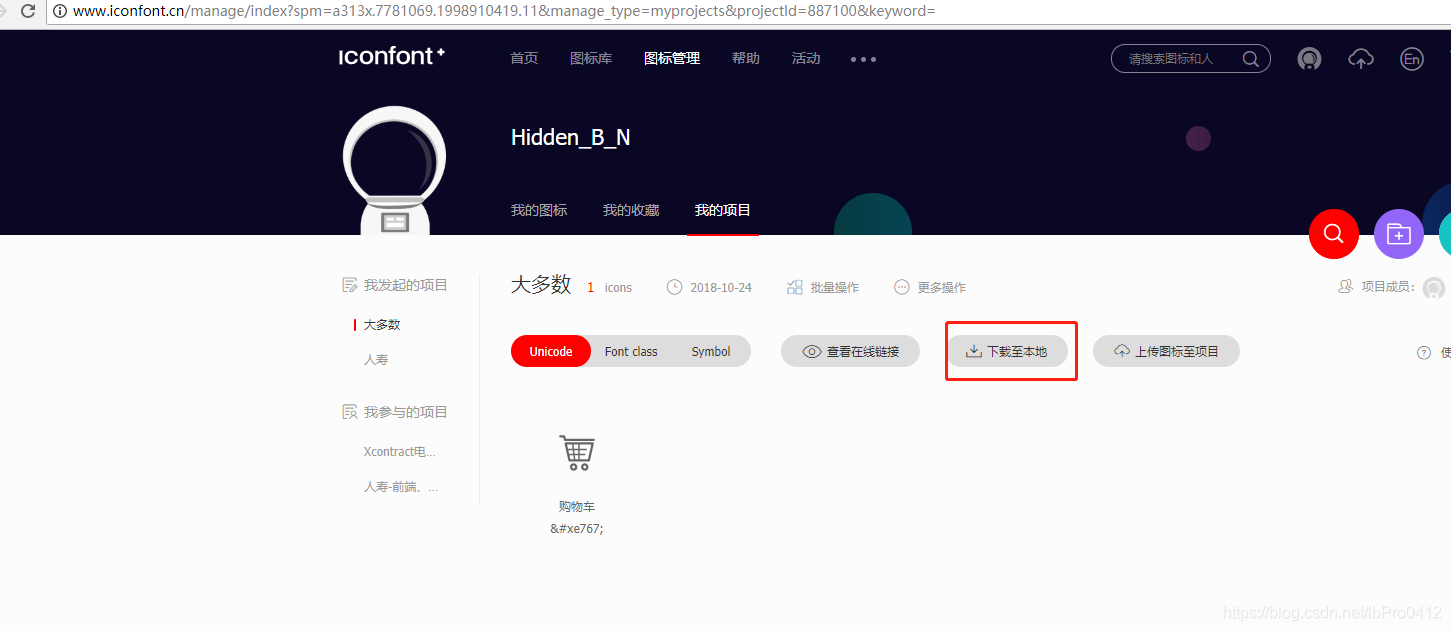
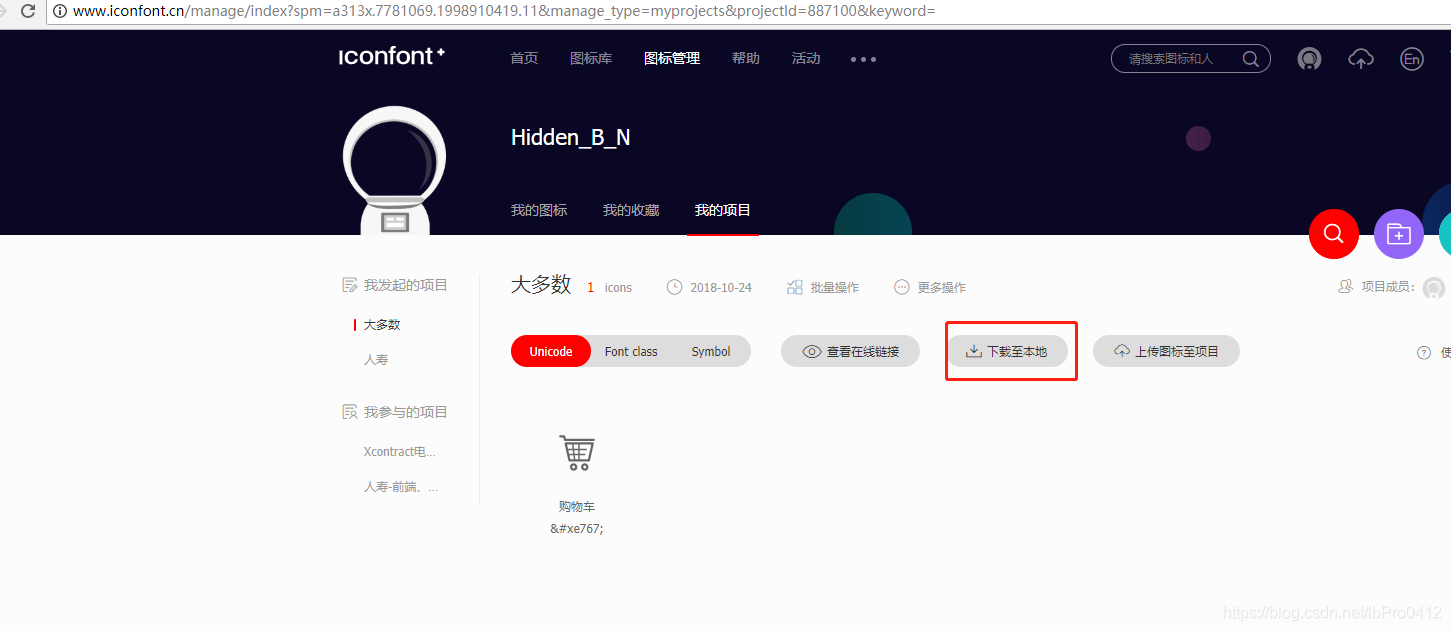
在阿里矢量图官网,下载代码

下载下的目录用这几个:

然后再main.js引入
import './assets/icon/iconfont.css'使用方法:
<i class="iconfont icon-gouwuche"></i>展示效果:


在阿里矢量图官网,下载代码

下载下的目录用这几个:

然后再main.js引入
import './assets/icon/iconfont.css'使用方法:
<i class="iconfont icon-gouwuche"></i>展示效果: