uniapp 引入阿里矢量图标库的详细步骤及踩坑经历
首先在阿里矢量图标库选择自己喜欢的图标 加购物车如下图

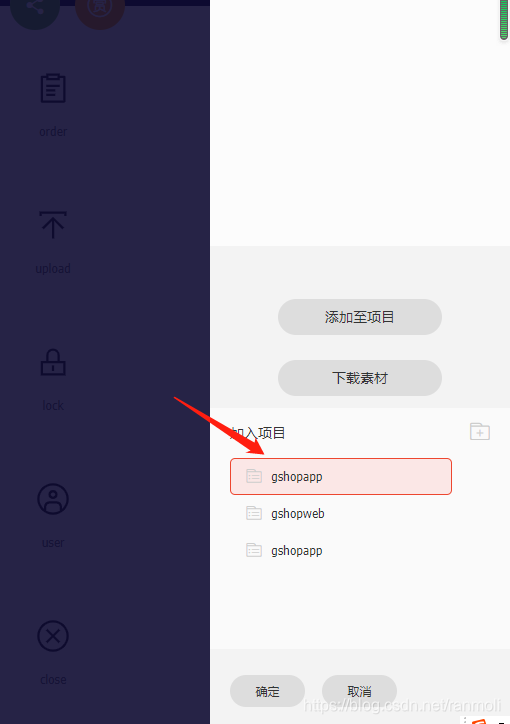
点击右上角的购物车

添加到项目

这里有坑 首先你不选中在线链接 你是看不到
@font-face { font-family: 'iconfont'; /* project id 1987983 */ src: url('//at.alicdn.com/t/font_1987983_jodk4yx0hq.eot'); src: url('//at.alicdn.com/t/font_1987983_jodk4yx0hq.eot?#iefix') format('embedded-opentype'), url('//at.alicdn.com/t/font_1987983_jodk4yx0hq.woff2') format('woff2'), url('//at.alicdn.com/t/font_1987983_jodk4yx0hq.woff') format('woff'), url('//at.alicdn.com/t/font_1987983_jodk4yx0hq.ttf') format('truetype'), url('//at.alicdn.com/t/font_1987983_jodk4yx0hq.svg#iconfont') format('svg'); }
其次你不点击更新 你家在购物车的最新图标是不能显示的

点击下载到本地

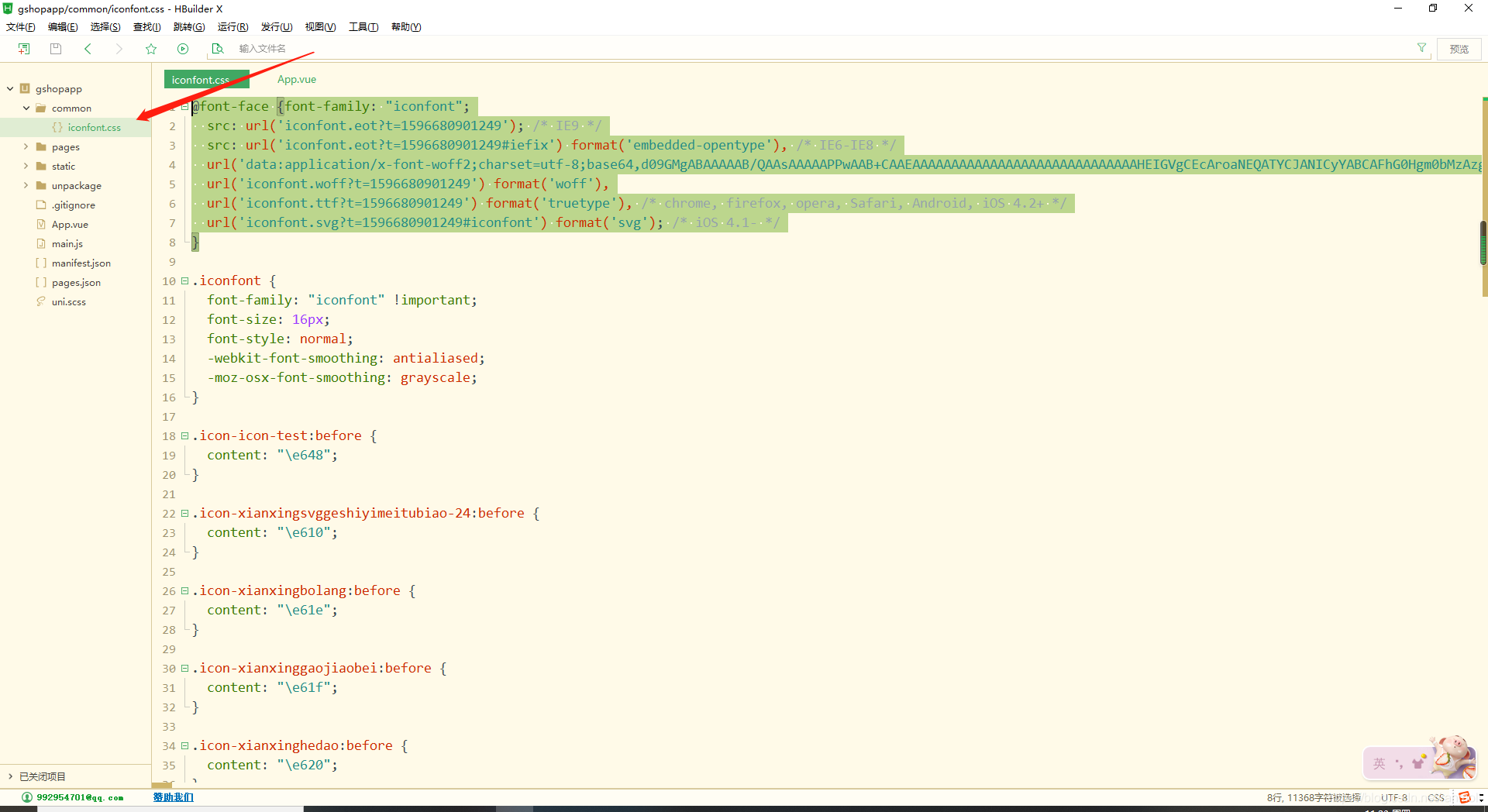
之后 把iconfont.css放在自己的文件夹下

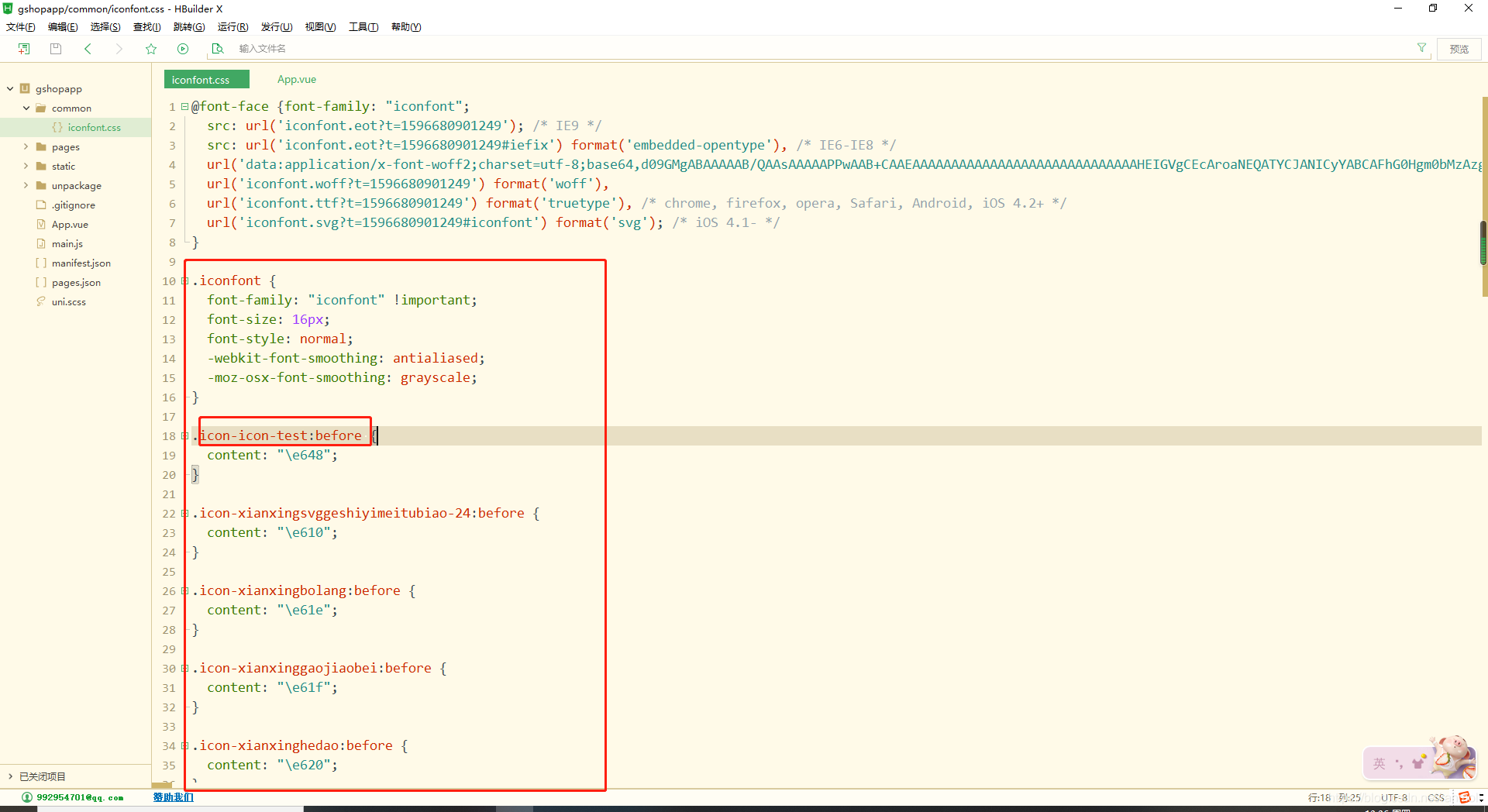
每一次新增图标 这里必须修改 否则新图标就无法使用

这里是直接下载下来的iconfont.css 原文件未修改 引入css样式后会报错,所以此处必须修改为 阿里矢量图标库的 @font-face

在app.vue中引入公共的css组件 切记一定要把@font-face复制 粘贴

这里有一个坑 请注意 这一块代码也是必须有的 建议每一次新增图标之后从新拷iconfont.css文件 因为没有这块 图标也是不能实现的

所以步骤就是选择图标 添加到项目 下载到本地 复制iconfont.css 再修改@font-face
最后在需要的页面使用
就ok啦
<text class="iconfont icon-xianxingbolang"></text>
最后提醒一下 使用前加上iconfont 否则也会用不上