目录
一、概述
阿里巴巴矢量图标库,提供了海量图标,官网:https://www.iconfont.cn/home/index。

二、详解
批量下载,并引入到开发项目。
第一步:查找图标,并加入购物车

第二步:从购物车中将图标添加至项目


第三步:修改项目中图标的前缀名

第四步:下载至本地并解压缩


第五步:导入项目并应用
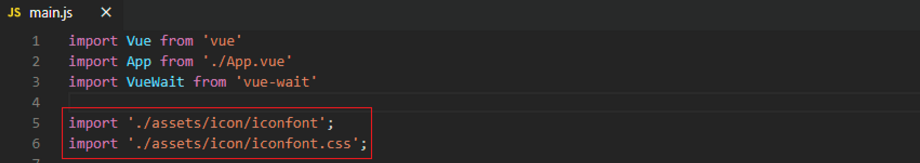
在项目的main.js文件中导入iconfont.js和iconfont.css文件。

具体使用方法参照解压文件中的demo_index.html文件。


三、拓展
拓展1:将iconfont文件存放在public文件夹及引入项目的方式
iconfont文件不仅可以存放在assets目录下,也可以存放于public文件,引用方式如下图所示。

拓展2:修改iconfont.css
正常状态下,使用iconfont图标时,需要添加样式类iconfont,如下图所示。

如果不想添加iconfont类名,可如下图所示修改,此时直接使用图标类即可。
