版权声明:摇亿.黄菊华 https://blog.csdn.net/u013818205/article/details/86475931
样式wxss中使用css课程-文本-word-wrap
基础用法
word-wrap 属性允许长单词或 URL 地址换行到下一行。
word-wrap: normal | break-word
值 描述
normal 只在允许的断字点换行(浏览器保持默认处理)。
break-word 在长单词或 URL 地址内部进行换行。
小程序应用
Wxml代码
<view>
This is a veryveryveryve long paragraph.
</view>
<view class='cls1'>
This is a veryveryveryve long paragraph.
</view>
<view class='cls2'>
This is a veryveryveryve long paragraph.
</view>
Wxss代码
view{
width: 150px;
border: 1rpx solid gainsboro;
margin: 5px;
}
.cls1{
word-break: break-all;/*允许在单词内换行。*/
}
.cls2{
word-wrap: break-word;/*在长单词或 URL 地址内部进行换行。*/
}
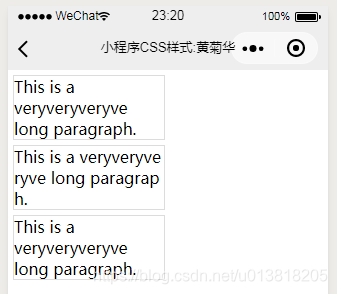
效果如下图