版权声明:黄菊华 https://blog.csdn.net/u013818205/article/details/86597568
通用语法
box-sizing 属性允许您以确切的方式定义适应某个区域的具体内容。
实例
规定两个并排的带边框方框:
<!DOCTYPE html>
<html>
<head>
<style>
div.container
{
width:30em;
border:1em solid;
}
div.box
{
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */
width:50%;
border:1em solid red;
float:left;
}
</style>
</head>
<body>
<div class="container">
<div class="box">这个 div 占据左半部分。</div>
<div class="box">这个 div 占据右半部分。</div>
</div>
</body>
</html>
防采集标记:黄菊华老师的课程和资料
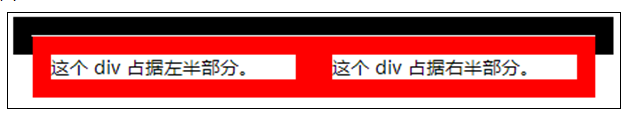
效果图

小程序应用
Wxml代码
<view class='c01'>
01
</view>
<view class='c02'>
02
</view>
<view class='c03'>
03
</view>
<view class='c04'>
04
</view>
Wxss代码
.c01{
width: 50px;
height: 50px;
border: 1px solid blue;
}
.c02{
width: 50px;
height: 50px;
padding: 25px;
border: 1px solid red;
}
.c03{
width: 50px;
height: 50px;
border: 1px solid blue;
box-sizing: border-box;
}
.c04{
width: 50px;
height: 50px;
padding: 25px;
border: 1px solid red;
box-sizing: border-box;
}
page{
background-color: gainsboro;
}
效果图

欢迎大家学习我的视频课程:微信小程序界面设计-小程序中CSS3样式精通课程
https://edu.csdn.net/course/detail/12851
