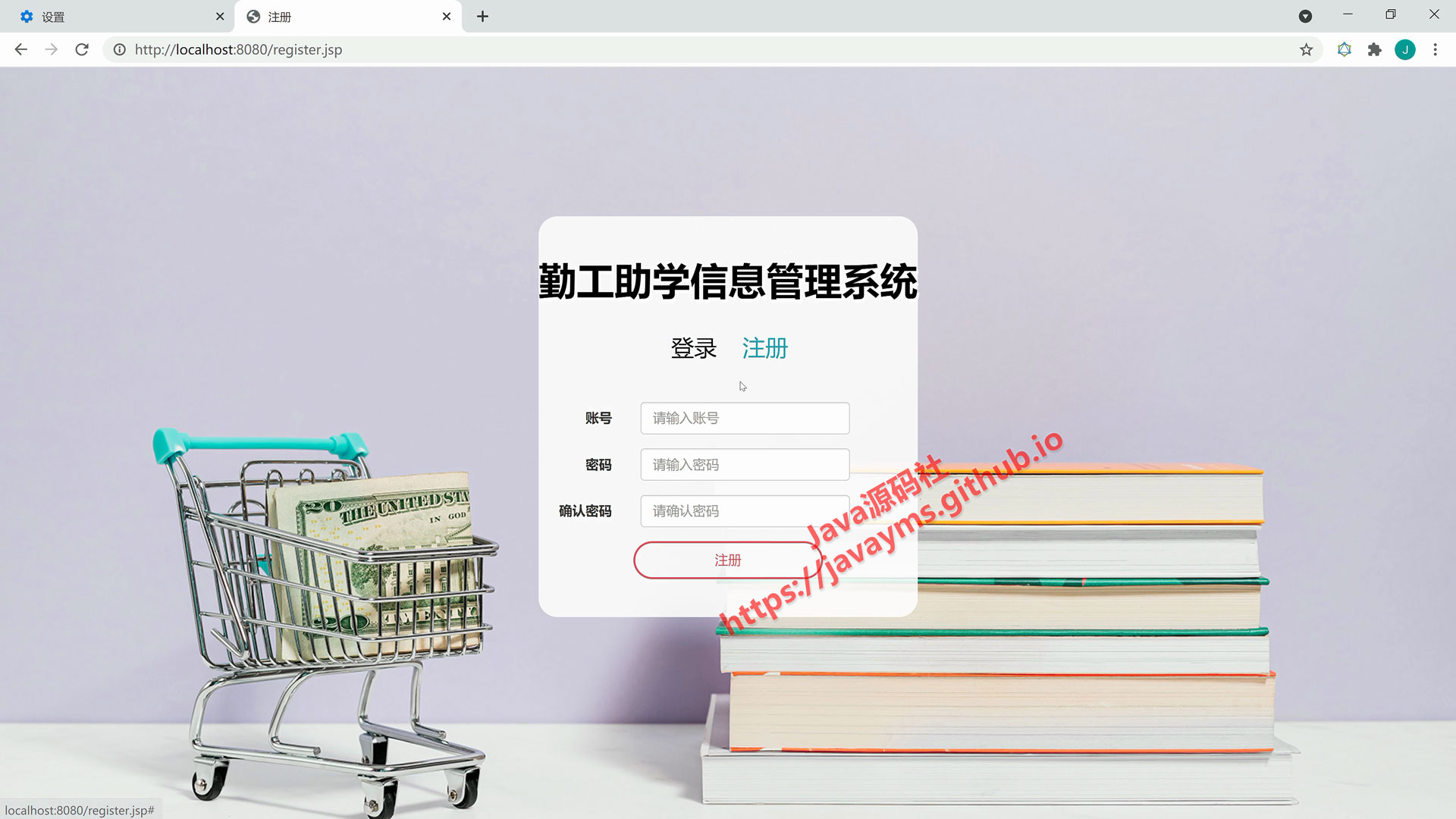
基于javaweb+jsp的勤工助学信息管理系统
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架…均可
开发工具:idea或eclipse或myeclipse
部分代码实现JSP
<input class="form-control" type="hidden" id="searchColumn" name="searchColumn" value="gw_name"/>
<input class="form-control" type="text" id="search_keyword" name="search_keyword" placeholder="岗位名称"/> <span class="input-group-btn"><button class="btn btn-pill btn-line btn-danger" type="button" onclick="searchList()">搜索</button></span>
</div>
</div>
<div class="col-sm-5">
<button type="button" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> class="btn btn-pill btn-line btn-default" data-toggle="modal" data-target="#modal-add">添加岗位
</button>
</div>
</div>
<br>
<br>
<div class="table-responsive">
<table class="table table-striped table-hover">
<thead>
}
};
modal.find('#edit-gwText').val(vo.gwText);
}
})
})
$('#modal-info').on('show.bs.modal', function (event) {
let button = $(event.relatedTarget);
let id = button.data('id');
let modal = $(this);
$.ajax({
url: 'gangweiGet?id=' + id,
type: "get",
<form action="gangweiEdit" onsubmit="return editCheck()">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">更新岗位</h4>
</div>
<div class="modal-body">
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
<input type="text" class="form-control" name="action" value="edit">
<input type="text" readonly class="form-control" name="id" id="edit-id">
</div>
<div class="form-group">
<label for="edit-gwName" class="control-label">岗位名称:</label>
<input type="text" class="form-control" name="gwName" id="edit-gwName">
</div>
<div class="form-group">
<label for="edit-gwMiao" class="control-label">岗位描述:</label>
<input type="text" class="form-control" name="gwMiao" id="edit-gwMiao">
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar">
<!-- 侧边栏 -->
<jsp:include page="menu.jsp">
<jsp:param value="active" name="Gangwei_active"/>
</jsp:include>
</div>
<br>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<div class="row">
<div class="col-sm-7">
<input name="gwStatus" id="add-gwStatus_生效中" type="radio" value="生效中" checked="checked"/>生效中
<input name="gwStatus" id="add-gwStatus_已暂停" type="radio" value="已暂停"/>已暂停
</div>
<div class="form-group">
<label for="add-gwText" class="control-label">备注:</label>
<textarea style="height: 100px;" class="form-control" name="gwText" id="add-gwText"></textarea>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-pill btn-line btn-danger" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-pill btn-line btn-default">提交</button>
</div>
</form>
<div class="form-group">
<label class="control-label">岗位状态:</label>
<input name="gwStatus" id="edit-gwStatus_生效中" type="radio" value="生效中"/>生效中
<input name="gwStatus" id="edit-gwStatus_已暂停" type="radio" value="已暂停"/>已暂停
</div>
<div class="form-group">
<label for="edit-gwText" class="control-label">备注:</label>
<textarea style="height: 100px;" class="form-control" name="gwText" id="edit-gwText"></textarea>
</div>
<div class="form-group hidden">
<label for="edit-createTime" class="control-label">创建时间:</label>
<input type="text" class="form-control" name="createTime" id="edit-createTime">
</div>
</div>
<div class="form-group">
<label for="add-gwCount" class="control-label">名额:</label>
<input type="text" class="form-control" name="gwCount" id="add-gwCount">
</div>
<div class="form-group">
<label for="add-gwXin" class="control-label">月薪:</label>
<input type="text" class="form-control" name="gwXin" id="add-gwXin">
</div>
<div class="form-group">
<label for="add-gwDate" class="control-label">工作时间:</label>
<input type="text" class="form-control" name="gwDate" id="add-gwDate">
</div>
<div class="form-group">
<div class="modal-footer">
<button type="button" class="btn btn-pill btn-line btn-danger" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-pill btn-line btn-default">提交</button>
</div>
</form>
</div>
</div>
</div>
<!-- delete -->
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form action="gangweiDelete">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
}
if (document.getElementById("edit-gwDate").value.trim().length == 0) {
alert("工作时间不能为空");
return false;
}
return true;
}
</script>
</div>
</div>
<!-- info -->
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form>
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>岗位管理</title>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/main.css">
<script src="js/jquery-3.5.1.js"></script>
<script src="js/bootstrap.js"></script>
alert("岗位描述不能为空");
return false;
}
if (document.getElementById("edit-gwDept").value.trim().length == 0) {
alert("所属部门不能为空");
return false;
}
if (document.getElementById("edit-gwCount").value.trim().length == 0) {
alert("名额不能为空");
return false;
}
if (document.getElementById("edit-gwXin").value.trim().length == 0) {
alert("月薪不能为空");
</tbody>
</table>
</div>
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
</div>
</div>
</div>
<!-- add -->
<div class="modal fade" id="modal-add" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form action="gangweiAdd" onsubmit="return addCheck()">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
aria-label="Close">
function addCheck() {
//根据ID获取值
if (document.getElementById("add-gwName").value.trim().length == 0) {
alert("岗位名称不能为空");
return false;
}
if (document.getElementById("add-gwMiao").value.trim().length == 0) {
alert("岗位描述不能为空");
return false;
}
if (document.getElementById("add-gwDept").value.trim().length == 0) {
alert("所属部门不能为空");
return false;
}
if (document.getElementById("add-gwCount").value.trim().length == 0) {
alert("名额不能为空");
return false;
</button>
<h4 class="modal-title" id="myModalLabel">增加岗位</h4>
</div>
<div class="modal-body">
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
<input type="text" class="form-control" name="action" value="add">
</div>
<div class="form-group">
<label for="add-gwName" class="control-label">岗位名称:</label>
<input type="text" class="form-control" name="gwName" id="add-gwName">
</div>
<div class="form-group">
<label for="add-gwMiao" class="control-label">岗位描述:</label>
<input type="text" class="form-control" name="gwMiao" id="add-gwMiao">
</div>
<div class="form-group">
<label for="add-gwDept" class="control-label">所属部门:</label>
let vo = eval('(' + voString + ')');
modal.find('#info-gwName').text(vo.gwName);
modal.find('#info-gwMiao').text(vo.gwMiao);
modal.find('#info-gwDept').text(vo.gwDept);
modal.find('#info-gwCount').text(vo.gwCount);
modal.find('#info-gwXin').text(vo.gwXin);
modal.find('#info-gwDate').text(vo.gwDate);
modal.find('#info-gwStatus').text(vo.gwStatus);
modal.find('#info-gwText').text(vo.gwText);
}
})
})
function searchList() {
window.location.href = "gangweiList?searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
}
type: "get",
success: function (voString) {
let vo = eval('(' + voString + ')');
modal.find('#edit-id').val(vo.id);
modal.find('#edit-gwName').val(vo.gwName);
modal.find('#edit-gwMiao').val(vo.gwMiao);
modal.find('#edit-gwDept').val(vo.gwDept);
modal.find('#edit-gwCount').val(vo.gwCount);
modal.find('#edit-gwXin').val(vo.gwXin);
modal.find('#edit-gwDate').val(vo.gwDate);
for (let val of "生效中/已暂停".split('/')) {
if (val == vo.gwStatus) {
modal.find('#edit-gwStatus_' + vo.gwStatus).prop("checked", true);
} else {
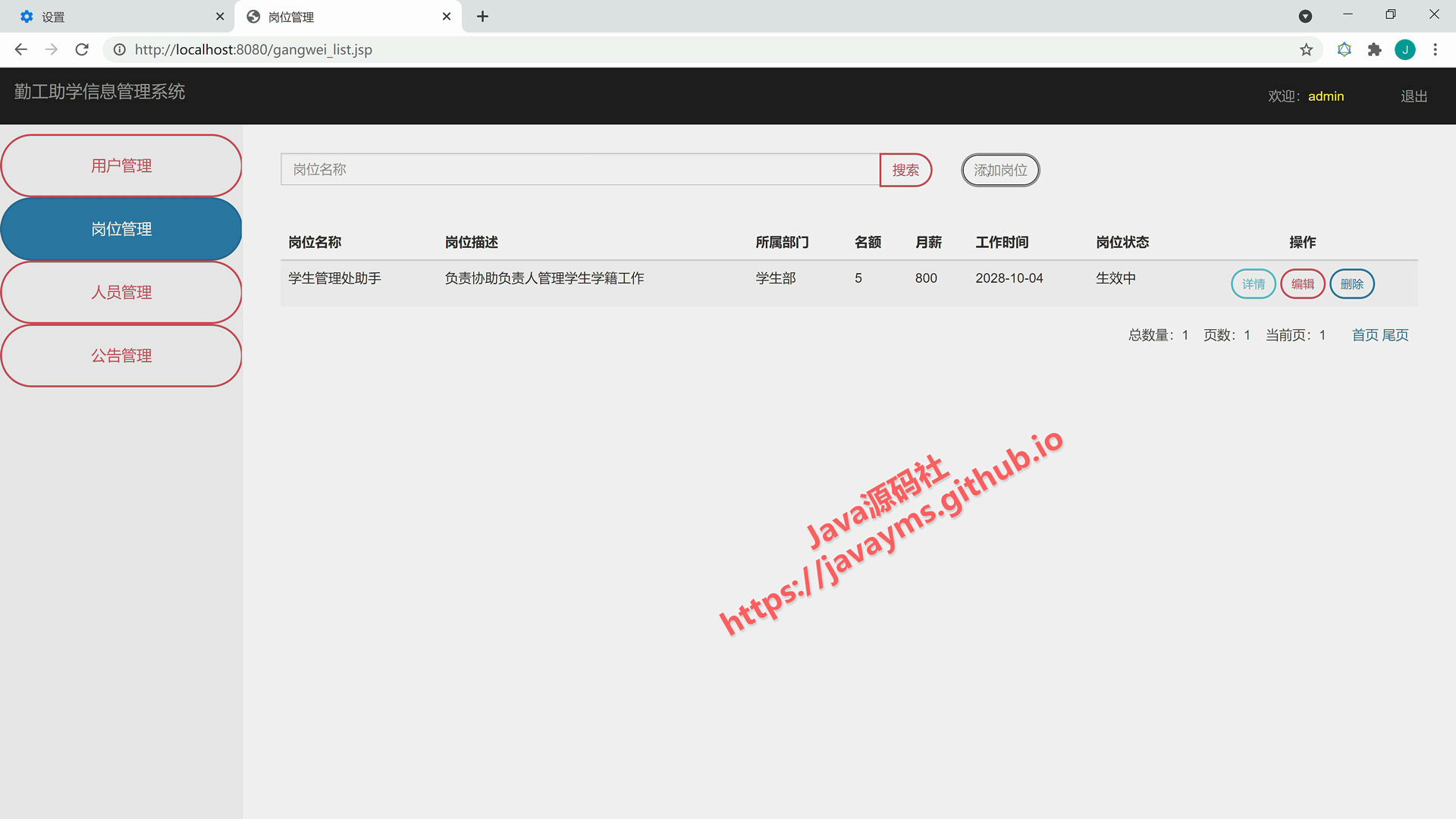
<th>岗位名称</th>
<th>岗位描述</th>
<th>所属部门</th>
<th>名额</th>
<th>月薪</th>
<th>工作时间</th>
<th>岗位状态</th>
<th style="text-align: center;">操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${list}" var="vo">
<tr>
<td>${vo.gwName}</td>
<td>${vo.gwMiao}</td>
<td>${vo.gwDept}</td>
<div class="form-group">
<label for="edit-gwDept" class="control-label">所属部门:</label>
<input type="text" class="form-control" name="gwDept" id="edit-gwDept">
</div>
<div class="form-group">
<label for="edit-gwCount" class="control-label">名额:</label>
<input type="text" class="form-control" name="gwCount" id="edit-gwCount">
</div>
<div class="form-group">
<label for="edit-gwXin" class="control-label">月薪:</label>
<input type="text" class="form-control" name="gwXin" id="edit-gwXin">
</div>
<div class="form-group">
<label for="edit-gwDate" class="control-label">工作时间:</label>
<input type="text" class="form-control" name="gwDate" id="edit-gwDate">
if (document.getElementById("add-gwXin").value.trim().length == 0) {
alert("月薪不能为空");
return false;
}
if (document.getElementById("add-gwDate").value.trim().length == 0) {
alert("工作时间不能为空");
return false;
}
return true;
}
//编辑表单提交之前进行检查,如果return false,则不允许提交
function editCheck() {
//根据ID获取值
if (document.getElementById("edit-gwName").value.trim().length == 0) {
alert("岗位名称不能为空");
return false;
}
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">勤工助学信息管理系统</span> <span class="icon-bar"></span>
<span class="icon-bar"></span> <span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">勤工助学信息管理系统</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">欢迎:<span style="color: yellow">${loginUser.username}</span></a></li>
<li><a href="authLogout">退出</a></li>
</ul>
</div>
</div>
</button>
<h4 class="modal-title">删除岗位</h4>
</div>
<div class="modal-body">
确认要删除该岗位记录吗?
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
<input type="hidden" class="form-control" name="action" value="delete">
<input type="text" class="form-control" name="id" id="delete-id">
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-pill btn-line btn-danger" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-pill btn-line btn-primary">删除</button>
<br>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-pill btn-line btn-danger" data-dismiss="modal">关闭</button>
</div>
</form>
</div>
</div>
</div>
<!-- edit -->
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
</div>
<div class="modal-body">
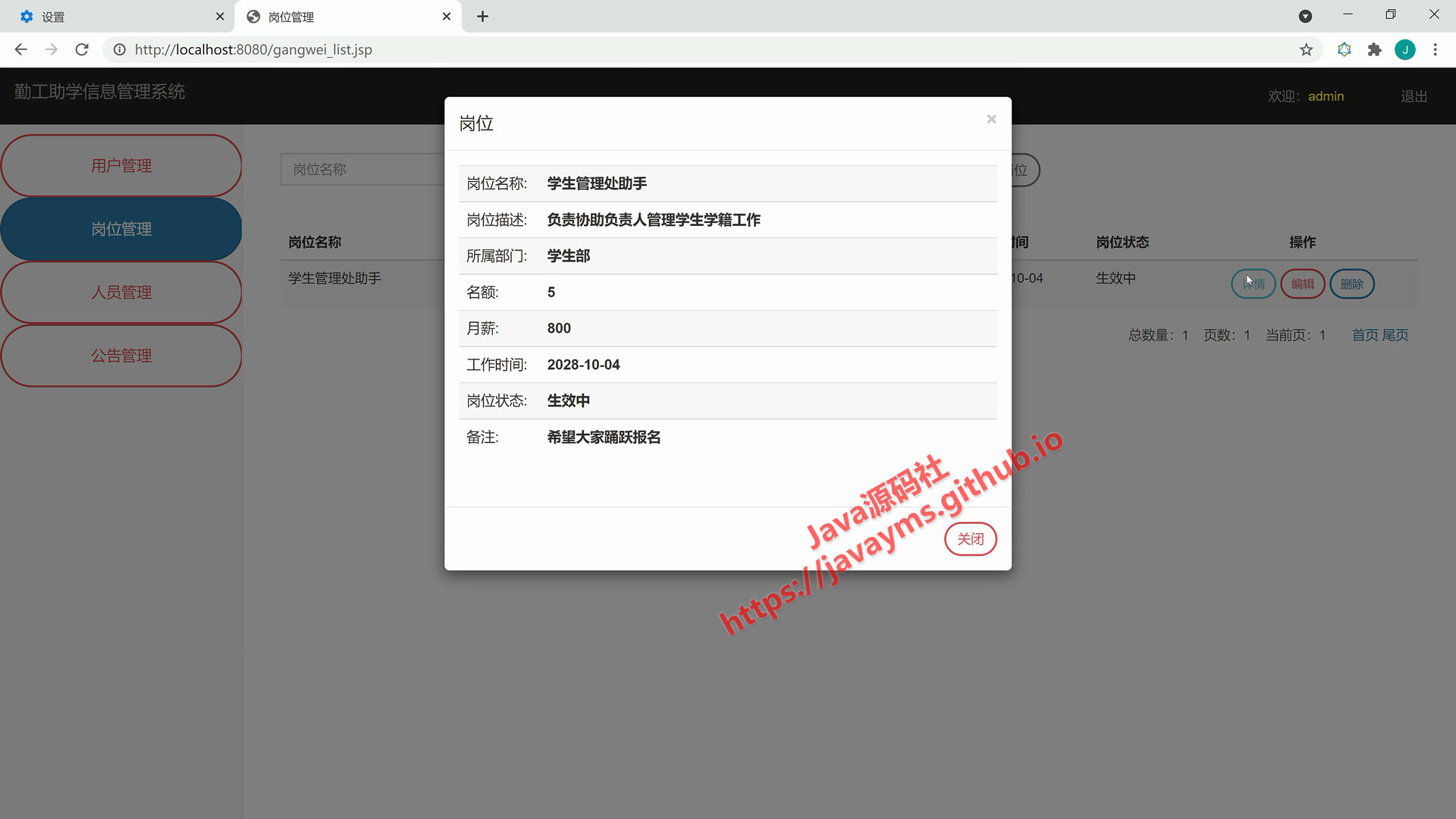
<table class="table table-striped table-hover" style="font-size: 15px;">
<tr>
<td style="width: 15%;">岗位名称:</td>
<td><b id="info-gwName"></b></td>
</tr>
<tr>
<td style="width: 15%;">岗位描述:</td>
<td><b id="info-gwMiao"></b></td>
</tr>
<tr>
<td style="width: 15%;">所属部门:</td>
<td><b id="info-gwDept"></b></td>
</tr>
<tr>
<td style="width: 15%;">名额:</td>
<td><b id="info-gwCount"></b></td>
</tr>
<tr>
<td style="width: 15%;">月薪:</td>
<td>${vo.gwXin}</td>
<td>${vo.gwDate}</td>
<td>${vo.gwStatus}</td>
<th style="text-align: center;">
<button class="btn btn-pill btn-line btn-info btn-sm" data-id="${vo.id}"
data-toggle="modal" data-target="#modal-info">详情
</button>
<button class="btn btn-pill btn-line btn-danger btn-sm"
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
data-id="${vo.id}"
data-toggle="modal" data-target="#modal-edit">编辑
</button>
<button class="btn btn-pill btn-line btn-primary btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
data-toggle="modal" data-target="#modal-delete">删除
</button>
</th>
</tr>
</form>
</div>
</div>
</div>
</body>
<script>
$('#modal-delete').on('show.bs.modal', function (event) {
let button = $(event.relatedTarget);
let id = button.data('id');
let modal = $(this);
modal.find('#delete-id').val(id);
})
$('#modal-edit').on('show.bs.modal', function (event) {
let button = $(event.relatedTarget);
let id = button.data('id');
let modal = $(this);
$.ajax({
</tr>
<tr>
<td style="width: 15%;">工作时间:</td>
<td><b id="info-gwDate"></b></td>
</tr>
<tr>
<td style="width: 15%;">岗位状态:</td>
<td><b id="info-gwStatus"></b></td>
</tr>
<tr>
<td style="width: 15%;">备注:</td>
<td><b id="info-gwText"></b></td>
</tr>
Java代码:略
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
扫描二维码关注公众号,回复:
13550908 查看本文章


JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架…均可
开发工具:idea或eclipse或myeclipse
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
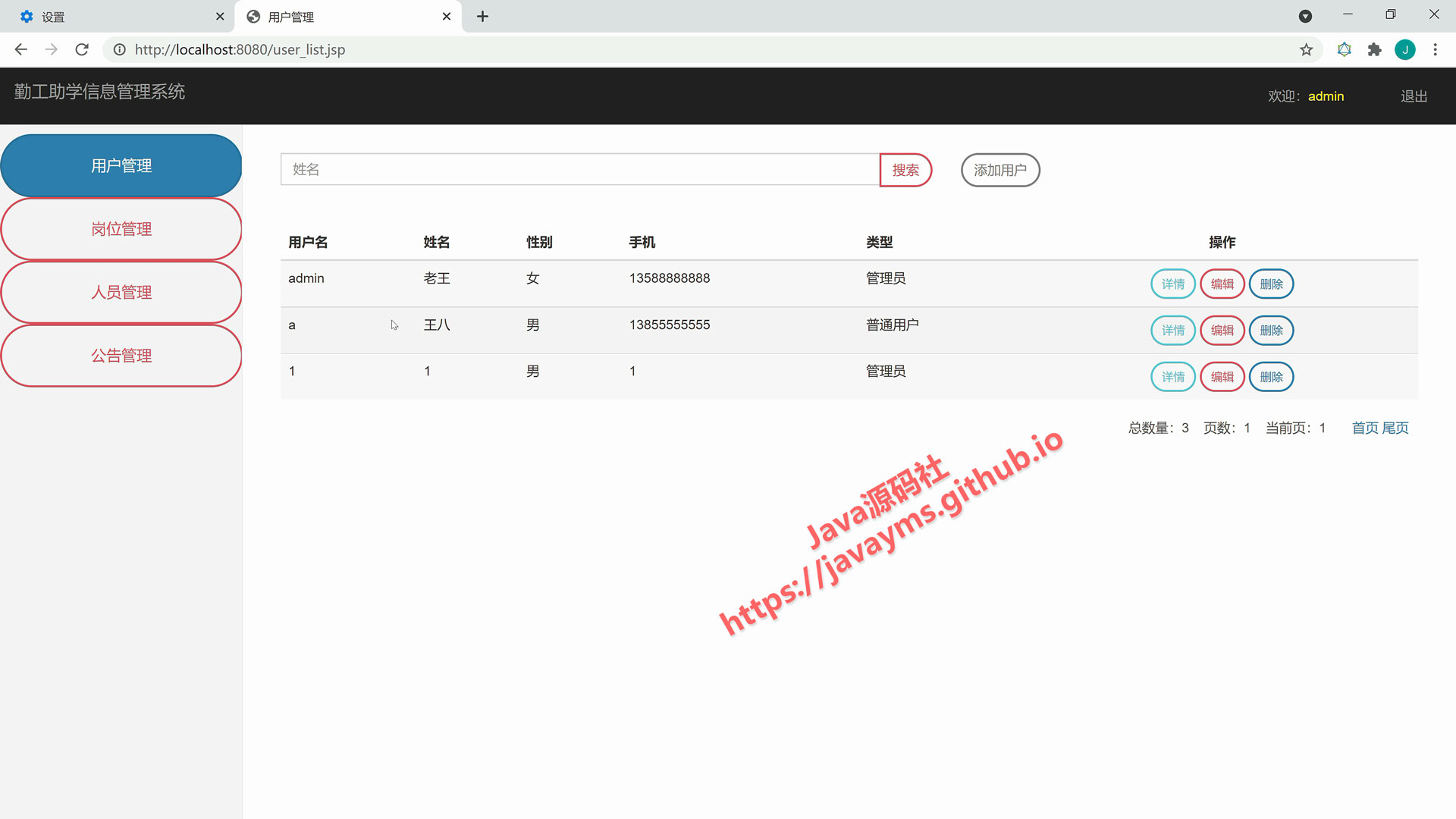
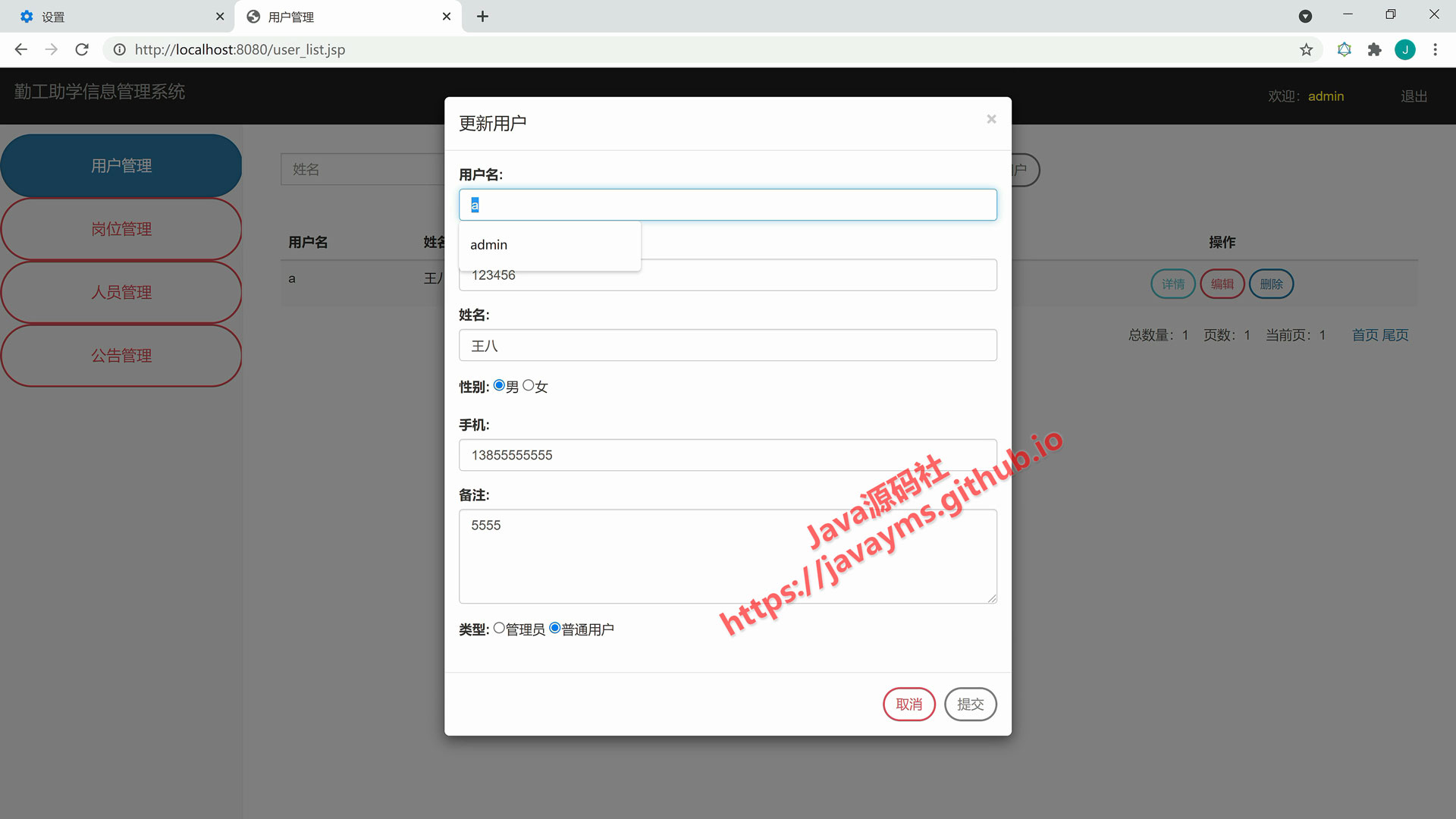
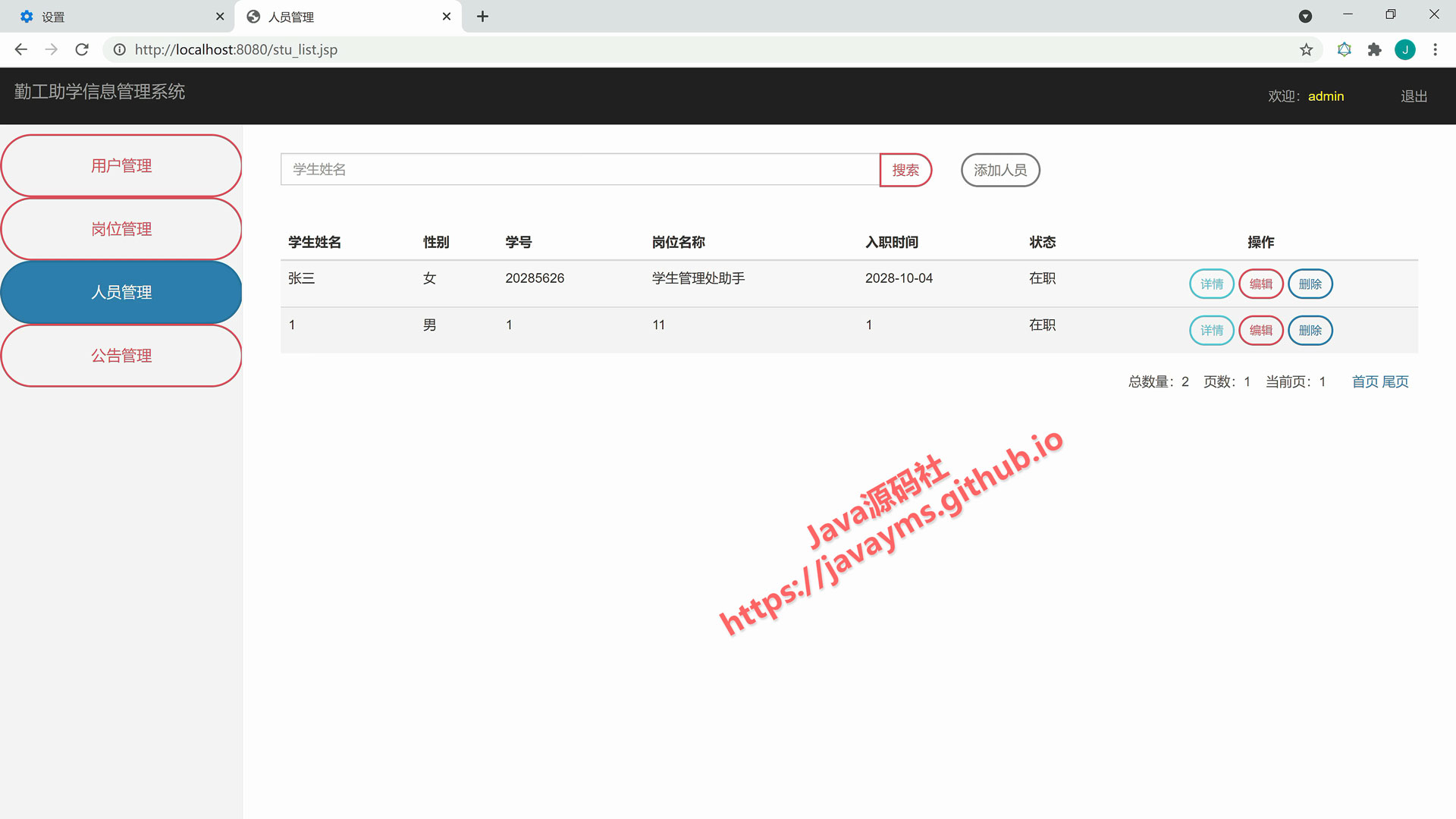
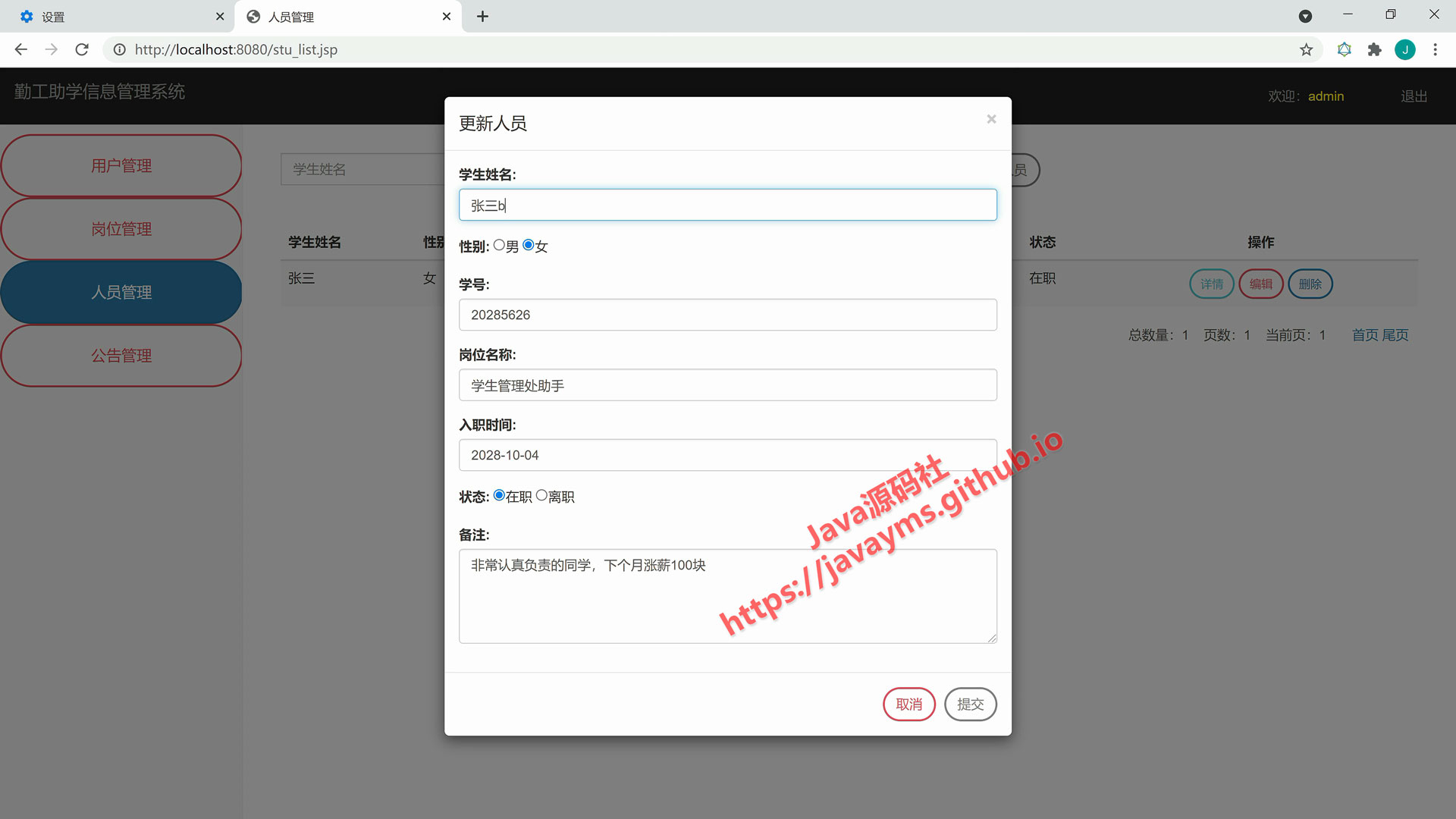
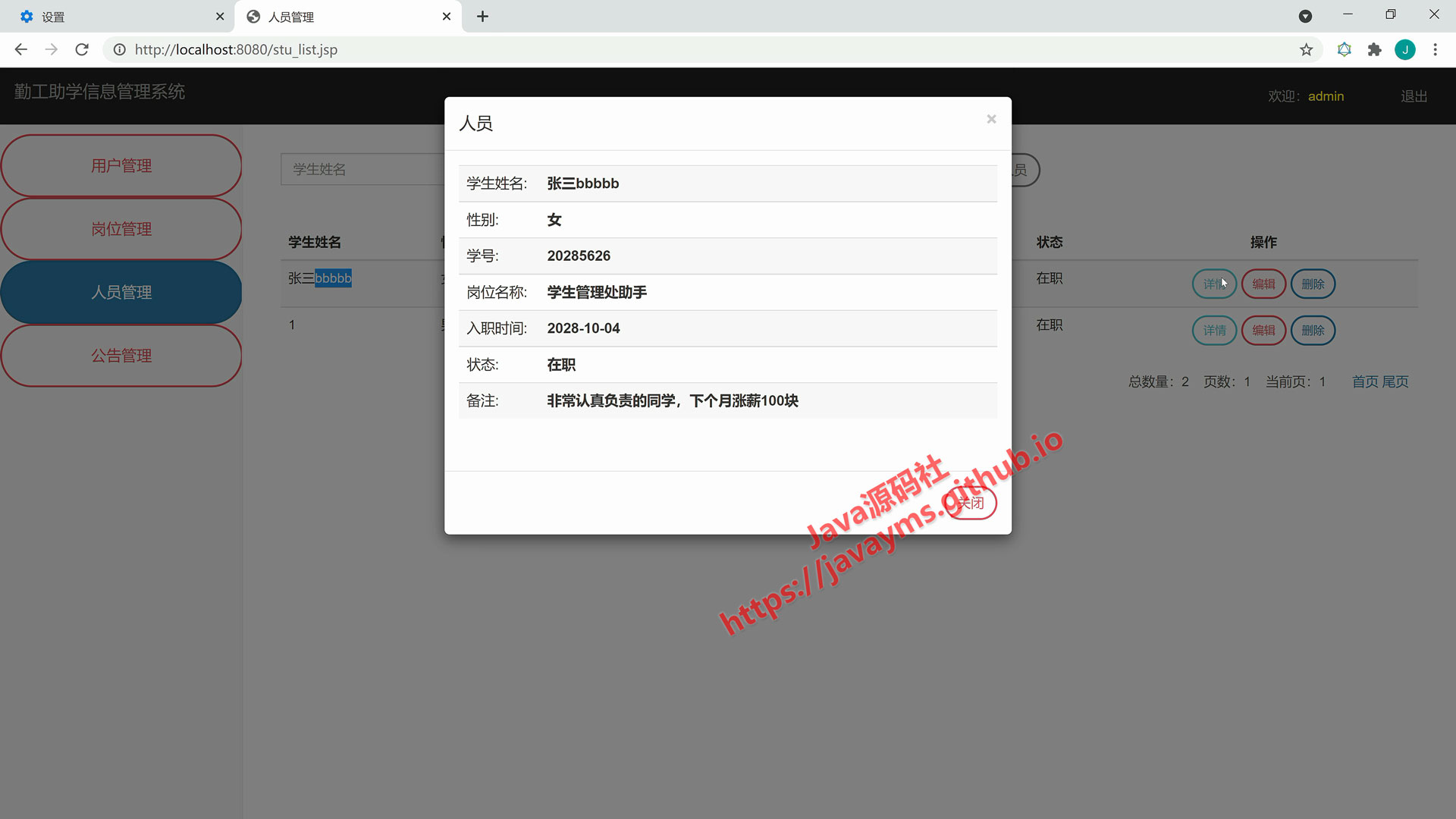
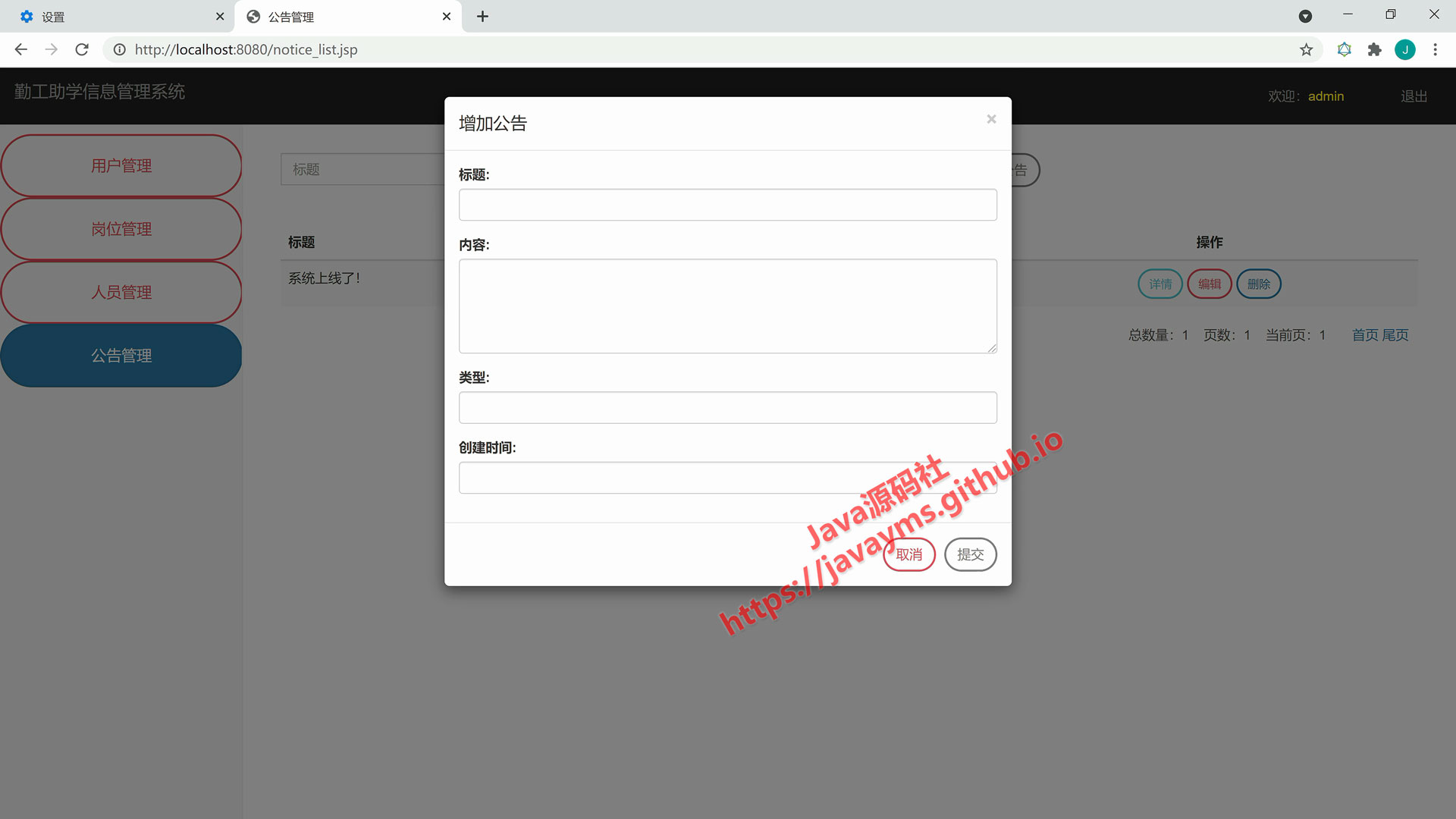
登录、注册、退出、用户模块、公告模块、岗位模块、人员模块的增删改查管理