首先点击进入官网iconfont
登录账号
选择自己需要的iconfont,点击添加入库

点击右上角的购物车

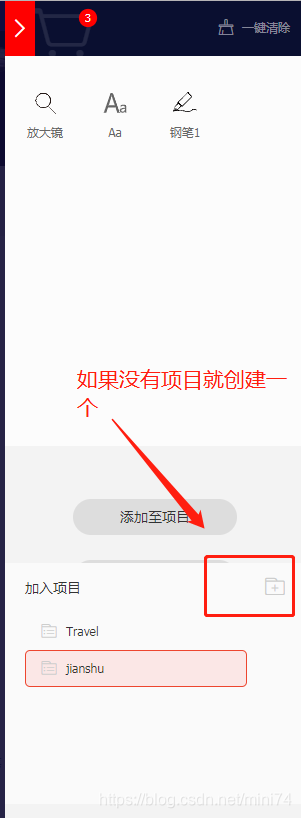
点击添加至项目

最后点击下载至本地

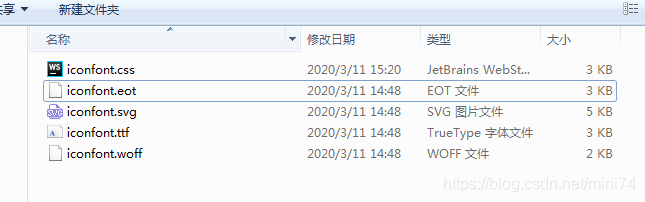
然后只需要留下字体文件,其余的可以删除

最后放到项目的目录之下
由于iconfont整个项目可能都会需要,所以我会将它放到全局下面,那么iconfont.css就需要更改,首先将css后缀更改成js,然后引入import { createGlobalStyle } from 'styled-components'最后在index.js中引入,记得还需要在App.js中引入。
//这里更改后的js,可直接复制使用
import { createGlobalStyle } from 'styled-components'
export const GlobalStyleFont = createGlobalStyle`
@font-face {font-family: "iconfont";
src: url('./iconfont.eot?t=1583912449742'); /* IE9 */
src: url('./iconfont.eot?t=1583912449742#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAARkAAsAAAAACKgAAAQWAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDFAqEcIQeATYCJAMQCwoABCAFhG0HQhuCB1GUDk6S7MdhuvGRjRGKJIwijfo1P4p7ruLh3/3K+5I3f7OZBVZIBfJsSaGqIjC2qpVudVV9j2cjZvj3tJdkTGZkooNBRdJlSi/NoBPSg9odxfbrwD/wi5X8/z+X02uJz29ZLnMtO+oFGAcU2J64Fh5wgeTeMHZxGbsJdJsiQfeKKwlgIWmDAvGeU8mARUwrSwpDE4acmSm+AVOtfIHvAb6634//4FpYUIwqbeSjl0VKkPsr8GMyMv3/dK02Anj9mcHMo+ICIIkXudbnED96AaJLm5m4BBikUH4FfUz+nz45rpZ5xhpKqz8vBpp0BpJuxCq/Ak0GhV9B3DxZMuTvvDTtGQ1zOAdimiZfd9+TqqnWVjGrmXFbsEeDLdH5PoOyItAerKlZ74Ouc2uUncW0APRAL3XpATSDpmeA1TPJY7vA9N2Y9ioEKQwGymiknz8nnz1rN8SEx46uYDCMSC6sftKZ0TmtpF1oijB7kZ2S3pWedNY5EfYqCsmF0s9wVU1qnUnddCflSooMxTPS1ZJTq3Qj2PA6sDKbXMr4jnxuzNlrDNp+3Fm30kV/InjHtdBdz+SSfsakVjd9pYfkBKbrtA2xcIkteRxa+Jix+S8vMHRn15BwvpzLNpr8ztaI11NjINO8aD6M4qzbsIrc9PfttHjX3fm3R9C3IB9w5swEvGMnPK6zbPEE5YXI9tTsIXjTRngIszDb0sIbMQth0/VpLGyfkhwwFJ+SEhDoFBx8mrZm1iylfMass4sWjQznP0JIJPeAs7reLH3jhoy6ZOeGA7m1+xD7HdvtzR0E9R7vNVMn1nitmSL4bdi/dm1vL2VHTkwl0fuw17539rf4JXgHmqUFdHYQUkF1TR5mMnffpy7gsB9E5Fu/Xc5rg04mNVrJHp8D9JuAH5q2xmaNrZkuDUJ2MLSrHwj5DGCyXkIAE/U0gkH9gXj+Dr/x3Tp/uMM285cFluDn4pOQ655IUC8XaAq1eS+fV7MmZYGmyxSFJlfJTe+Zc1dzdR0vvRiWvOzDvgqE5tBYHoRiygZUzT4uSRdgZOwGDJqb0J0pmT+2TICInMapOQDCgoNQzDmHasF9XJJewMiaTzBYCAS6x+G44thhcGiBwMhERonLR3BOwfezhkFEvcJ6RjXQKxOiApdMMYKGC+Bx0bHJRAnTzwh9jNEMquJFkcVZge/Di8F+TG8vj6sFvptRiNFdoqhOj4lh824UreD7AOouAUNGxFDCyY3AcRR4/Vi7sQhNfb4eQ2VALxmhBFVipjAEGlzruDjRYmvgSqT9tVDn0l5jkEo8kYjF/VgCXh9cMTQzevUoD6fO79aNoSCK1tUirJYuBtVj60qjx5f3XeEm6LQVM0rUyBgpt2UoK+tXKWXdnK02UwUeOQcAAAA=') format('woff2'),
url('./iconfont.woff?t=1583912449742') format('woff'),
url('./iconfont.ttf?t=1583912449742') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('./iconfont.svg?t=1583912449742#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}`
在App.js中
//头部引入
import {GlobalStyleFont} from './static/iconfont/iconfont';
//包裹下面所有组件
class App extends Component {
render() {
return (
<div className="App">
<GlobalStyle/>
<GlobalStyleFont />
<Header />
</div>
);
}
}
这样就可以完美实现了!
