uniapp引入Vant Weapp
uniapp自带的一些组建无法满足小程序开发,引入Vant Weapp
第一步:
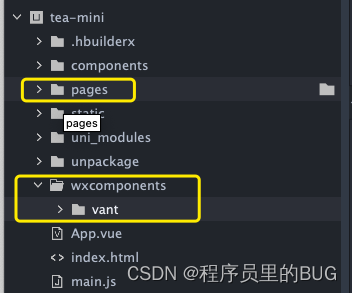
在项目根目录下创建文件夹wxcomponents/vant,注意wxcomponents与pages同级

第二步:
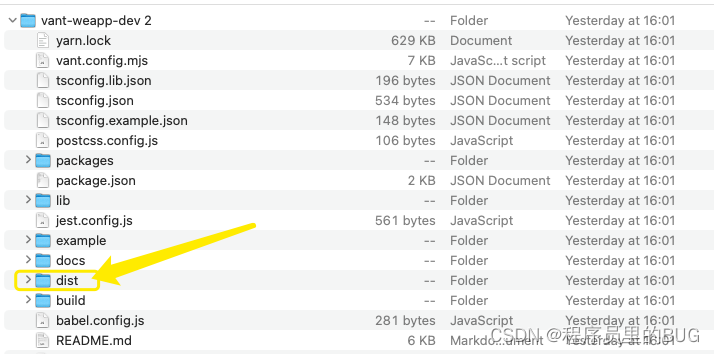
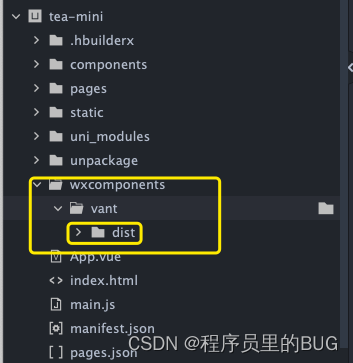
在https://github.com/youzan/vant-weapp github官网下载代码包,解压,把解压文件夹里的dist 文件copy到第一步创建的vant文件里
下载解压后的文件:

放进项目的vant文件里:

第三步:引入使用
先在App.vue里引入样式
@import "/wxcomponents/vant/dist/common/index.wxss";

再在pages.json里引入具体组件,可以局部引入也可以全局引入
局部引入: 在需要使用组件的style里设置usingComponents引入:
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页",
"usingComponents": {
"van-button": "/wxcomponents/vant/dist/button/index",
"van-sidebar": "/wxcomponents/vant/dist/sidebar/index",
"van-sidebar-item": "/wxcomponents/vant/dist/sidebar-item/index",
"van-icon": "/wxcomponents/vant/dist/icon/index"
}
}
},
]
全局引入: 在globalStyle里设置usingComponents引入:
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8",
"usingComponents": {
"van-button": "/wxcomponents/vant/dist/button/index",
"van-sidebar": "/wxcomponents/vant/dist/sidebar/index",
"van-sidebar-item": "/wxcomponents/vant/dist/sidebar-item/index",
"van-icon": "/wxcomponents/vant/dist/icon/index"
}
},
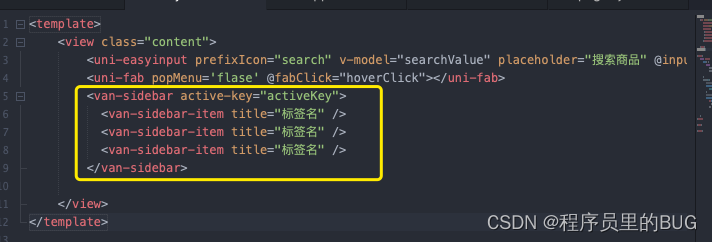
第四步:在页面直接使用: