版权声明:摇亿.黄菊华 https://blog.csdn.net/u013818205/article/details/86375731
语法
CSS 允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果。
可以使用 background-color 属性为元素设置背景色。这个属性接受任何合法的颜色值。 这条规则把元素的背景设置为灰色:
p {background-color: gray;}
如果您希望背景色从元素中的文本向外少有延伸,只需增加一些内边距:
p {background-color: gray; padding: 20px;}
可以为所有元素设置背景色,这包括 body 一直到 em 和 a 等行内元素。 background-color 不能继承,其默认值是 transparent。transparent 有“透明”之意。也就是说,如果一个元素没有指定背景色,那么背景就是透明的,这样其祖先元素的背景才能可见。
小程序应用
Wxml代码
<view >
文本内容01
</view>
<view class='cls01'>
文本内容02
</view>
<view>
<text class='cls02'>文本内容03</text>
</view>
<view class='cls3-1'>
<text class='cls3-2'>文本内容04</text>
</view>
Wxss代码
.cls01{
background-color: gainsboro;
}
.cls02{
background-color: goldenrod;
}
.cls3-1{
background-color: oldlace;
}
.cls3-2{
background-color: orange;
}
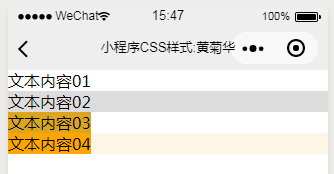
效果下图