版权声明:黄菊华 https://blog.csdn.net/u013818205/article/details/86605450
小程序中的WXSS(css)选择器课程-派生选择器
通过依据元素在其位置的上下文关系来定义样式,你可以使标记更加简洁。
在 CSS1 中,通过这种方式来应用规则的选择器被称为上下文选择器 (contextual selectors),这是由于它们依赖于上下文关系来应用或者避免某项规则。在 CSS2 中,它们称为派生选择器,但是无论你如何称呼它们,它们的作用都是相同的。
派生选择器允许你根据文档的上下文关系来确定某个标签的样式。通过合理地使用派生选择器,我们可以使 HTML 代码变得更加整洁。
防采集标记:黄菊华老师的课程和资料
比方说,你希望列表中的 strong 元素变为斜体字,而不是通常的粗体字,可以这样定义一个派生选择器:
li strong {
font-style: italic;
font-weight: normal;
}
小程序应用
Wxml代码
<view >
普通文本1
</view>
<view >
<text>普通文本2</text>
</view>
<view id='myid3'>
<text>普通文本3</text>
</view>
<view class='myid4'>
<text>普通文本4</text>
</view>
Wxss代码
view text{ color: red; }
#myid3 text{ color:orange; } .myid4 text{ color:green; }
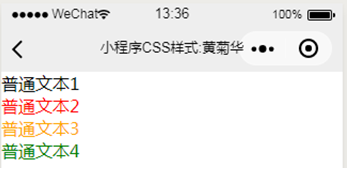
效果如下图

欢迎大家学习我的视频课程:微信小程序界面设计-小程序中的WXSS(css)选择器课程
https://edu.csdn.net/course/detail/12854
