小程序中的WXSS(css)选择器课程-::after伪元素
微信小程序交流群:111733917 | 微信小程序从0基础到就业的课程:https://edu.csdn.net/topic/huangjuhua
定义和用法
:after 选择器在被选元素的内容后面插入内容。
请使用 content 属性来指定要插入的内容。
浏览器支持

所有主流浏览器都支持 :after 选择器。
注释:对于 IE8 及更早版本中的 :after,必须声明 <!DOCTYPE>。
实例
在每个
元素的内容之后插入新内容:
<!DOCTYPE html>
<html>
<head>
<style>
p:after
{
content:"- 台词";
}
</style>
</head>
<body>
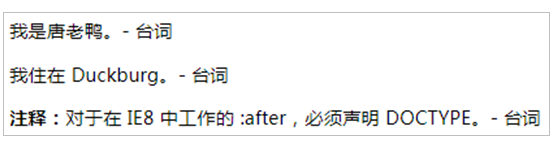
<p>我是唐老鸭。</p>
<p>我住在 Duckburg。</p>
<p><b>注释:</b>对于在 IE8 中工作的 :after,必须声明 DOCTYPE。</p>
</body>
</html>
小程序应用
Wxml代码
<view>
<text class='c01'>文本文字</text>
</view>
<view>
<text class='c02'>文本文字</text>
</view>
Wxss代码
.c01::after{
content: "-黄菊华老师";
color: green;
}
/*wxss 中的本地资源图片无法通过 WXSS 获取,可以使用网络图片,或者 base64,或者使用<image/>标签*/
.c02::after{
content:url(http://www.4317.org/upFiles/images/2018102743773585.png);
}
效果图

欢迎大家学习我的视频课程:微信小程序界面设计-小程序中的WXSS(css)选择器课程