首先,打开iconfont阿里矢量图标库官网,没有账号的要注册一个账号。
接着选择图标库 > 官方图标库,选择你喜欢的图标库,点击进入。

选择你喜欢的图标,添加入库。


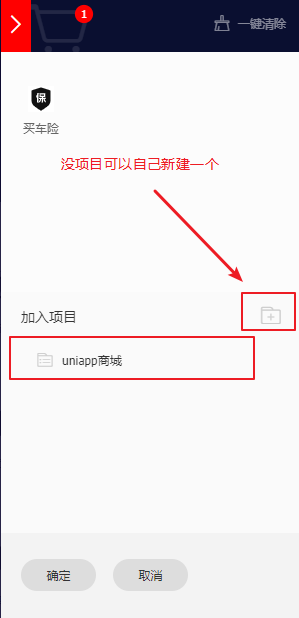
选择完自己喜欢的图标后,点击右上角的购物车,选择添加至项目(没项目的可以自己新建)。



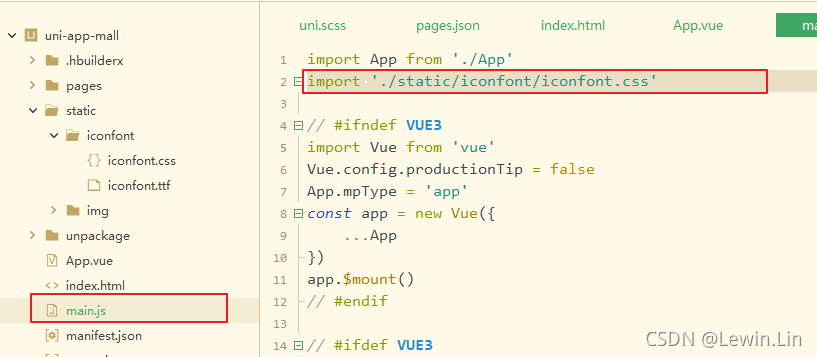
接着选择下载至本地,将下载的zip压缩包打开。复制里面的iconfont.css与iconfont.ttf文件到你本地项目,项目里新建一个iconfont文件夹,并将2个文件复制进来。并修改iconfont.css文件中的iconfont.ttf的路径。


我这里的~@是vue的写法。
接着在main.js中引入iconfont.css文件

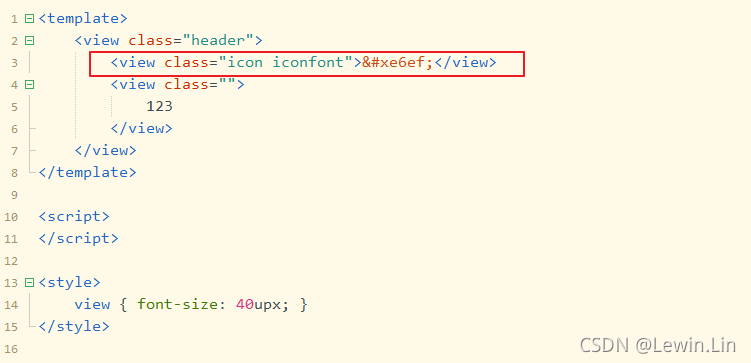
接着,在阿里图标库的项目中,复制相应图标的unicode码,再应用到相应页面中。



记得一点要加icon iconfont类名。
注意,有些库里面的图标在某些项目中会无法显示,例如:uniapp中用iPhone6模拟机下,用到以下图标时,显示异常。


暂时未发现具体原因,知道原因的大神可以指点迷津。以上就是如何使用阿里巴巴矢量图标库的教程。谢谢各位看官,如果对你有帮助,请献上你的小赞赞,谢谢!