记录阿里矢量图标库使用
|
|
|
|
|
|
- https://www.iconfont.cn/将需要小图标“添加入库”【1】
- 点右下角cart图标,“添加至项目”【2】到自己的项目下
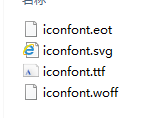
- 进入“我的项目”,“下载至本地”,解压后文件名【3】
- 在自己本地项目文件夹src/assets下新建styles文件夹下新建iconfont文件夹
- 将【3】中的【4】粘贴到iconfont文件夹下
- 将【3】中的【5】放入styles下.
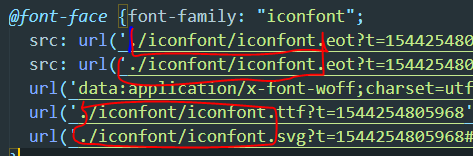
- 打开【5】修改【6】
- 使用
<i class="iconfont" v-if="halfStar"></i>  【1】
【1】 【2】
【2】 【4】
【4】 【6】
【6】