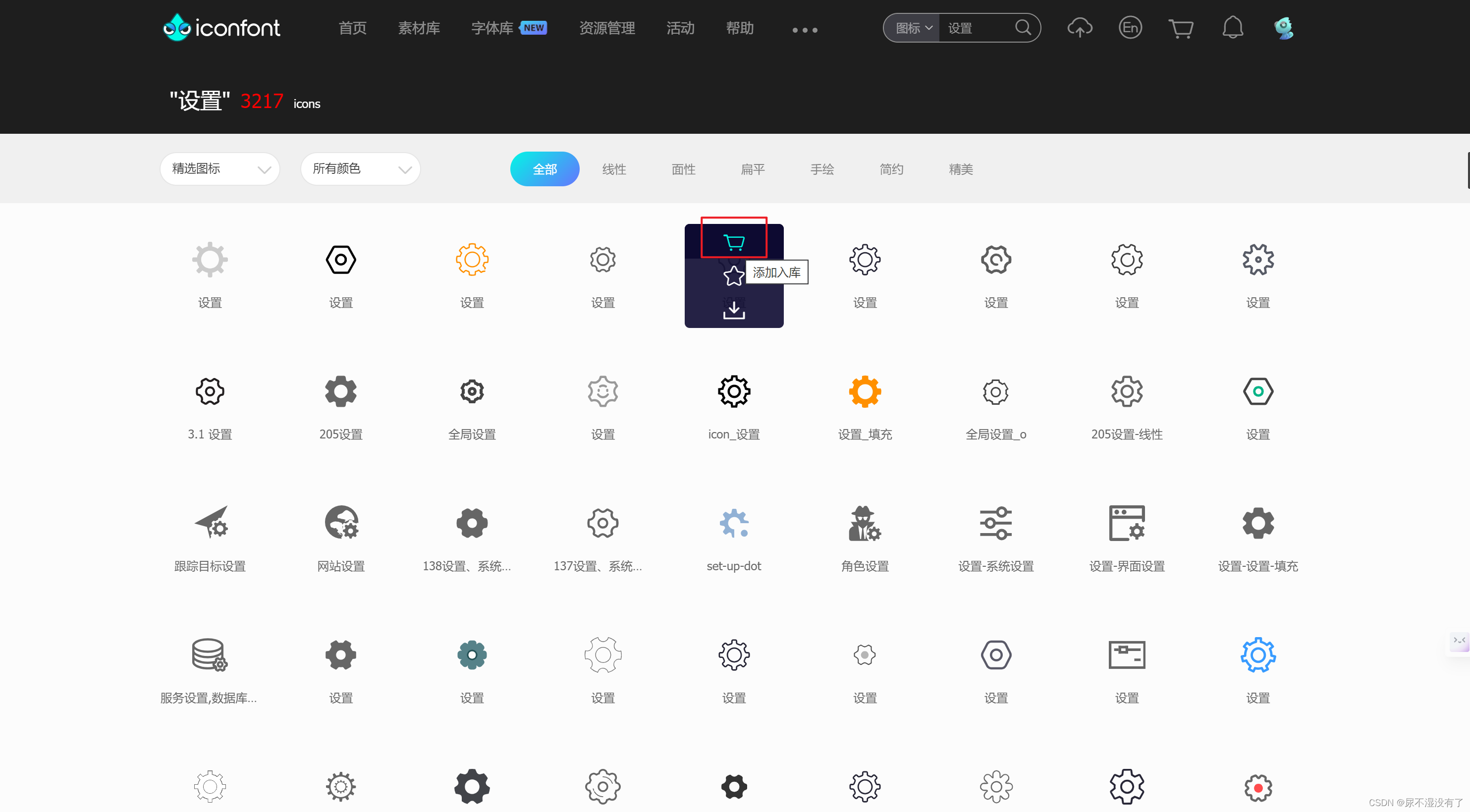
1.1 选择素材
在阿里字体图标库网站中选择自己需要的字体图标—>加入“添加入库”购物车:

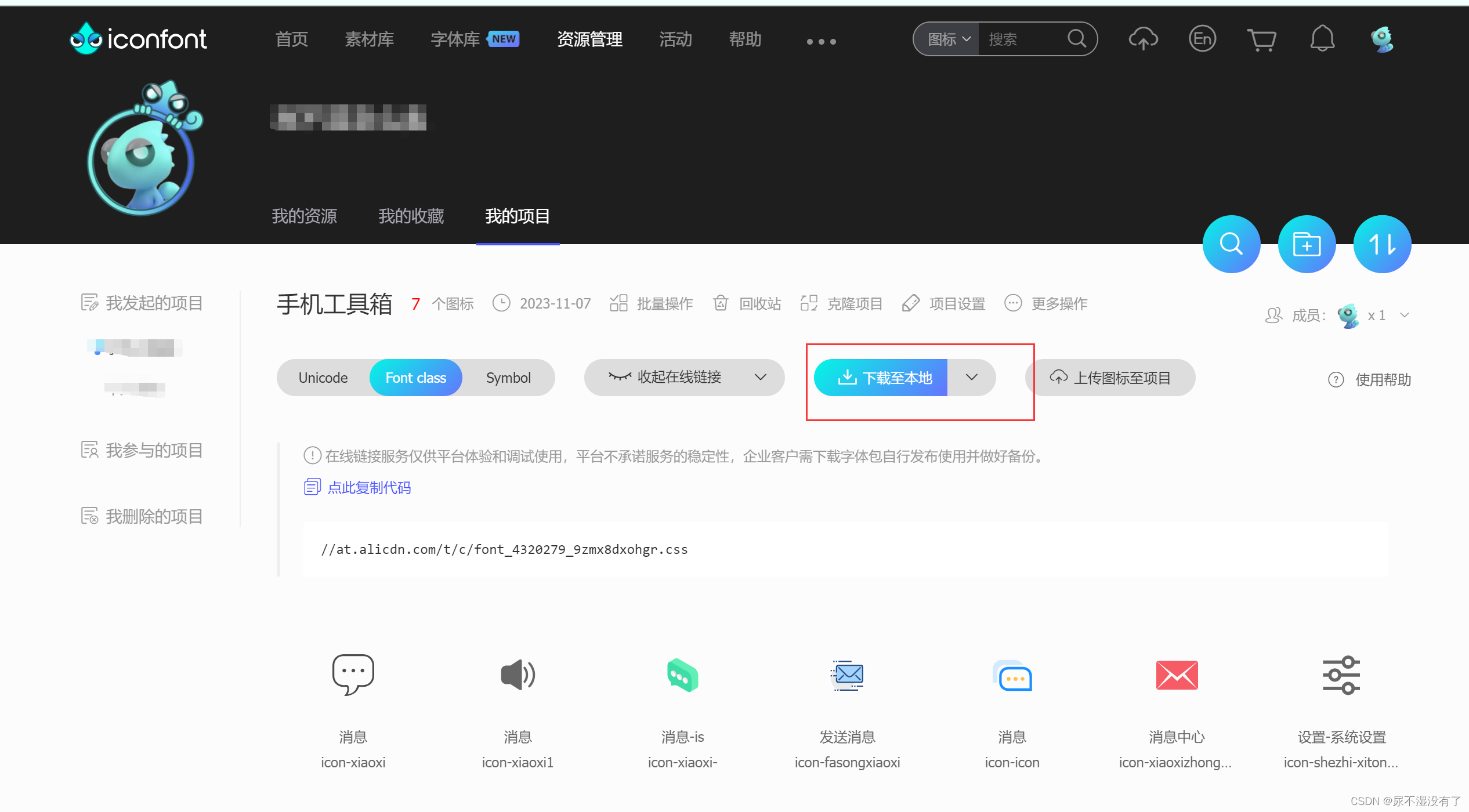
1.2 下载到本地

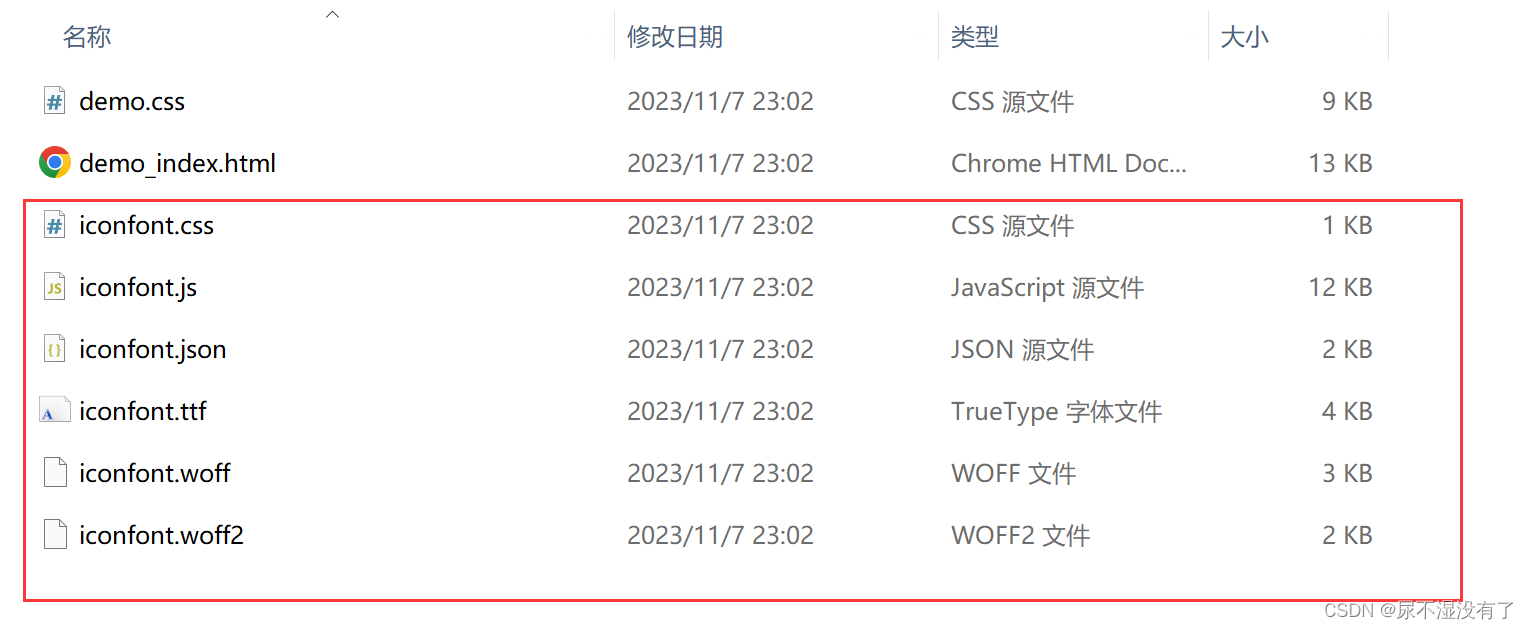
解压–>复制其中的红色方框中的内容到项目的static目录下

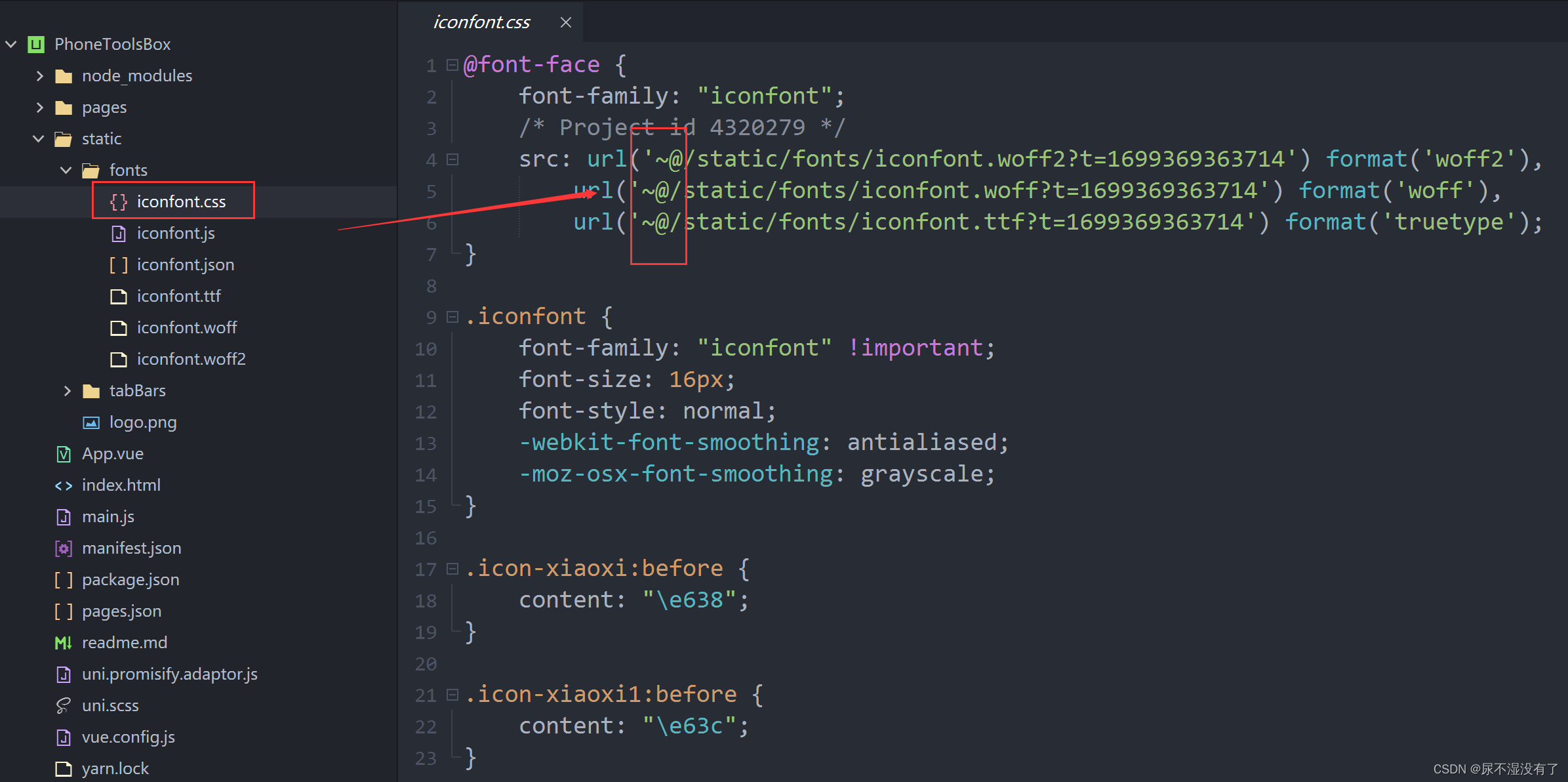
1.3 修改配置图标css文件
第一步: 需要在iconfont.css的src后的url中,在开头部分加上~@:

第二步: 在App.vue中加入css文件路径, lang="scss"一定要写,因为这个依赖于scss
<style lang="scss">
/*每个页面公共css */
@import "@/static/fonts/iconfont.css";
</style>
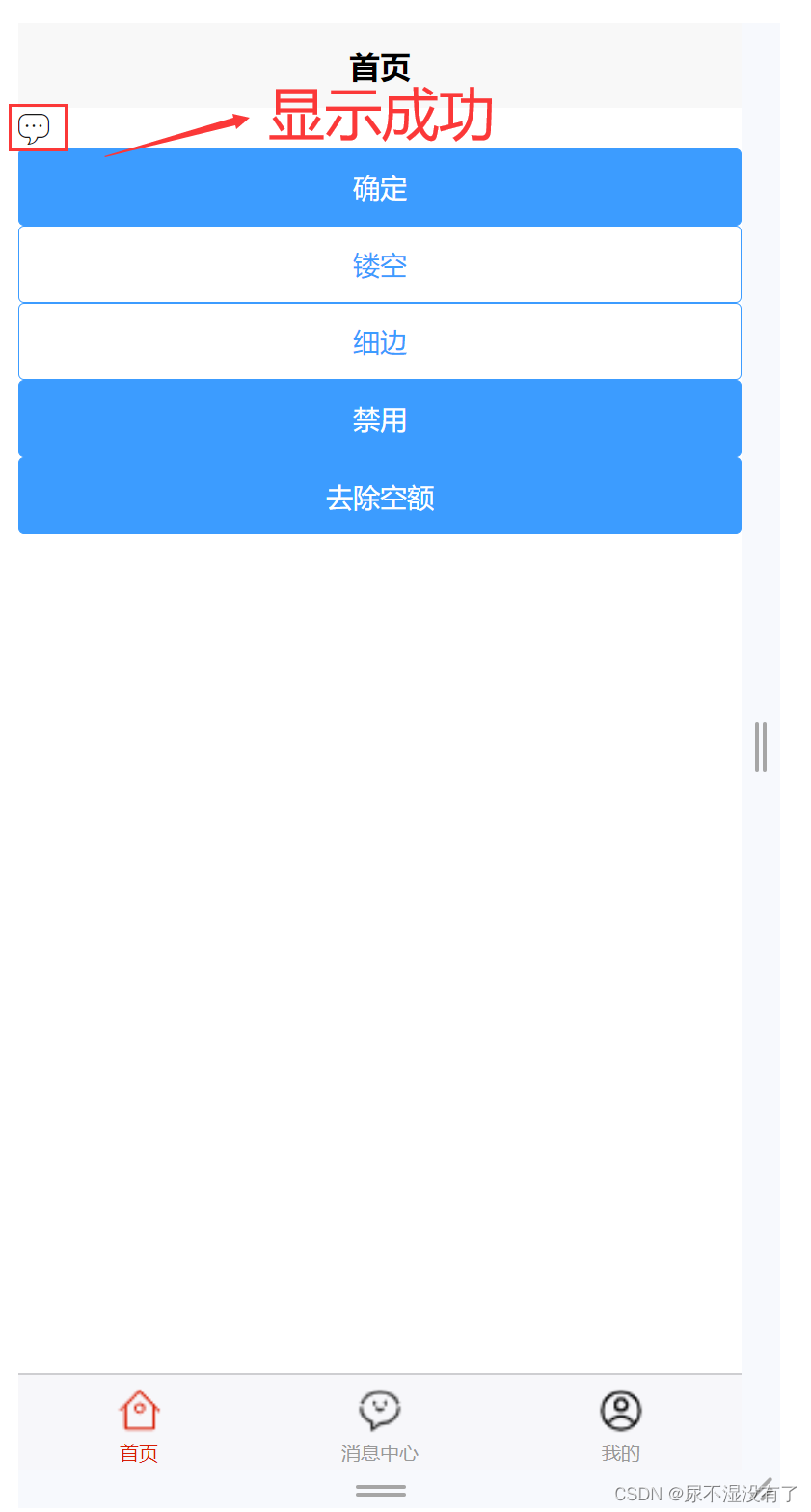
1.4 测试
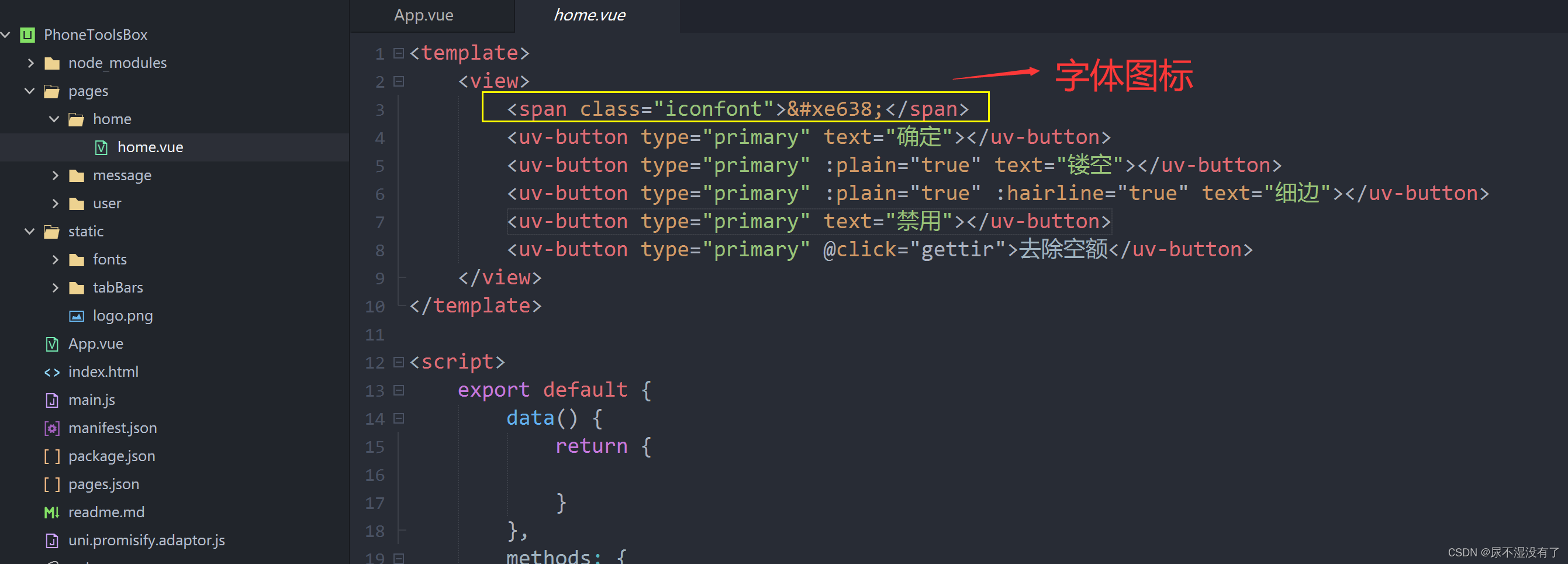
<template>
<view>
<span class="iconfont"></span>
</view>
</template>


二、Vue3版本的uniapp使用阿里云字体图标
3.1 说明
Vue3版本的uniapp使用字体图标库,选择、下载、添加到项目与Vue2一致,仅配置不一样;
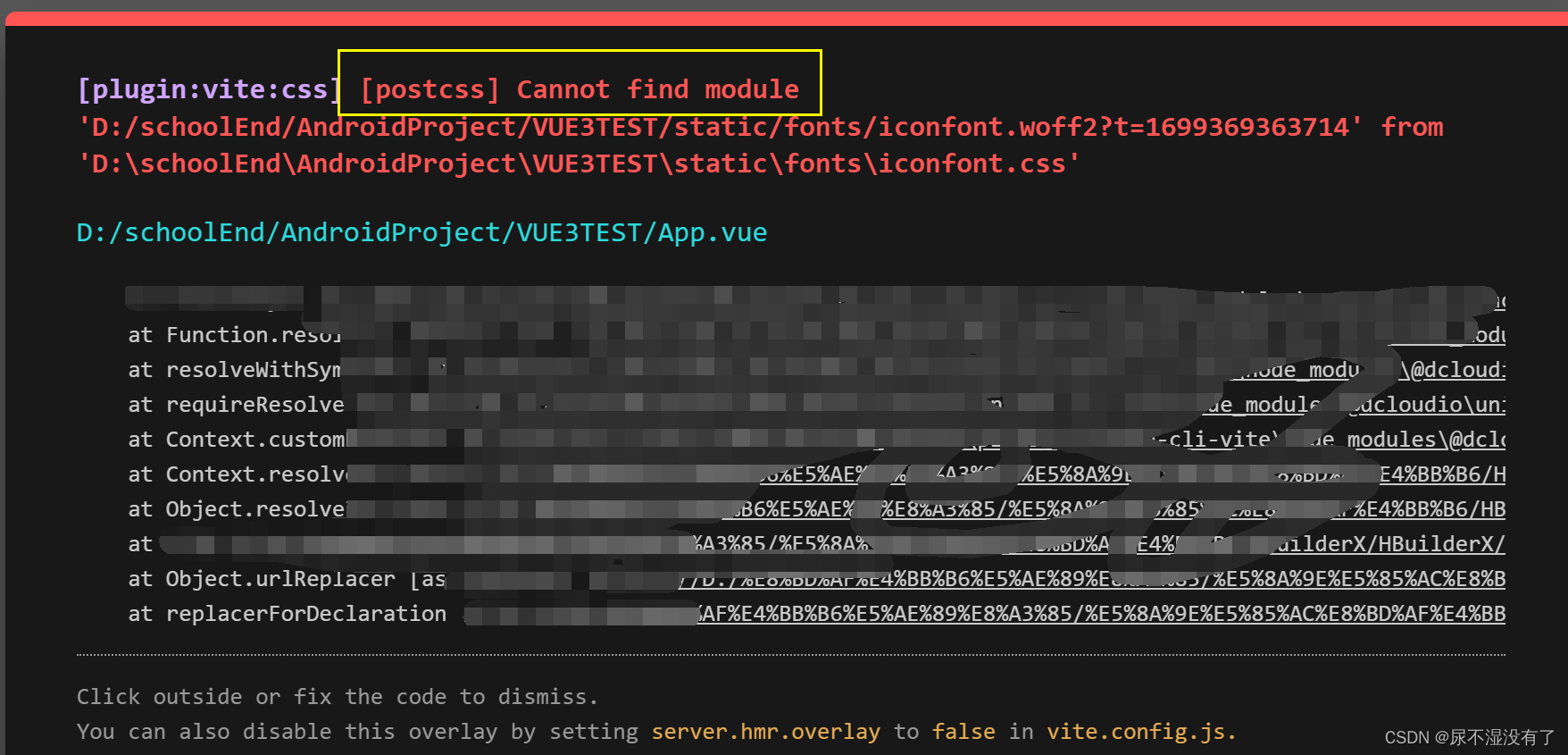
3.2 Vue3错误的配置字体图标库
3.2.1 配置iconfont.css文件

3.2.2 在 App.vue中配置css样式文件
//这个没错
<style lang="scss">
/*每个页面公共css */
@import "@/static/fonts/iconfont.css";
</style>
3.2.3 在模板中使用字体图标

3.2.4 错误

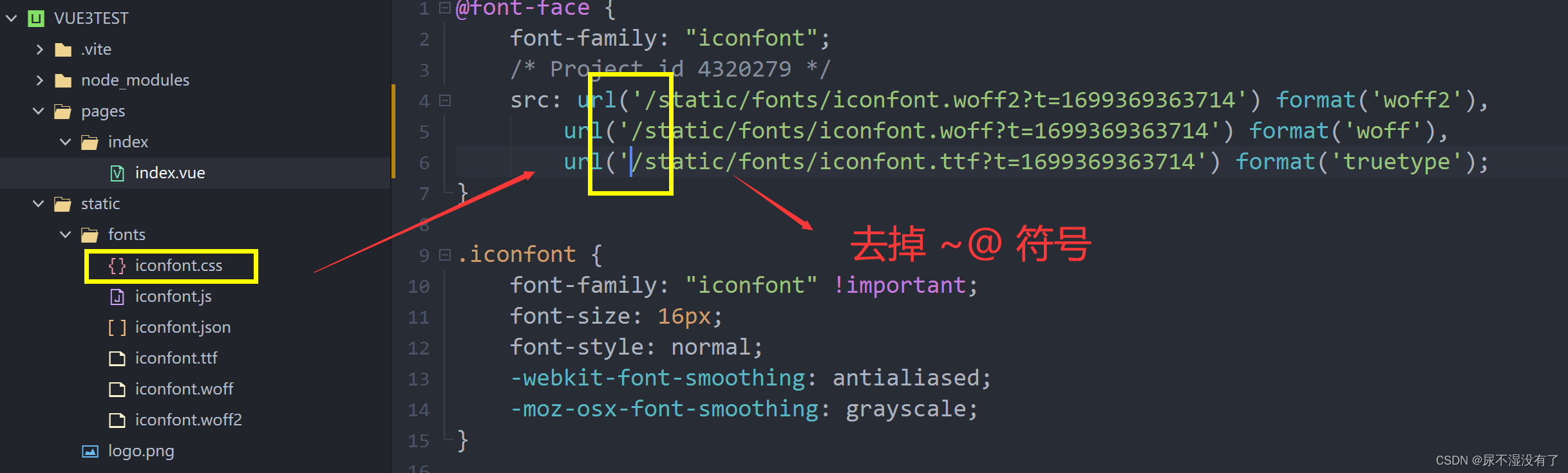
3.3 Vue3中正确配置方法
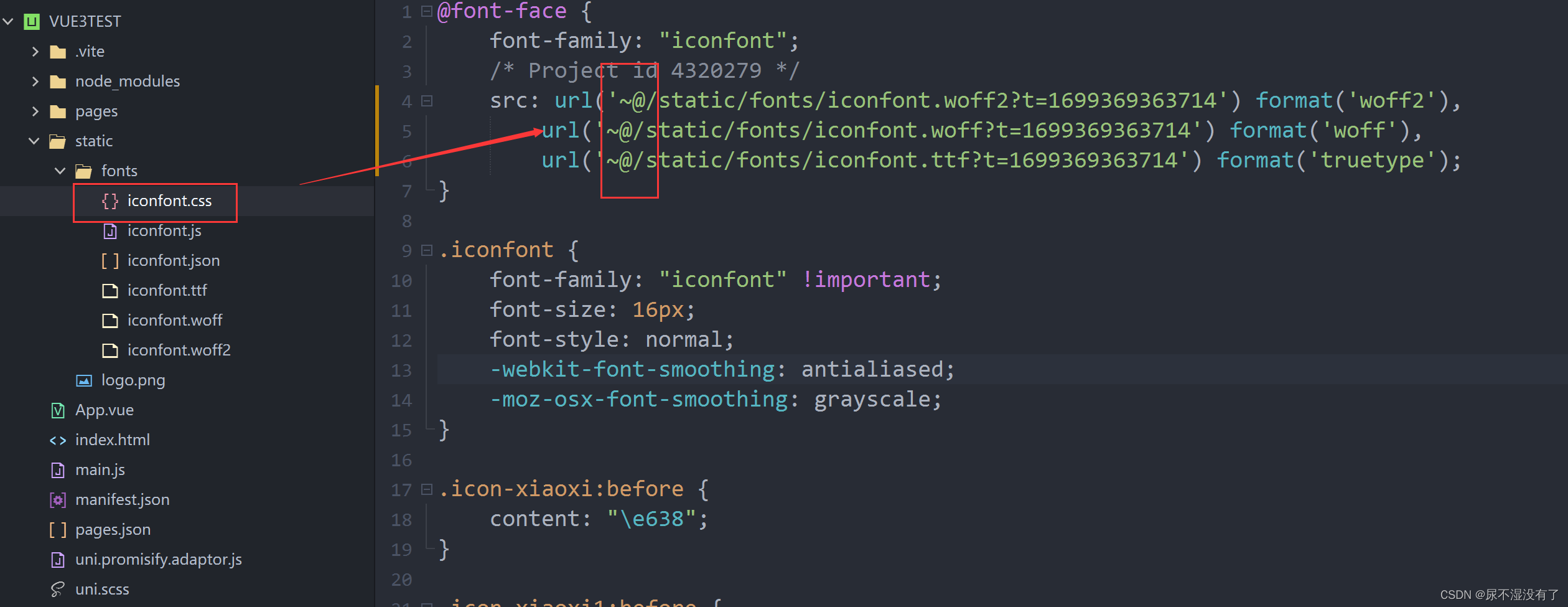
3.3.1 iconfont.css

3.3.2 App.vue
//这个没错
<style lang="scss">
/*每个页面公共css */
@import "@/static/fonts/iconfont.css";
</style>
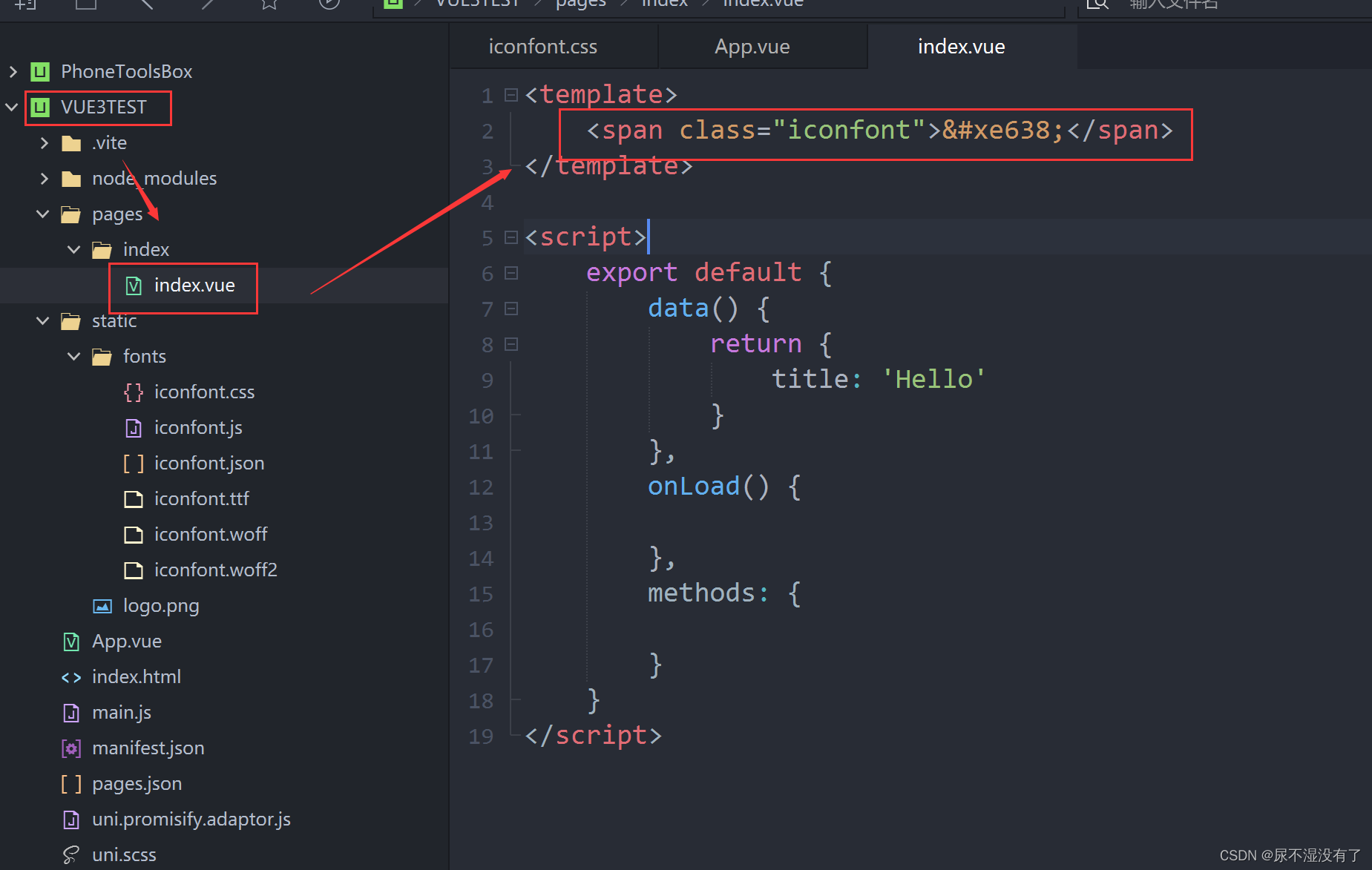
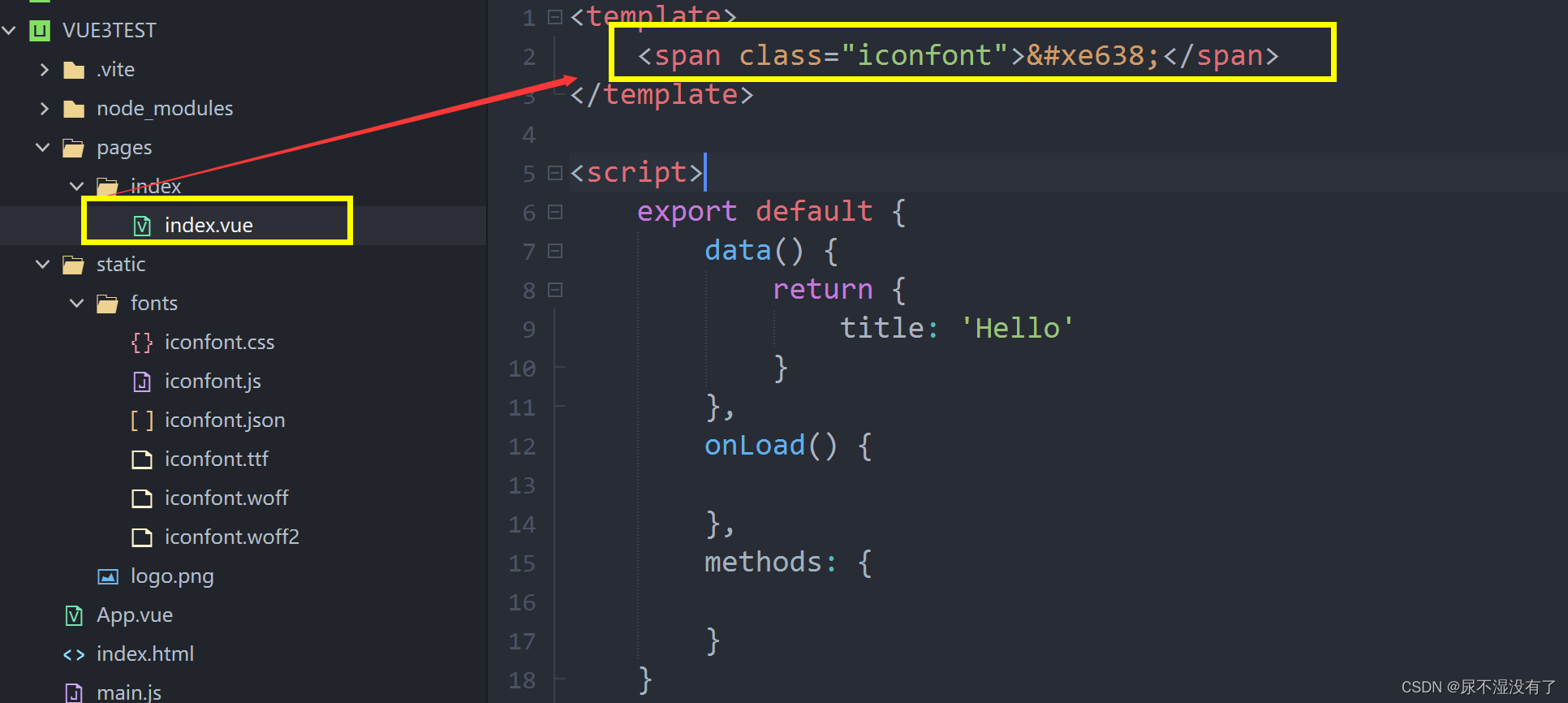
3.3.3 使用模板中使用字体图标

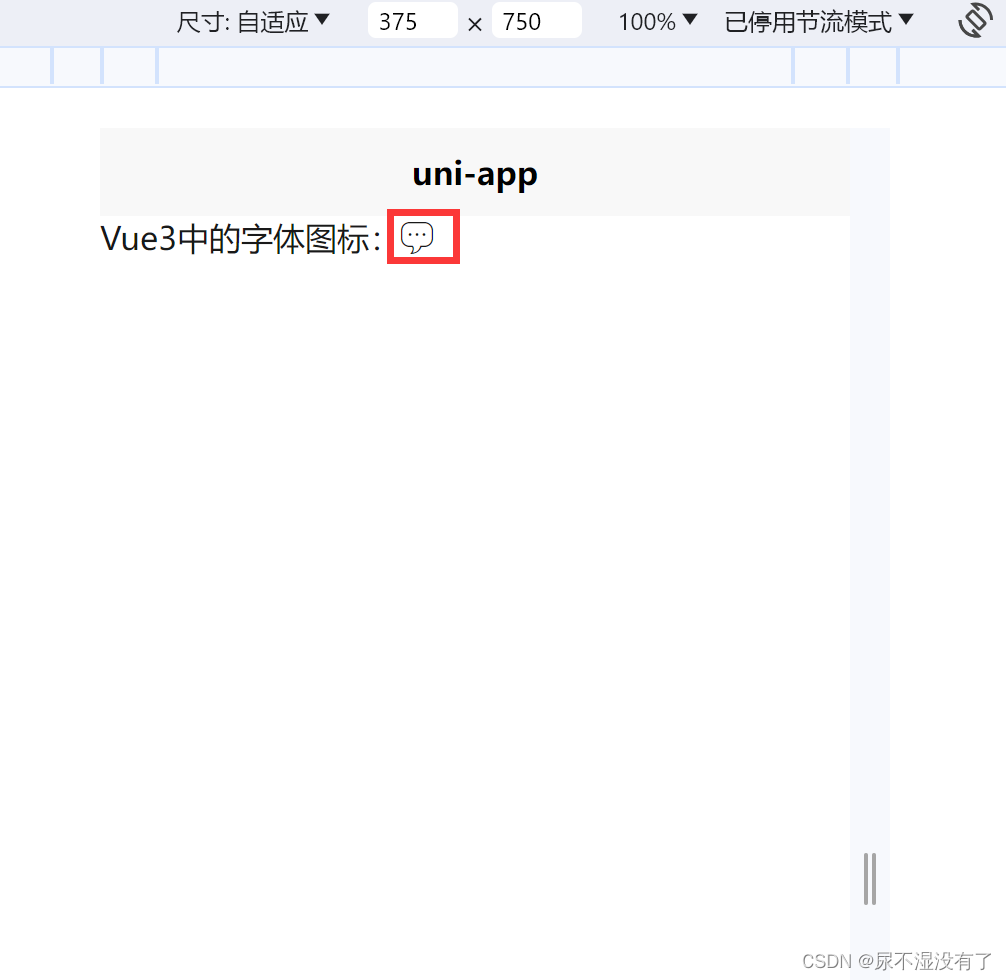
3.3.4 测试效果

三、总结
主要区别:
iconfont.css中一个需要在url开头加~@,一个不加~@
Vue2(加~@):
@font-face {
font-family: "iconfont";
/* Project id 4320279 */
src: url('~@/static/fonts/iconfont.woff2?t=1699369363714') format('woff2'),
url('~@/static/fonts/iconfont.woff?t=1699369363714') format('woff'),
url('~@/static/fonts/iconfont.ttf?t=1699369363714') format('truetype');
}
Vue3(不加~@):
@font-face {
font-family: "iconfont";
/* Project id 4320279 */
src: url('/static/fonts/iconfont.woff2?t=1699369363714') format('woff2'),
url('/static/fonts/iconfont.woff?t=1699369363714') format('woff'),
url('/static/fonts/iconfont.ttf?t=1699369363714') format('truetype');
}
欢迎评论区留言交流~~