版权声明:摇亿.黄菊华 https://blog.csdn.net/u013818205/article/details/86490828
font-style字体风格
基础用法
font-style 属性最常用于规定斜体文本。
该属性有三个值:
normal - 文本正常显示
italic - 文本斜体显示
oblique - 文本倾斜显示
italic 和 oblique 的区别
font-style 非常简单:用于在 normal 文本、italic 文本和 oblique 文本之间选择。唯一有点复杂的是明确 italic 文本和 oblique 文本之间的差别。
斜体(italic)是一种简单的字体风格,对每个字母的结构有一些小改动,来反映变化的外观。与此不同,倾斜(oblique)文本则是正常竖直文本的一个倾斜版本。
通常情况下,italic 和 oblique 文本在 web 浏览器中看上去完全一样。
实例
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
小程序应用
Wxml代码
<view>
<text>默认字体</text>
</view>
<view >
<text class='cls1'>字体 italic</text>
</view>
<view >
<text class='cls2'>字体 oblique</text>
</view>
Wxss代码
.cls1{
font-style: italic;
}
.cls2{
font-style: oblique;
}
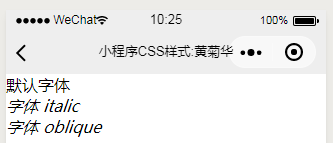
效果如下图