版权声明:黄菊华 https://blog.csdn.net/u013818205/article/details/86595754
渐变Gradients-使用多个颜色结点
通用语法
下面的实例演示了:带有多个颜色结点的从上到下的线性渐变
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#grad1 {
height: 200px;
background: -webkit-linear-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, green, blue); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 200px;
background: -webkit-linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* Firefox 3.6 - 15 */
background: linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* 标准的语法(必须放在最后) */
}
#grad3 {
height: 200px;
background: -webkit-linear-gradient(red 10%, green 85%, blue 90%); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red 10%, green 85%, blue 90%); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red 10%, green 85%, blue 90%); /* Firefox 3.6 - 15 */
background: linear-gradient(red 10%, green 85%, blue 90%); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>3 个颜色结点(均匀分布)</h3>
<div id="grad1"></div>
<h3>7 个颜色结点(均匀分布)</h3>
<div id="grad2"></div>
<h3>3 个颜色结点(不均匀分布)</h3>
<div id="grad3"></div>
<p><strong>注意:</strong> 当未指定百分比时,颜色结点不会自动均匀分布。</p>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>
效果图

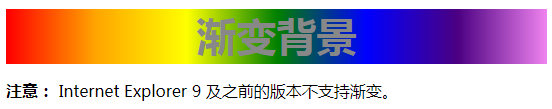
下面的实例演示了如何创建一个带有彩虹颜色和文本的线性渐变
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#grad1 {
height: 55px;
background: -webkit-linear-gradient(left, red, orange, yellow, green, blue, indigo, violet); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(left, red, orange, yellow, green, blue, indigo, violet); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(left, red, orange, yellow, green, blue, indigo, violet); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<div id="grad1" style="text-align:center;margin:auto;color:#888888;font-size:40px;font-weight:bold">
渐变背景
</div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>
效果图

小程序应用
Wxml代码
<view class='c1'>
3 个颜色结点(均匀分布)
</view>
<view class='c2'>
7 个颜色结点(均匀分布)
</view>
<view class='c3'>
3 个颜色结点(不均匀分布)
</view>
<view class='c4'>
渐变背景
</view>
Wxss代码
/*3 个颜色结点(均匀分布)*/
.c1{
margin: 10px;
padding: 20px;
background: linear-gradient(red, green, blue); /* 标准的语法(必须放在最后) */
}
/* 7 个颜色结点(均匀分布) */
.c2{
margin: 10px;
padding: 20px;
background: linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* 标准的语法(必须放在最后) */
}
/* 3 个颜色结点(不均匀分布)*/
.c3{
margin: 10px;
padding: 20px;
background: linear-gradient(red 10%, green 85%, blue 90%); /* 标准的语法(必须放在最后) */
}
/* 渐变背景 */
.c4{
margin: 10px;
padding: 20px;
background: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet); /* 标准的语法(必须放在最后) */
}
效果图

欢迎大家学习我的视频课程:微信小程序界面设计-小程序中CSS3样式精通课程
添加链接描述
https://edu.csdn.net/course/detail/12851
