基于javaweb+jsp的健身房信息管理系统
代码实现
<td style="width: 15%;">性别:</td>
<label for="edit-createTime" class="control-label">创建时间:</label>
<input type="text" class="form-control" name="coachName" id="edit-coachName">
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
</jsp:include>
</head>
<td><b id="info-coachPhone"></b></td>
data-toggle="modal" data-target="#modal-info">详情
<td><b id="info-coachName"></b></td>
</div>
</div>
<div class="modal fade" id="modal-add" tabindex="-1" role="dialog"
<div class="navbar-header">
</tr>
<input name="coachSex" id="add-coachSex_女" type="radio" value="女"/>女
</div>
window.location.href = "coachList?searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
modal.find('#edit-coachText').val(vo.coachText);
</div>
}
})
<label for="edit-coachAge" class="control-label">年龄:</label>
<!-- add -->
modal.find('#info-coachText').text(vo.coachText);
</div>
<div class="input-group">
let modal = $(this);
<div class="modal-dialog" role="document">
<button type="button" class="btn btn-line btn-rect btn-info" data-dismiss="modal">关闭</button>
</div>
<link rel="stylesheet" href="css/main.css">
<title>教练 管理</title>
alert("姓名不能为空");
<div class="modal-body">
<ul class="nav navbar-nav navbar-right">
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<label class="control-label">性别:</label>
function addCheck() {
<html>
<textarea style="height: 100px;" class="form-control" name="coachText" id="add-coachText"></textarea>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
alert("年龄不能为空");
<div id="navbar" class="navbar-collapse collapse">
</ul>
</div>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
</div>
<button type="button" class="btn btn-line btn-rect btn-info" data-dismiss="modal">取消</button>
<label for="edit-coachName" class="control-label">姓名:</label>
<h4 class="modal-title" id="myModalLabel">增加教练 </h4>
</div>
</div>
<tr>
<div class="form-group hidden">
</table>
<label class="control-label">性别:</label>
modal.find('#info-coachPhone').text(vo.coachPhone);
</div>
}
<td>${vo.coachName}</td>
modal.find('#edit-coachSex_' + vo.coachSex).removeAttr("checked");
<label for="add-coachName" class="control-label">姓名:</label>
aria-label="Close">
}
<div class="modal-header">
</div>
<div class="form-group">
</th>
<td style="width: 15%;">备注:</td>
</div>
modal.find('#info-coachAge').text(vo.coachAge);
}
<div class="col-sm-7">
</div>
</tr>
</form>
let button = $(event.relatedTarget);
<td>${vo.coachPhone}</td>
<div class="modal-content">
<input type="text" class="form-control" name="createTime" id="edit-createTime">
let id = button.data('id');
let vo = eval('(' + voString + ')');
<div class="modal-content">
if (document.getElementById("edit-coachAge").value.trim().length == 0) {
$('#modal-info').on('show.bs.modal', function (event) {
<div class="row">
<script src="js/jquery-3.5.1.js"></script>
<label for="edit-coachText" class="control-label">备注:</label>
</div>
alert("年龄不能为空");
return false;
<td><b id="info-coachAge"></b></td>
<span class="icon-bar"></span> <span class="icon-bar"></span>
url: 'coachGet?id=' + id,
<br>
let button = $(event.relatedTarget);
//根据ID获取值
<div class="form-group">
</div>
//编辑表单提交之前进行检查,如果return false,则不允许提交
aria-labelledby="myModalLabel">
})
</div>
</tr>
$.ajax({
</div>
<input name="coachSex" id="edit-coachSex_男" type="radio" value="男"/>男
if (document.getElementById("add-coachPhone").value.trim().length == 0) {
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
</div>
<span aria-hidden="true">×</span>
</button>
</div>
</div>
let id = button.data('id');
//根据ID获取值
<input type="hidden" class="form-control" name="action" value="delete">
<button type="button" class="btn btn-line btn-rect btn-info" data-dismiss="modal">取消</button>
<div class="form-group hidden">
</div>
<!DOCTYPE html>
</button>
<label for="edit-coachPhone" class="control-label">联系电话:</label>
<div class="modal-header">
<span aria-hidden="true">×</span>
<tr>
</div>
return false;
<div class="modal-content">
<thead>
})
modal.find('#edit-coachPhone').val(vo.coachPhone);
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
</div>
<div class="modal-body">
<div class="form-group hidden">
</tr>
<span class="sr-only">健身房信息管理系统</span> <span class="icon-bar"></span>
</tr>
<script src="js/bootstrap.js"></script>
<table class="table table-striped table-hover" style="font-size: 15px;">
if (document.getElementById("edit-coachName").value.trim().length == 0) {
<br>
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
<div class="modal-dialog" role="document">
<input type="text" class="form-control" name="coachPhone" id="edit-coachPhone">
</script>
<input name="coachSex" id="add-coachSex_男" type="radio" value="男" checked="checked"/>男
<input type="text" class="form-control" name="action" value="edit">
<!-- edit -->
</div>
<label for="add-coachText" class="control-label">备注:</label>
</div>
</html>
<div class="modal-body">
return true;
modal.find('#edit-coachName').val(vo.coachName);
</div>
</div>
<a class="navbar-brand" href="#">健身房信息管理系统</a>
<label for="add-coachAge" class="control-label">年龄:</label>
<label class="control-label">(hidden)</label>
if (document.getElementById("add-coachName").value.trim().length == 0) {
} else {
//增加表单提交之前进行检查,如果return false,则不允许提交
data-id="${vo.id}"
<th style="text-align: center;">操作</th>
<button type="submit" class="btn btn-line btn-rect btn-danger">删除</button>
</div>
<button class="btn btn-line btn-rect btn-default btn-sm" data-id="${vo.id}"
<div class="container-fluid">
modal.find('#edit-id').val(vo.id);
</div>
</div>
success: function (voString) {
<div class="modal-body">
<form>
<input type="text" class="form-control" name="coachPhone" id="add-coachPhone">
<table class="table table-striped table-hover">
<div class="form-group">
<button type="button" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> class="btn btn-line btn-rect btn-primary" data-toggle="modal" data-target="#modal-add">添加教练
<div class="form-group">
<div class="form-group">
modal.find('#edit-coachSex_' + vo.coachSex).prop("checked", true);
}
</div>
return false;
};
</form>
<div class="modal-dialog" role="document">
<label class="control-label">(hidden)</label>
return false;
<button class="btn btn-line btn-rect btn-warning btn-sm"
<div class="form-group hidden">
<script>
if (document.getElementById("edit-coachPhone").value.trim().length == 0) {
<div class="form-group">
</c:forEach>
<div class="col-sm-5">
</div>
</button>
<button type="submit" class="btn btn-line btn-rect btn-primary">提交</button>
</div>
<div class="container-fluid">
let id = button.data('id');
<span aria-hidden="true">×</span>
alert("联系电话不能为空");
}
</div>
<div class="form-group">
<td style="width: 15%;">姓名:</td>
</tbody>
</form>
</div>
<div class="modal-content">
</button>
<div class="modal-header">
</button>
}
$('#modal-edit').on('show.bs.modal', function (event) {
<input class="form-control" type="text" id="search_keyword" name="search_keyword" placeholder="姓名"/> <span class="input-group-btn"><button class="btn btn-line btn-rect btn-danger" type="button" onclick="searchList()">搜索</button></span>
<jsp:include page="menu.jsp">
</div>
<td style="width: 15%;">年龄:</td>
</button>
}
<tr>
type: "get",
aria-labelledby="myModalLabel">
<div class="form-group">
<div class="col-sm-3 col-md-2 sidebar">
<input type="text" class="form-control" name="coachAge" id="add-coachAge">
</div>
</div>
<link rel="stylesheet" href="css/bootstrap.css">
<nav class="navbar navbar-inverse navbar-fixed-top">
if (val == vo.coachSex) {
</div>
</div>
}
<div class="modal-dialog" role="document">
</button>
</div>
<meta charset="UTF-8">
<form action="coachEdit" onsubmit="return editCheck()">
let button = $(event.relatedTarget);
</div>
</button>
<button type="button" class="btn btn-line btn-rect btn-info" data-dismiss="modal">取消</button>
<!-- 侧边栏 -->
</div>
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
<td style="width: 15%;">联系电话:</td>
<jsp:param value="active" name="Coach_active"/>
return true;
<div class="modal-header">
<input type="text" class="form-control" name="coachName" id="add-coachName">
</tr>
let modal = $(this);
</div>
<input type="text" readonly class="form-control" name="id" id="edit-id">
<head>
<button class="btn btn-line btn-rect btn-danger btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<th style="text-align: center;">
modal.find('#edit-coachAge').val(vo.coachAge);
<td><b id="info-coachSex"></b></td>
success: function (voString) {
</form>
<td>${vo.coachAge}</td>
$.ajax({
<div class="form-group">
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
alert("联系电话不能为空");
</div>
</nav>
}
</thead>
</button>
<!-- info -->
<div class="modal-footer">
<textarea style="height: 100px;" class="form-control" name="coachText" id="edit-coachText"></textarea>
<input type="text" class="form-control" name="id" id="delete-id">
<tr>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
function editCheck() {
</div>
aria-labelledby="myModalLabel">
</div>
<tbody>
<form action="coachAdd" onsubmit="return addCheck()">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<h4 class="modal-title">更新教练 </h4>
</tr>
</div>
<div class="table-responsive">
<input class="form-control" type="hidden" id="searchColumn" name="searchColumn" value="coach_name"/>
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JSP JavaBean MVC MySQL JavaScript idea eclipse myEclipse Servlet或SSM等
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
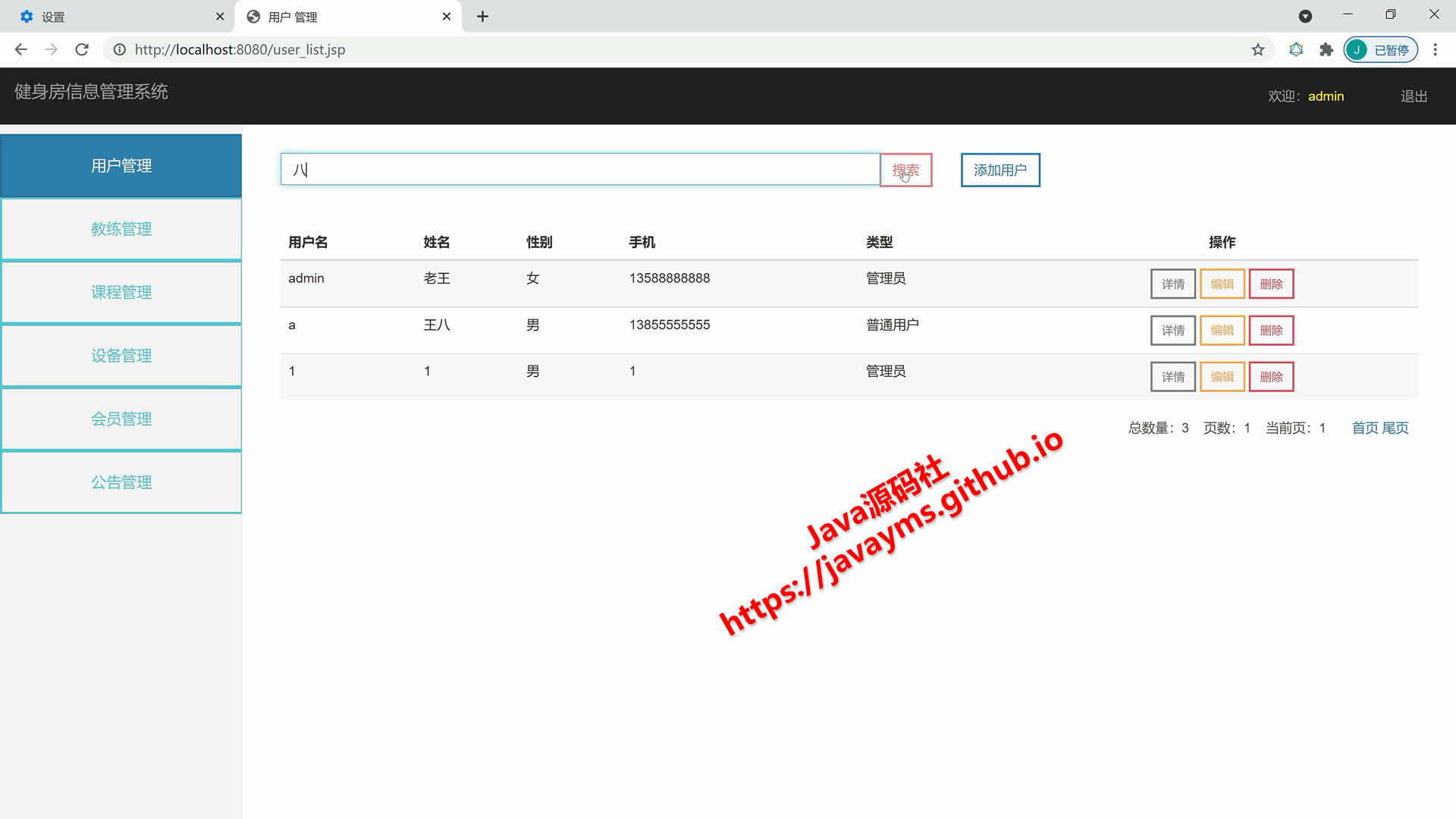
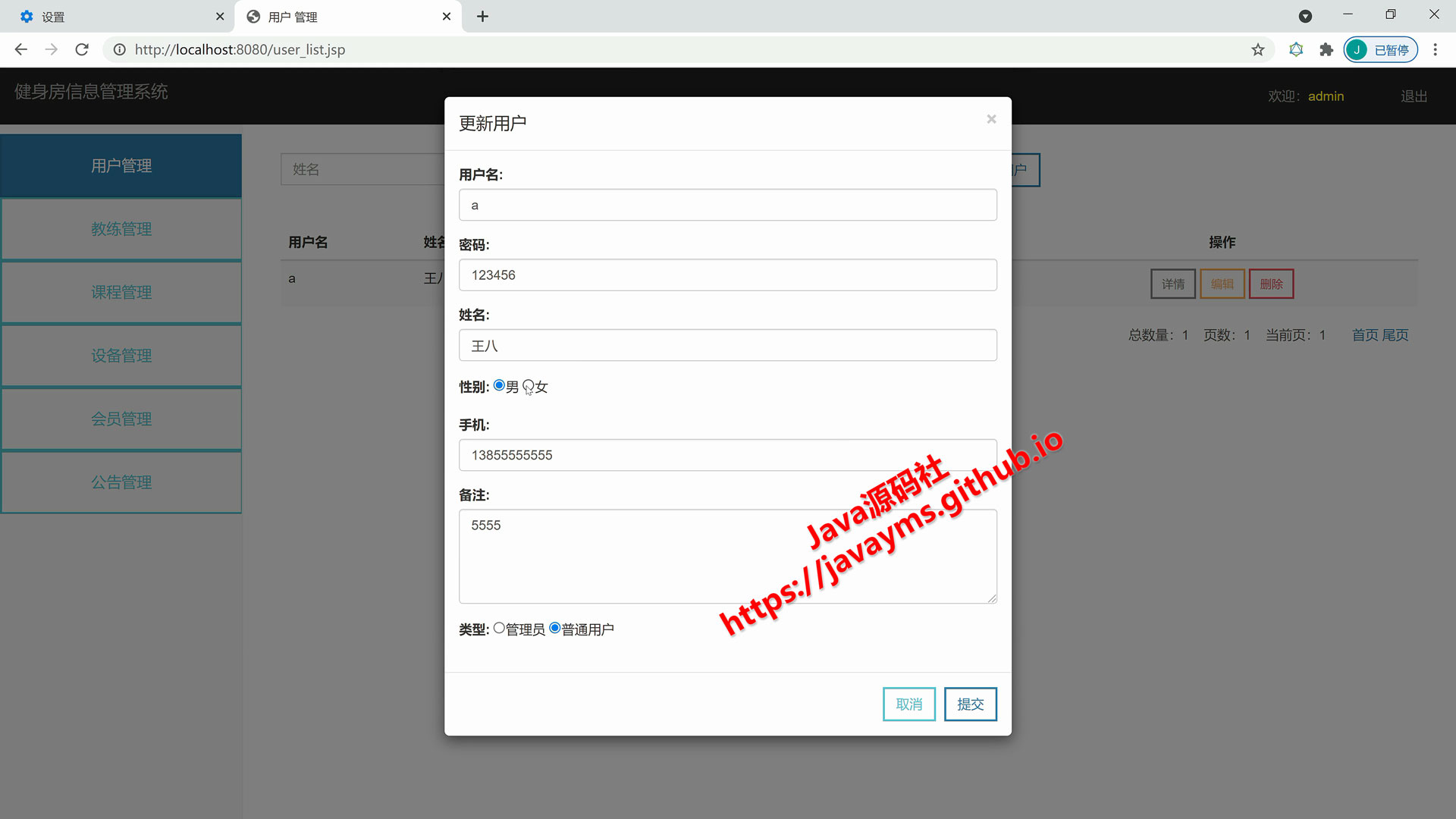
功能说明
管理员、普通用户、登录、注册、退出、用户模块、公告模块、教练模块、课程模块、设备模块、会员模块的增删改查管理