版权声明:摇亿.黄菊华 https://blog.csdn.net/u013818205/article/details/86475836
text-shadow文本阴影
基础用法
在 CSS3 中,text-shadow 属性向文本添加一个或多个阴影。该属性是逗号分隔的阴影列表,每个阴影有两个或三个长度值和一个可选的颜色值进行规定。省略的长度是 0。
值 描述
h-shadow 必需。水平阴影的位置。允许负值
v-shadow 必需。垂直阴影的位置。允许负值
blur 可选。模糊的距离
color 可选。阴影的颜色
小程序应用
Wxml代码
<view class='cls1'>
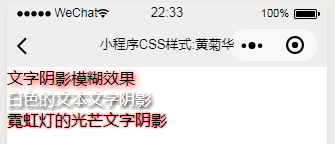
文字阴影模糊效果
</view>
<view class='cls2'>
白色的文本文字阴影
</view>
<view class='cls3'>
霓虹灯的光芒文字阴影
</view>
Wxss代码
/*文字阴影模糊效果*/
.cls1{
text-shadow: 2px 2px 8px #FF0000;
}
/*白色的文本文字阴影*/
.cls2{
color:white;
text-shadow:2px 2px 4px #000000;
}
/*霓虹灯的光芒文字阴影*/
.cls3{
text-shadow:0 0 3px #FF0000;
}
效果如下图