 

 

<import name="float-layout" src="../Common/ui/h-ui/feedback/c_float_layout"></import>
<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
<float-layout id="floatlayout"></float-layout>
<h-button text="基本实例" block="true" type="info" onclick="handleClick1"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
},
handleClick1() {
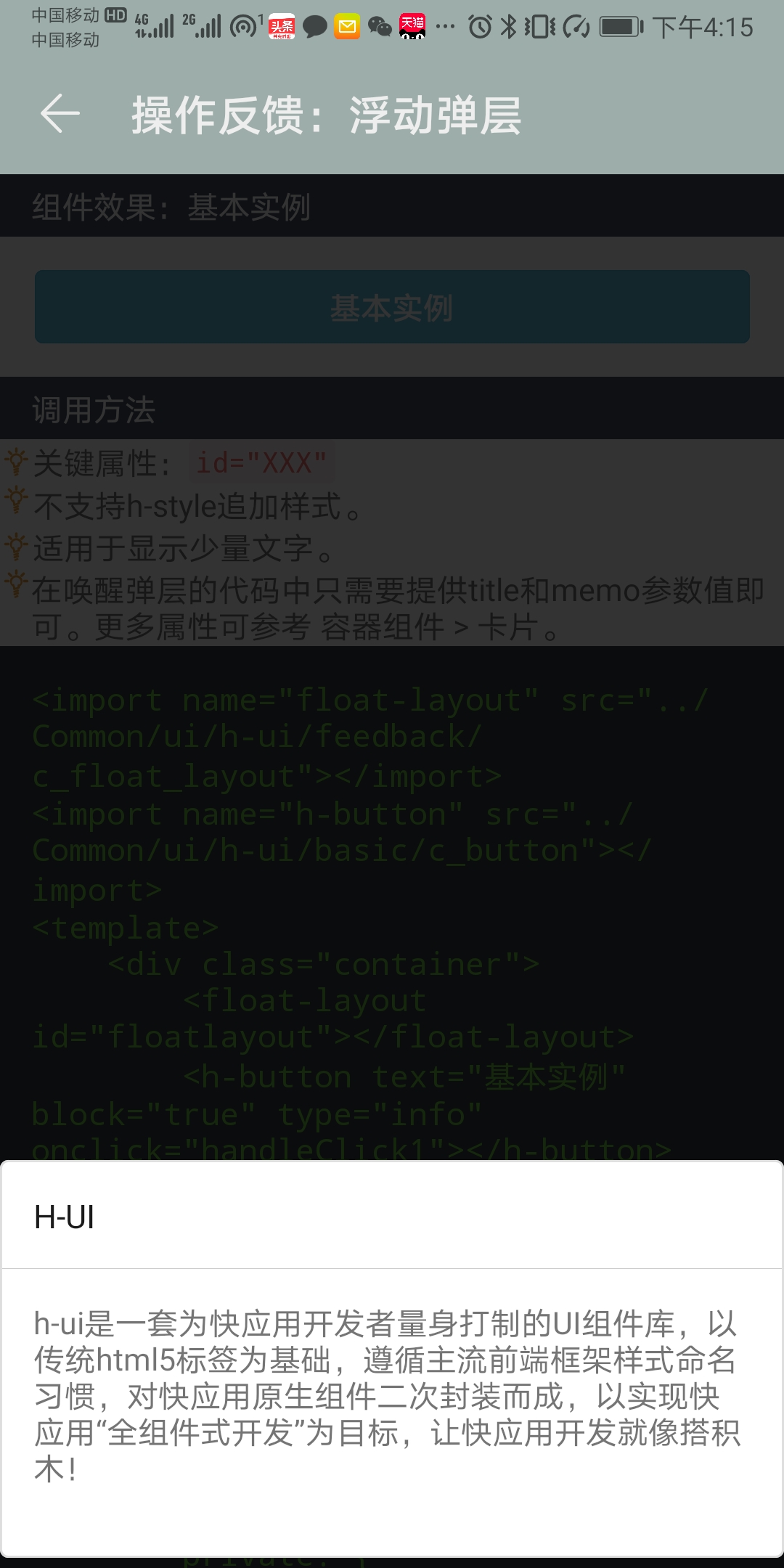
this.$child('floatlayout').showFloatLayout({
title: 'H-UI',
memo: 'h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!'
});
}
}
</script>
 

 

<import name="float-layout" src="../Common/ui/h-ui/feedback/c_float_layout"></import>
<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
<float-layout id="floatlayout"></float-layout>
<h-button text="设置弹层高度" block="true" type="info" onclick="handleClick2"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
},
handleClick2() {
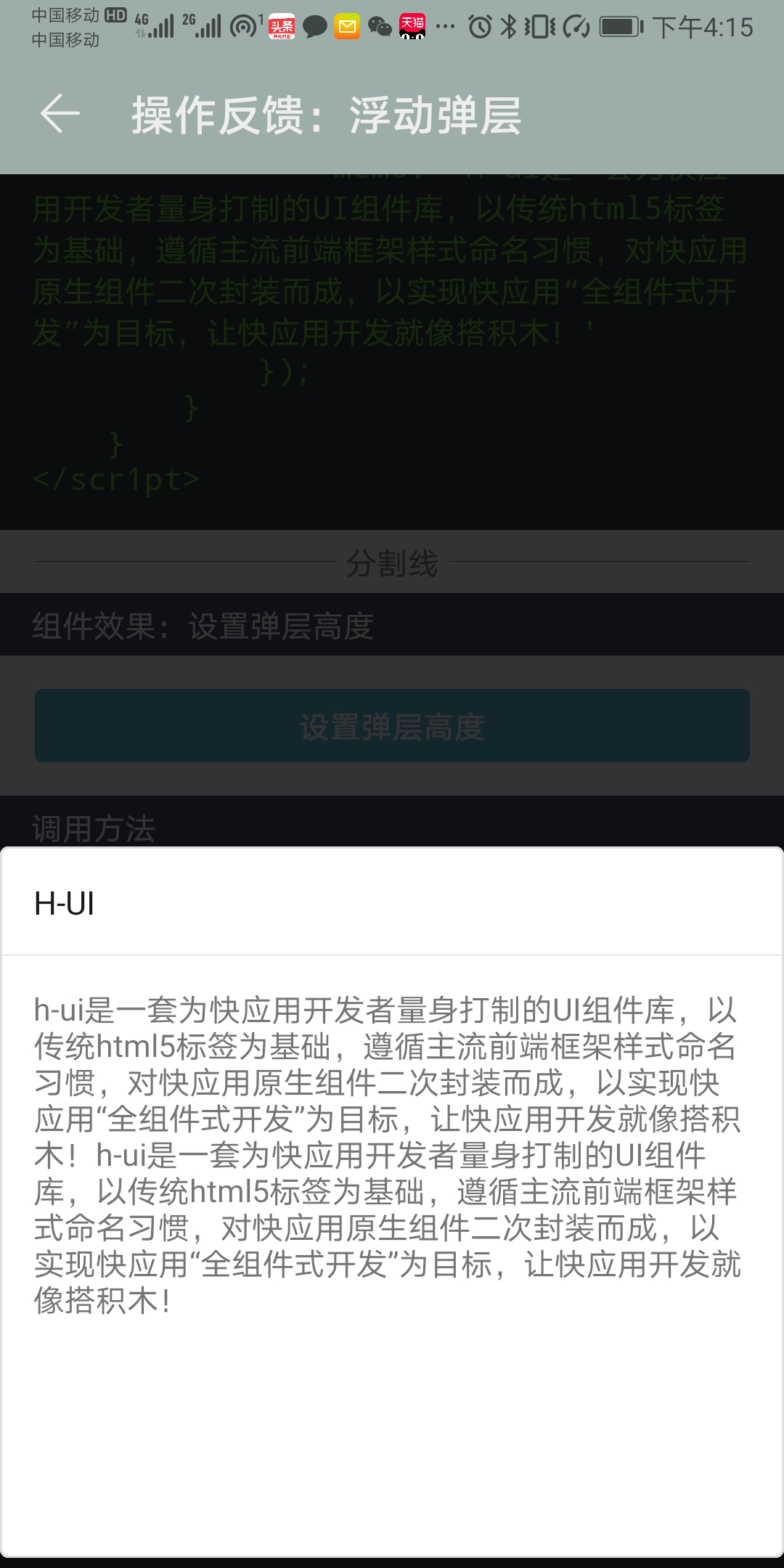
this.$child('floatlayout').showFloatLayout({
title: 'H-UI',
height: 'normal',
memo: 'h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!'
});
}
}
</script>
 

 

<import name="float-layout" src="../Common/ui/h-ui/feedback/c_float_layout"></import>
<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
<float-layout id="floatlayout"></float-layout>
<h-button text="图片弹层" block="true" type="info" onclick="handleClick3"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
},
handleClick3() {
this.$child('floatlayout').showFloatLayout({
title: '汉堡秒杀',
height: 'high',
extra: '¥0.01',
image: 'https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/hanbao.jpg',
memo: '好吃的汉堡,快应用开发者专供!'
});
}
}
</script>
扫码体验
