版权声明:摇亿.黄菊华 https://blog.csdn.net/u013818205/article/details/86475906
样式wxss中使用css课程-文本-word-break
基础用法
word-break 属性规定自动换行的处理方法。通过使用 word-break 属性,可以让浏览器实现在任意位置的换行。
word-break:normal | break-all | keep-all
值 描述
normal 使用浏览器默认的换行规则。
break-all 允许在单词内换行。
keep-all 只能在半角空格或连字符处换行。
小程序应用
Wxml代码
<view>
This is a veryveryveryveryveryveryveryveryveryvery long paragraph.
</view>
<view class='cls1'>
This is a veryveryveryveryveryveryveryveryveryvery long paragraph.
</view>
Wxss代码
view{
width: 150px;
border: 1rpx solid gainsboro;
margin: 5px;
}
.cls1{
word-break: break-all;/*允许在单词内换行。*/
}
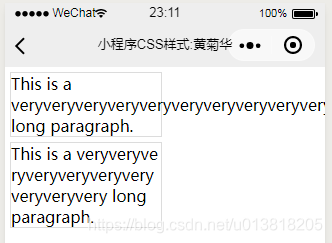
效果如下图