目录
扫描二维码关注公众号,回复:
14606996 查看本文章


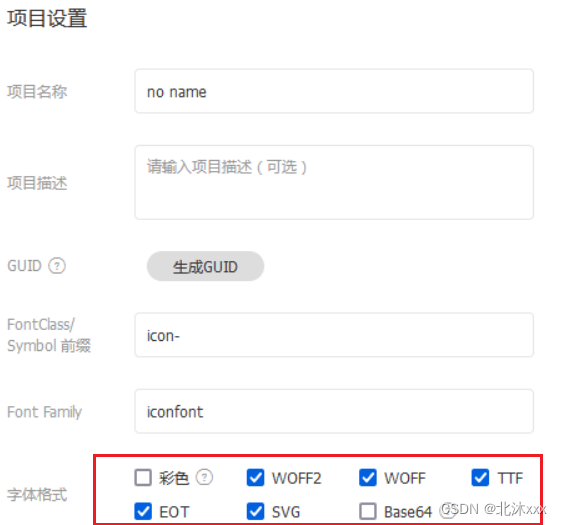
8.将打钩的文件保存至一个文件夹中,注意,这里如果缺少文件,需要从“项目中”的项目设置修改设置
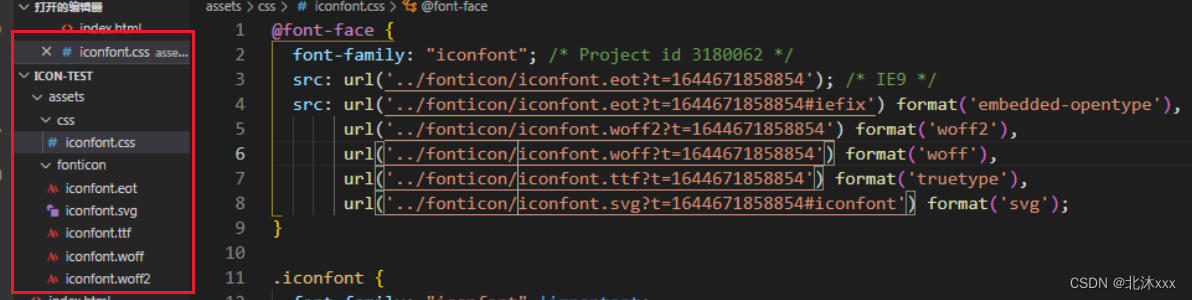
1.将iconfont放入css文件夹中,将其余文件放入一个文件夹中,注意,iconfont.css文件夹中的路径要与其余文件的路径对应:如下图:编辑
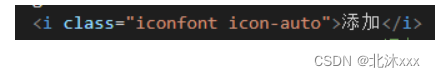
2.在引入字体图标的时候,需加两个类名,一个是默认的iconfont,另一个是需要使用的图标类名
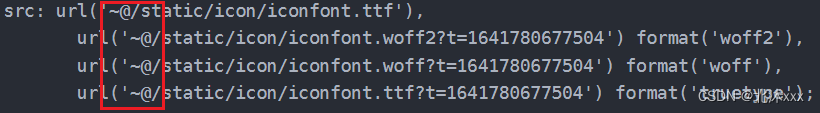
iconfont.css中引用的路径问题,如果引用失败,可以尝试下面路径,将" ../ "改为"~@"
1.同步骤一,将需要添加的新图标加购添加到对应的项目中,下载压缩包
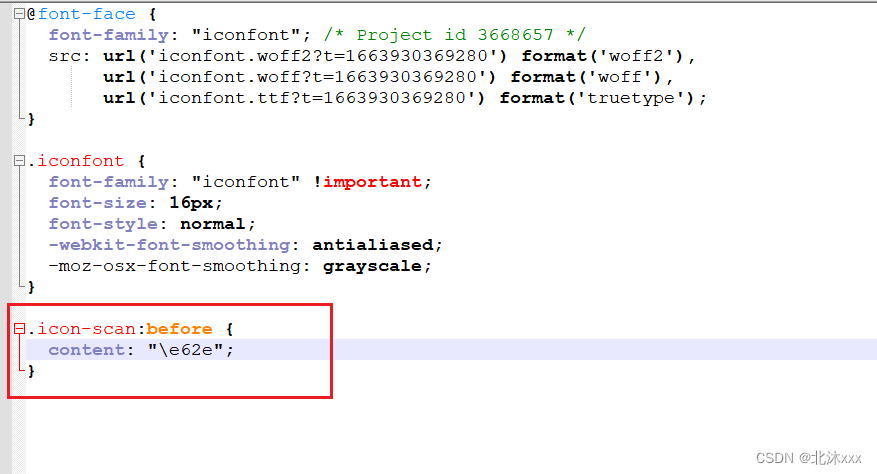
3.将iconfont.css下面的图标代码添加到->项目中的 iconfont.css中编辑
一、准备工作
1.iconfont选择所需的图标加购(点击购物车)

2.显示在这里购物车,点击购物车

3.可看到已加购的图标

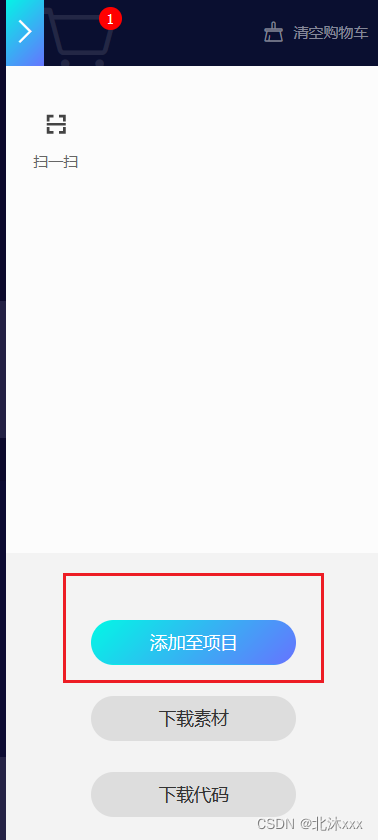
4.点击购物车的图标添加到项目中

5.选择需要加入的项目

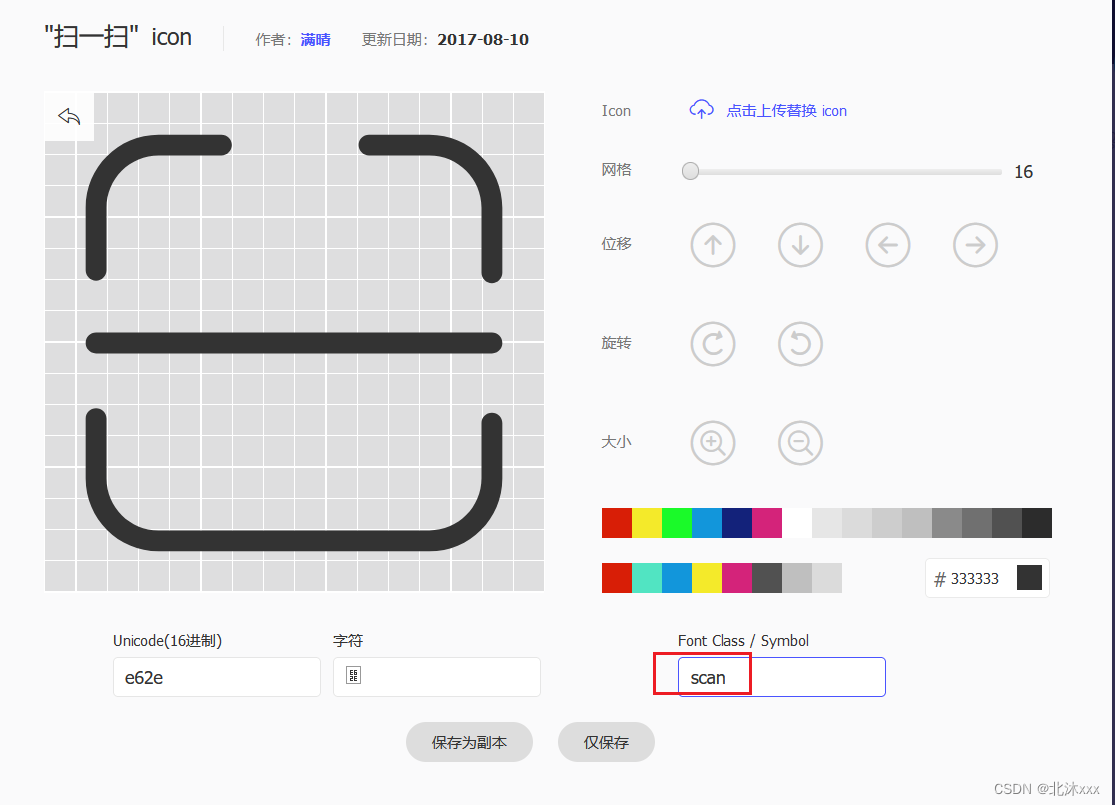
6.按需修改图标名称



修改后

7.下载压缩包

8.将打钩的文件保存至一个文件夹中,注意,这里如果缺少文件,需要从“项目中”的项目设置修改设置

二、加入项目中
1.将iconfont放入css文件夹中,将其余文件放入一个文件夹中,注意,iconfont.css文件夹中的路径要与其余文件的路径对应:如下图:
2.在引入字体图标的时候,需加两个类名,一个是默认的iconfont,另一个是需要使用的图标类名
注意:
iconfont.css中引用的路径问题,如果引用失败,可以尝试下面路径,将" ../ "改为"~@"


代码如下所示:
src: url('~@/static/icon/iconfont.ttf'),
url('~@/static/icon/iconfont.woff2?t=1641780677504') format('woff2'),
url('~@/static/icon/iconfont.woff?t=1641780677504') format('woff'),
url('~@/static/icon/iconfont.ttf?t=1641780677504') format('truetype');三、当项目中需要中途添加新的图标
1.同步骤一,将需要添加的新图标加购添加到对应的项目中,下载压缩包
2.打开压缩包中的iconfont.css文件
3.将iconfont.css下面的图标代码添加到->项目中的 iconfont.css中