版权声明:黄菊华 https://blog.csdn.net/u013818205/article/details/86606531
小程序中的WXSS(css)选择器课程-伪类-:focus 伪类
定义和用法
:focus 选择器用于选取获得焦点的元素。
提示:接收键盘事件或其他用户输入的元素都允许 :focus 选择器。
浏览器支持

所有主流浏览器都支持 :focus 选择器。
注释:如果 :focus 用于 IE8 ,则必须声明 <!DOCTYPE>。
实例
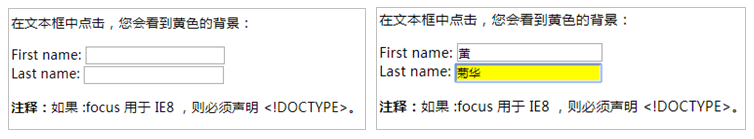
选择获得焦点的输入字段,并设置其样式:
<!DOCTYPE html>
<html>
<head>
<style>
input:focus
{
background-color:yellow;
}
</style>
</head>
<body>
<p>在文本框中点击,您会看到黄色的背景:</p>
<form>
First name: <input type="text" name="firstname" /><br>
Last name: <input type="text" name="lastname" />
</form>
<p><b>注释:</b>如果 :focus 用于 IE8 ,则必须声明 <!DOCTYPE>。</p>
</body>
</html>
小程序应用
支持:不支持
Wxml代码
<view>
姓名:<input type='text' ></input>
地区: <input type='text' ></input>
</view>
Wxss代码
view{
margin: 10px;
padding: 5px;
}
input:focus{
background-color: yellow;
}
效果图

欢迎大家学习我的视频课程:微信小程序界面设计-小程序中的WXSS(css)选择器课程
https://edu.csdn.net/course/detail/12854