阿里图标图库地址
https://www.iconfont.cn/search
使用阿里在线图标库
1、查找需要使用的图标,如:电话,添加至购物车
2、新建一个项目,将购物车内的图标“添加至项目”
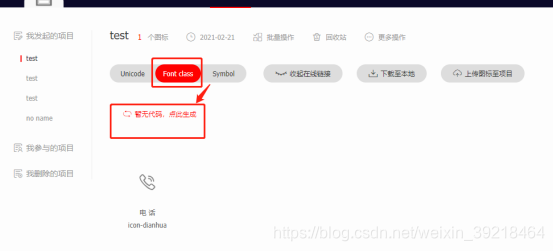
3、点击生成代码

4、将生成的代码连接地址复制到需要使用的代码中引用图标
使用例子:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="http://at.alicdn.com/t/font_2379634_x0zo2tf4wlf.css">
<style>
.iconfont{
font-size: 30px;
color: red;
}
</style>
</head>
<body>
<i class="iconfont icon-dianhua"></i>
</body>
</html>
阿里图标下载至本地使用
1、查找需要使用的图标,如:电话,添加至购物车
2、新建一个项目,将购物车内的图标“添加至项目”
3、点击生成代码
4、将图标下载至本地

使用例子:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="./font/iconfont.css">
<style>
.iconfont{
font-size: 40px;
color: red;
}
</style>
</head>
<body>
<i class="iconfont icon-dianhua"></i>
</body>
</html>
建议
建议使用阿里官方图标库,并且是同一系列的图标,同一风格样式
编辑图标
1、查找需要使用的图标,如:电话,添加至购物车
2、新建一个项目,将购物车内的图标“添加至项目”
3、点击生成代码
4、编辑图标方向等
