在vue中引入阿里的字体图标
1. 进入iconfont 的官网,下载需要的图标到本地
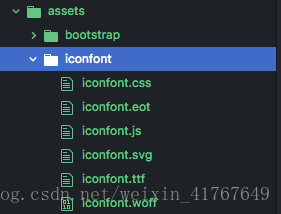
2. 解压之后,将iconfont.css 和字体文件放到项目中
3. 全局引入iconfont.css,在main.js中引入
import './assets/iconfont/iconfont.css'
4. 在组件中使用阿里的字体图标
<i class="iconfont icon-mima"></i>
<i class="iconfont icon-zhidu"></i>
<i class="iconfont icon-riqi"></i>
<i class="iconfont icon-qingjia"></i>
<i class="iconfont icon-jiaoliu"></i>
<i class="iconfont icon-xinxi"></i>
<i class="iconfont icon-pingjia"></i>
<i class="iconfont icon-shenghuofuwu"></i>