小程序中的WXSS(css)选择器课程-伪类-:only-of-type 伪类
微信小程序交流群:111733917 | 微信小程序从0基础到就业的课程:https://edu.csdn.net/topic/huangjuhua
定义和用法
:only-of-type 选择器匹配属于其父元素的特定类型的唯一子元素的每个元素。
浏览器支持

所有主流浏览器均支持 :only-of-type 选择器,除了 IE8 及更早的版本。
实例
指定属于父元素的特定类型的唯一子元素的每个 p 元素:
<!DOCTYPE html>
<html>
<head>
<style>
p:only-of-type
{
background:#ff0000;
}
</style>
</head>
<body>
<div>
<p>这是一个段落。</p>
</div>
<div>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
</div>
</body>
</html>
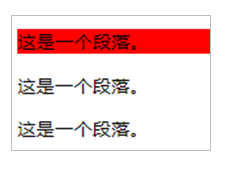
效果图

小程序应用
Wxml代码
<view>
<text>文本内容</text>
</view>
<view>
<text>文本内容</text>
<text>文本内容</text>
</view>
<view>
<text>文本内容</text>
<navigator>链接文字</navigator>
</view>
Wxss代码
text:only-of-type{
color: red;
}
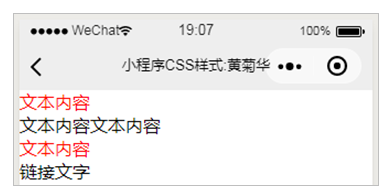
效果图

欢迎大家学习我的视频课程:微信小程序界面设计-小程序中的WXSS(css)选择器课程

