版权声明:摇亿.黄菊华 https://blog.csdn.net/u013818205/article/details/86475866
样式wxss中使用css课程-文本-text-transform字符转换
基础用法
text-transform 属性处理文本的大小写。
这个属性有 4 个值:none | uppercase | lowercase | capitalize
作为一个属性,text-transform 可能无关紧要,不过如果您突然决定把所有 h1 元素变为大写,这个属性就很有用。不必单独地修改所有 h1 元素的内容,只需使用 text-transform 为你完成这个修改:
h1 {text-transform: uppercase}
使用 text-transform 有两方面的好处。首先,只需写一个简单的规则来完成这个修改,而无需修改 h1 元素本身。其次,如果您以后决定将所有大小写再切换为原来的大小写,可以更容易地完成修改。
属性值如下
值 描述
none 默认。定义带有小写字母和大写字母的标准的文本。
capitalize 文本中的每个单词以大写字母开头。
uppercase 定义仅有大写字母。
lowercase 定义无大写字母,仅有小写字母。
inherit 规定应该从父元素继承 text-transform 属性的值。
小程序应用
Wxml代码
<view class='cls1'>
huang ju HUA
</view>
<view class='cls2'>
huang ju HUA
</view>
<view class='cls3'>
huang ju HUA
</view>
Wxss代码
.cls1{
text-transform: uppercase;/*大写*/
}
.cls2{
text-transform:lowercase;/*小写*/
}
.cls3{
text-transform: capitalize;/*首字母大写开头*/
}
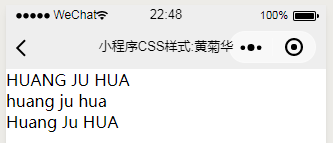
效果如下图