版权声明:黄菊华 https://blog.csdn.net/u013818205/article/details/86597214
多列-column-width列宽度
通用语法
定义和用法
column-width 属性规定列的宽度。
默认值: auto
继承性: no
版本: CSS3
JavaScript 语法: object.style.columnWidth=“100px”
语法
column-width: auto|length;
值 描述
auto 由浏览器决定列宽。
length 规定列的宽度。
防采集标记:黄菊华老师的课程和资料
小程序应用
Wxml代码
<view class='c01'>
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;
</view>
Wxss代码
.c01{
column-gap: 10px;
column-rule-style: dotted;
column-width:60px;
}
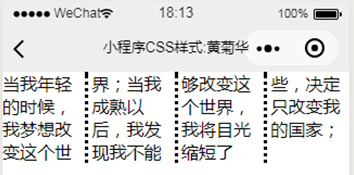
效果图

欢迎大家学习我的视频课程:微信小程序界面设计-小程序中CSS3样式精通课程
https://edu.csdn.net/course/detail/12851
