最近在写后台管理系统,设计给出的图标是从阿里巴巴矢量图标官网上找的,因此需要引入图标。
效果图:

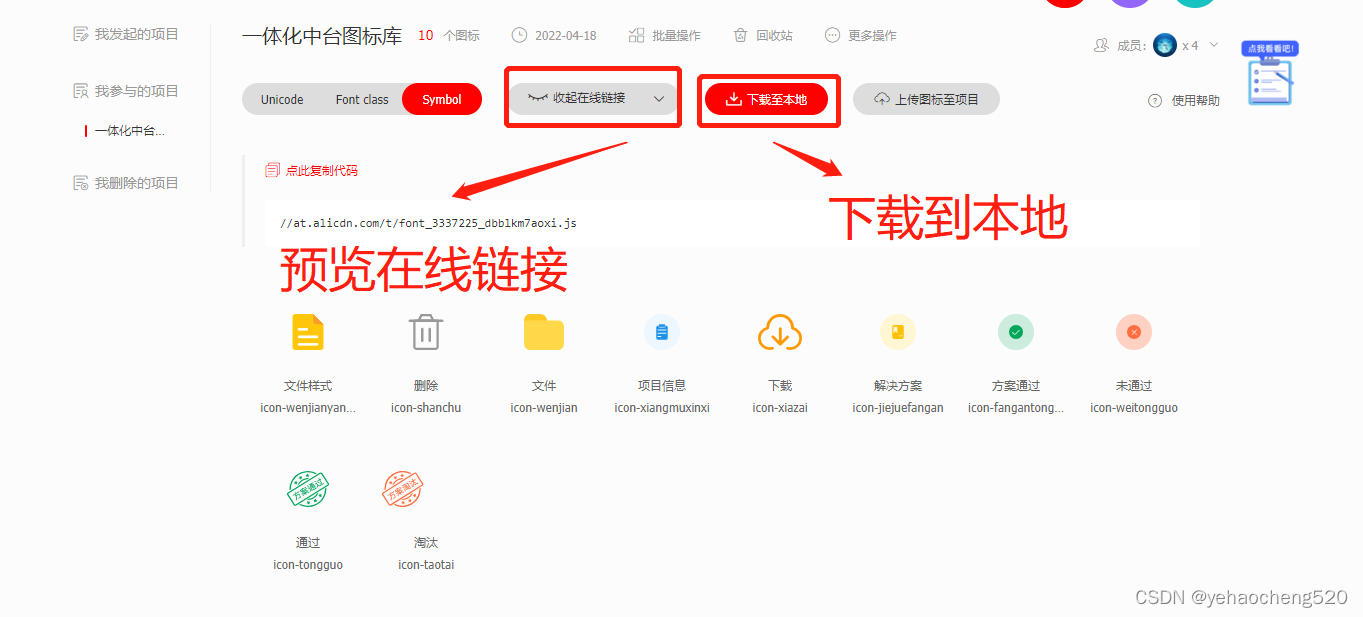
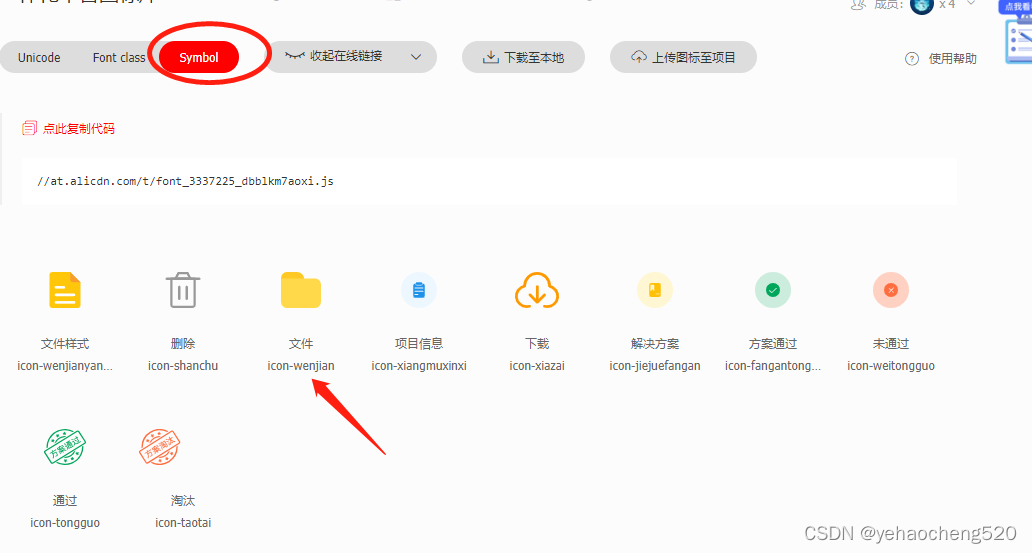
阿里巴巴矢量图标库页面:

大神实现symbol类型的阿里图标组件的方法:https://blog.csdn.net/weixin_50586667/article/details/118354326
symbol类型的阿里图标使用步骤
1.下载js文件,到本地

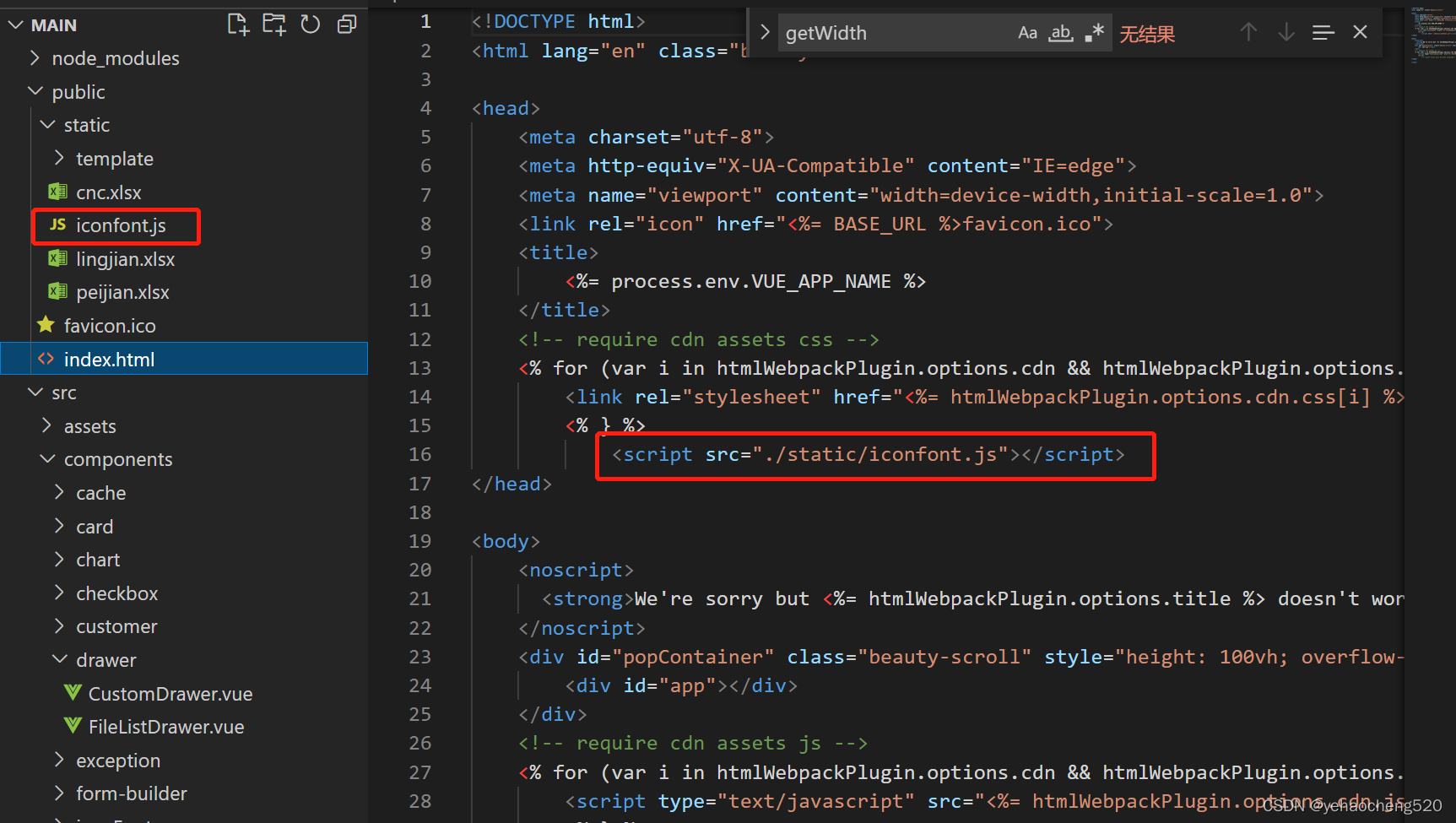
2.将下载好的js放到static文件中,静态文件不需要编译,并在index.html文件中引入

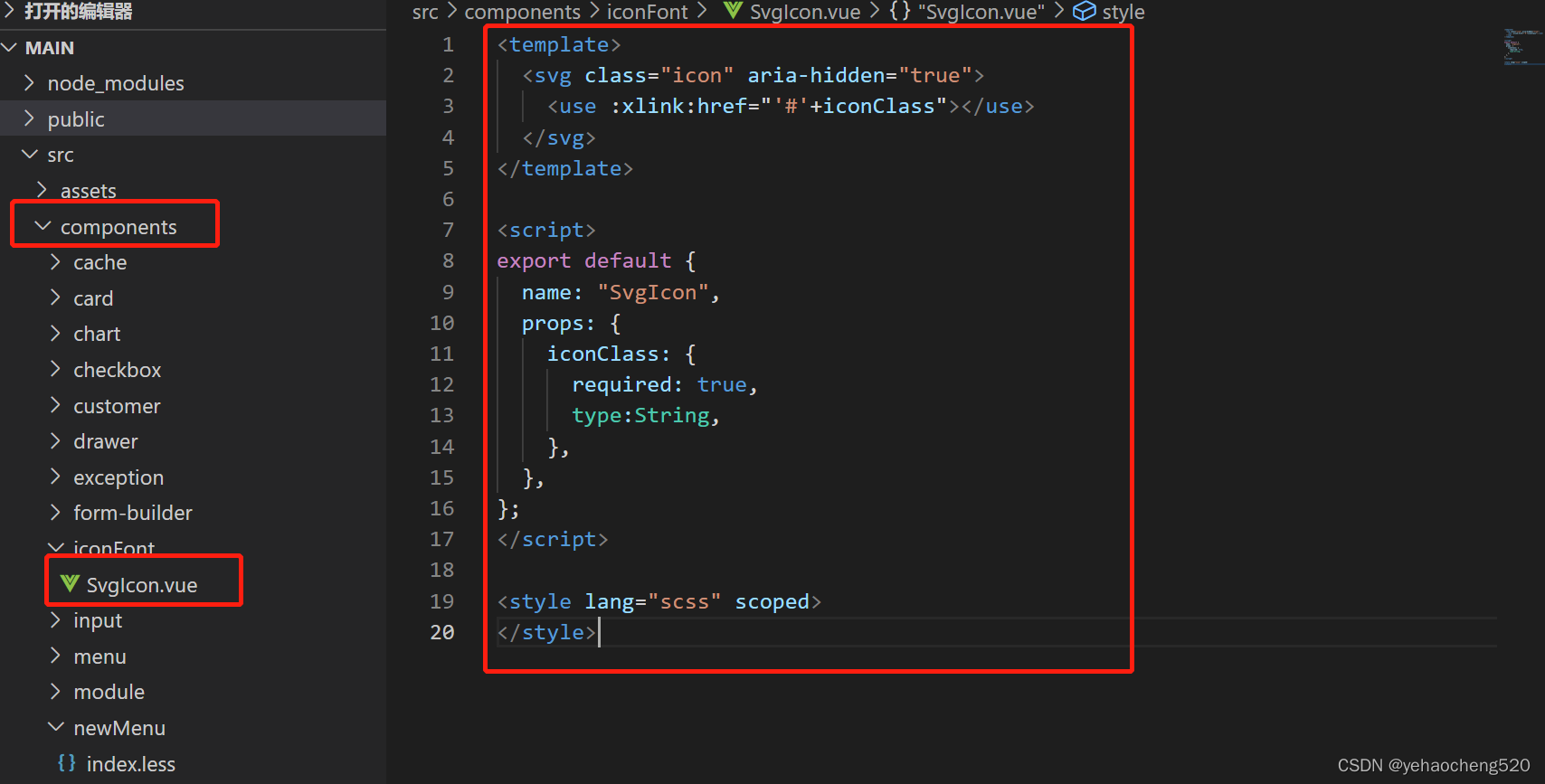
3.封装阿里图标组件

<template>
<svg class="icon" aria-hidden="true">
<use :xlink:href="'#'+iconClass"></use>
</svg>
</template>
<script>
export default {
name: "SvgIcon",
props: {
iconClass: {
required: true,
type:String,
},
},
};
</script>
<style lang="scss" scoped>
</style>
因为是可以全局使用,因此可以将组件放置到src/components文件夹中。
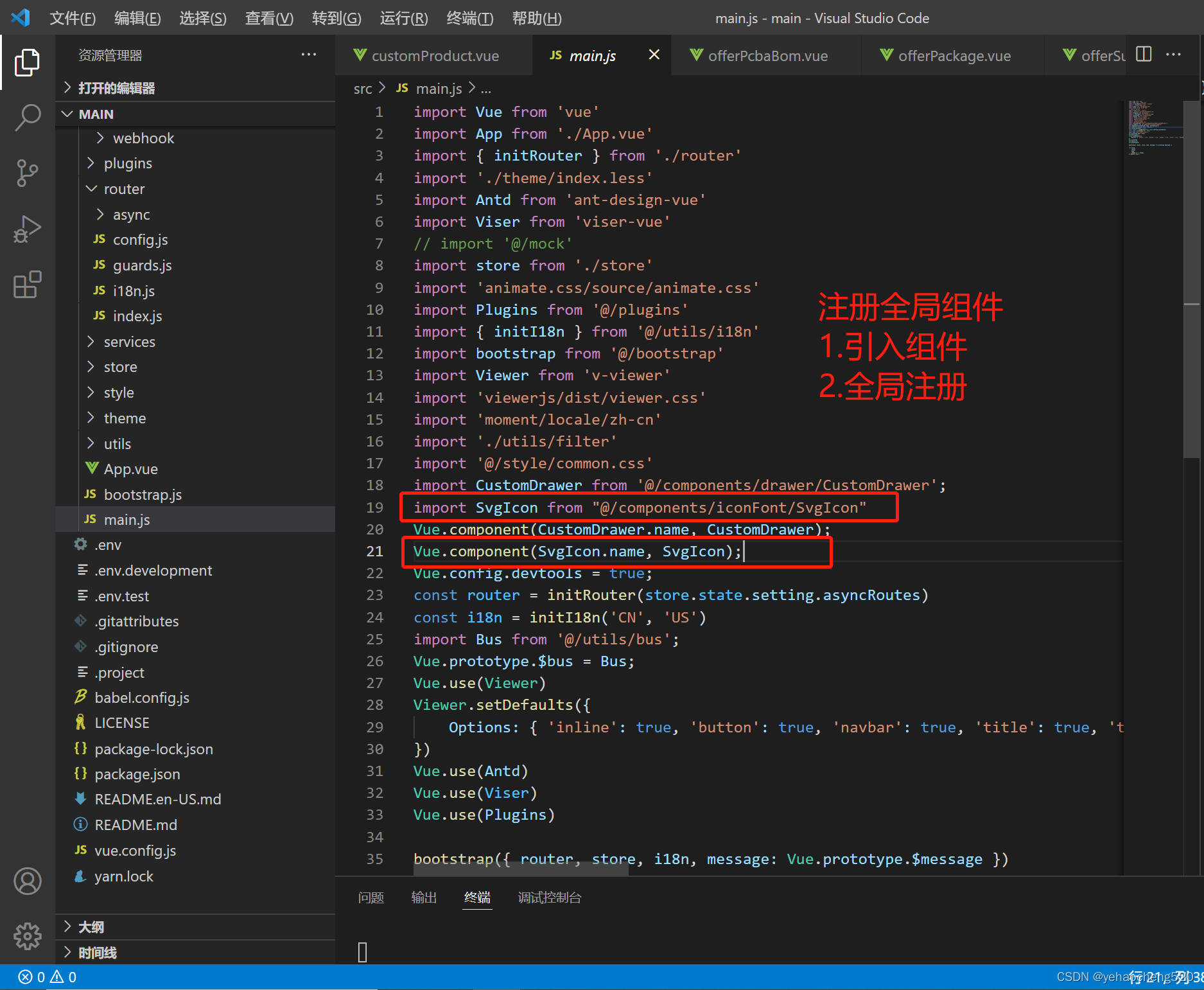
4.挂载到全局,在main.js文件中注册全局组件

注意:注册全局组件时,Vue.component('名字',组件),此处的名字对应组件注册中的name。也可以指定一个别名。
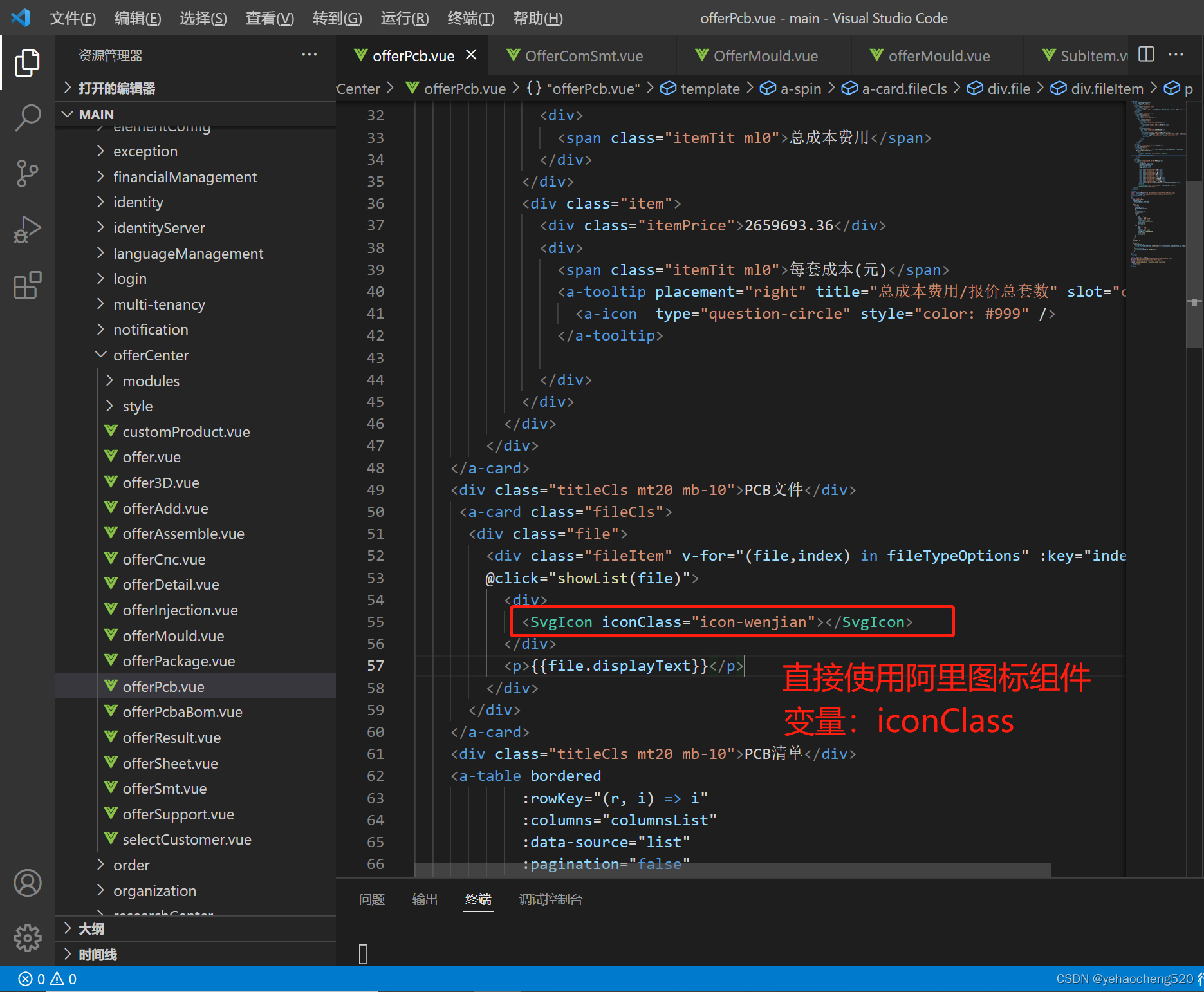
5.使用组件,iconClass对应阿里图标官网中的每个图标字段


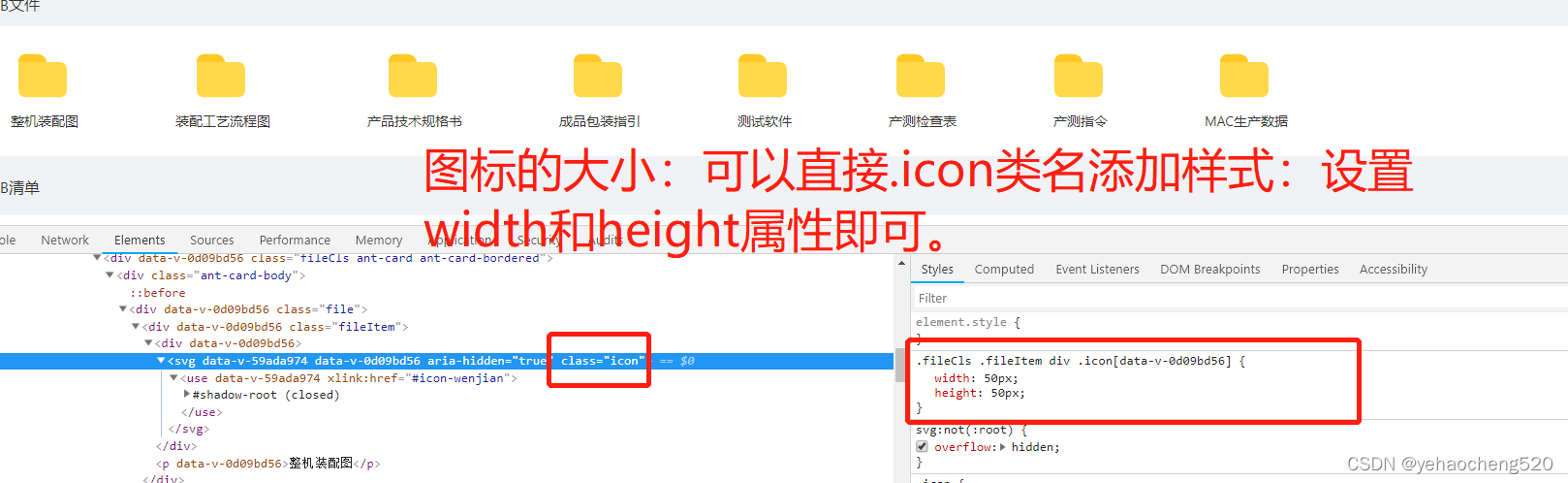
6.修改图标组件的大小

完成!!!