使用Iconfont管理图标
前言
在实际开发工作中常常需要使用大量的图标,为了更方便的管理图标,可以使用阿里旗下的Iconfont进行图标管理
一、 认识Iconfont
Iconfont-国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。阿里巴巴体验团队倾力打造,设计和前端开发的便捷工具
官网地址: https://www.iconfont.cn/
二、开始使用
使用Iconfont首先需要进行账号的注册,Iconfont支持多种账号登录

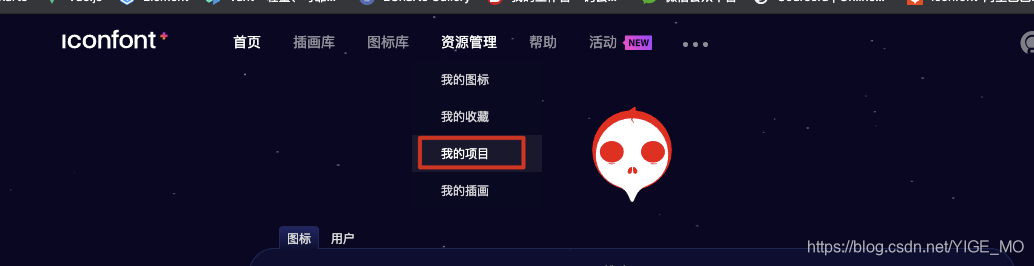
注册完账号点击我的项目




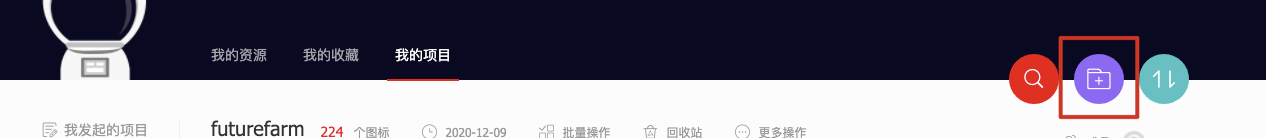
将喜欢的图标上传到项目中即可

点击复制代码,在项目中新建icon.scss
生成如下代码
此处为你复制的代码
@font-face {
font-family: 'iconfont'; /* project id 2265652 */
src: url('//at.alicdn.com/t/font_2265652_0gy8bf2s32zk.eot');
src: url('//at.alicdn.com/t/font_2265652_0gy8bf2s32zk.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_2265652_0gy8bf2s32zk.woff2') format('woff2'),
url('//at.alicdn.com/t/font_2265652_0gy8bf2s32zk.woff') format('woff'),
url('//at.alicdn.com/t/font_2265652_0gy8bf2s32zk.ttf') format('truetype'),
url('//at.alicdn.com/t/font_2265652_0gy8bf2s32zk.svg#iconfont') format('svg');
}
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
在mian文件中,或者你需要引用的界面引入
import ‘@/style/icon.scss’
使用时只需要
<i class= 'iconfont'></i> // 内容为你的图标代码
引用即可
