版权声明:黄菊华 https://blog.csdn.net/u013818205/article/details/86597494
微信小程序界面设计小程序中CSS3样式精通课程-外形修饰(outline-offset)
通用语法
outline-offset 属性对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。
轮廓与边框有两点不同:
轮廓不占用空间
轮廓可能是非矩形
实例
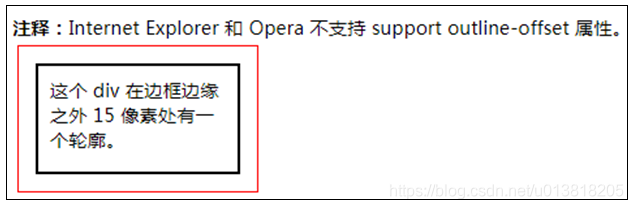
规定边框边缘之外 15 像素处的轮廓:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
margin:20px;
width:150px;
padding:10px;
height:70px;
border:2px solid black;
outline:2px solid red;
outline-offset:15px;
}
</style>
</head>
<body>
<p><b>注释:</b>Internet Explorer 和 Opera 不支持 support outline-offset 属性。</p>
<div>这个 div 在边框边缘之外 15 像素处有一个轮廓。</div>
</body>
</html>
效果图:防采集标记:黄菊华老师的课程和资料

小程序应用
Wxml代码
<view class='c01'>
文本
</view>
Wxss代码
.c01{
margin:20px;
width:150px;
padding:10px;
height:70px;
border:2px solid black;
outline:2px solid red;
outline-offset:15px;
}
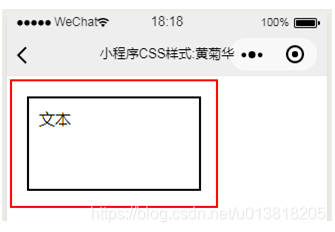
效果图

欢迎大家学习我的视频课程:微信小程序界面设计-小程序中CSS3样式精通课程
https://edu.csdn.net/course/detail/12851
