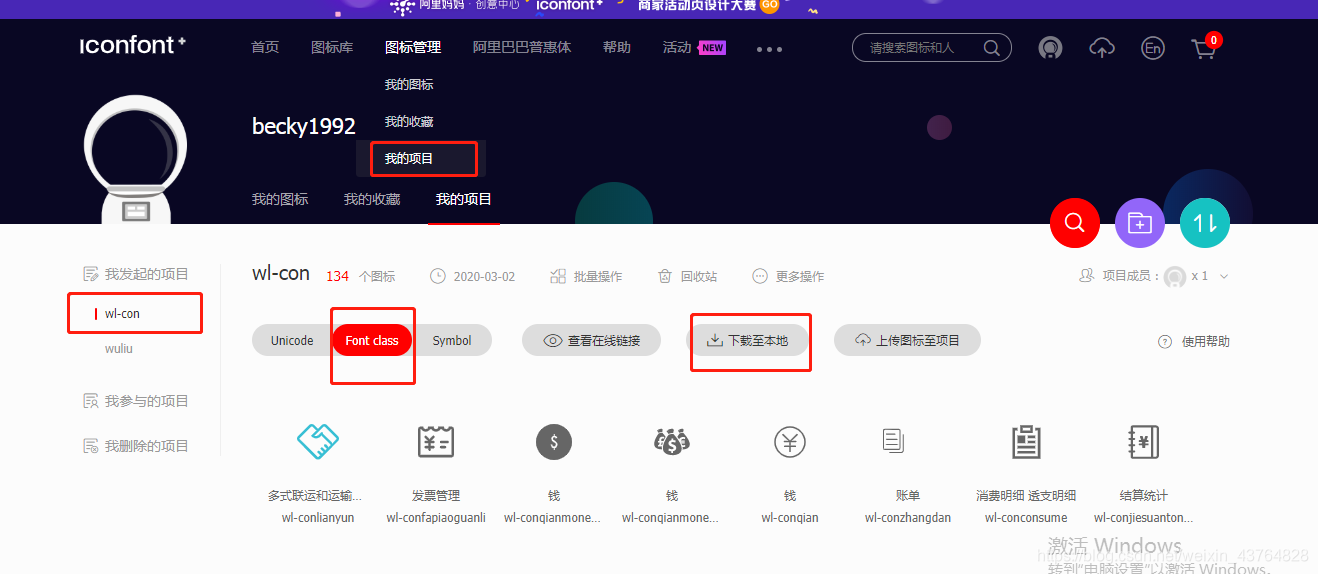
首先
创建我的项目,然后把自己需要的图片放到我的项目,把文件夹下载到本地项目,
接下来

把文件夹放到public下面,要修改iconfont.css 文件,这个跟自己新建项目的时候的命名有关系。
"wl-con"是我当时给项目的命名,生成的icon className 到时候是跟这个绑定的,例如这样:“wl-confapiaoguanli”
[class^=“wl-con”],[class*=“wl-con”]{
font-family: “iconfont” !important;
font-size: 28px;
font-style: normal;
color:#56c453;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
最后可以使用了 ,
起止el-tabs__item is-active ,这个是element 动态改变主题颜色的类名。(这个得看自身框架是否用到该属性,动态改变icon颜色)

vue项目引入阿里矢量图标库图标
猜你喜欢
转载自blog.csdn.net/weixin_43764828/article/details/104791632
今日推荐
周排行