outline轮廓
基础用法
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
CSS outline 属性规定元素轮廓的样式、颜色和宽度。
CSS 边框属性
属性 描述
outline 在一个声明中设置所有的轮廓属性
outline-color 设置轮廓的颜色
outline-style 设置轮廓的样式
outline-width 设置轮廓的宽度
outline-color 属性
可能的值
属性 描述
color_name 规定颜色值为颜色名称的轮廓颜色(比如 red)。
hex_number 规定颜色值为十六进制值的轮廓颜色(比如 #ff0000)。
rgb_number 规定颜色值为 rgb 代码的轮廓颜色(比如 rgb(255,0,0))。
invert 默认。执行颜色反转(逆向的颜色)。可使轮廓在不同的背景颜色中都是可见。
inherit 规定应该从父元素继承轮廓颜色的设置。
outline-style 属性
可能的值
属性 描述
none 默认。定义无轮廓。
dotted 定义点状的轮廓。
dashed 定义虚线轮廓。
solid 定义实线轮廓。
double 定义双线轮廓。双线的宽度等同于 outline-width 的值。
groove 定义 3D 凹槽轮廓。此效果取决于 outline-color 值。
ridge 定义 3D 凸槽轮廓。此效果取决于 outline-color 值。
inset 定义 3D 凹边轮廓。此效果取决于 outline-color 值。
outset 定义 3D 凸边轮廓。此效果取决于 outline-color 值。
inherit 规定应该从父元素继承轮廓样式的设置。
outline-width 属性
可能的值
属性 描述
thin 规定细轮廓。
medium 默认。规定中等的轮廓。
thick 规定粗的轮廓。
length 允许您规定轮廓粗细的值。
inherit 规定应该从父元素继承轮廓宽度的设置。
小程序应用
Wxml代码
<view class='cls1'>
这里是文本内容
</view>
<view>
<text class='cls1'>这里是文本内容</text>
</view>
Wxss代码
.cls1{
margin: 30px;
border: 3px solid gainsboro;
outline: thick dotted orangered;
}
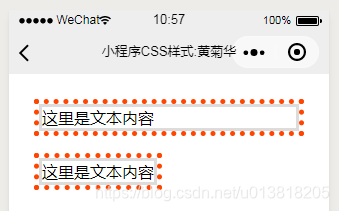
效果如下图