 

<import name="strong" src="../Common/ui/h-ui/text/c_tag_b"></import>
<template>
<div class="container">
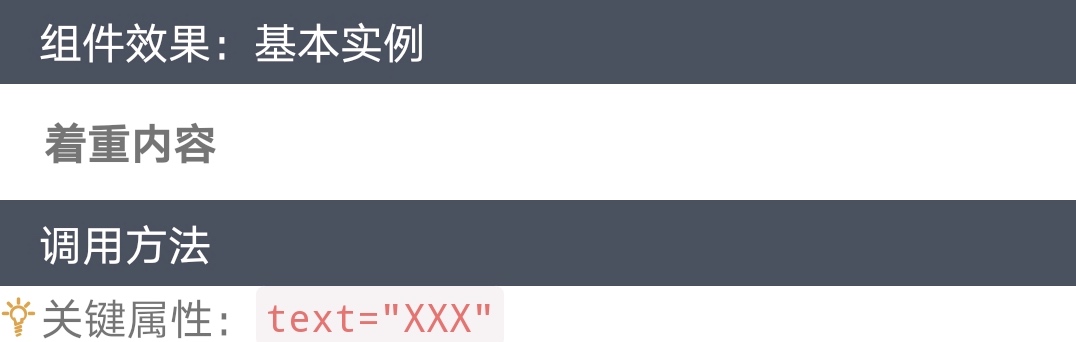
<strong text="着重内容"></strong>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="strong" src="../Common/ui/h-ui/text/c_tag_b"></import>
<template>
<div class="container">
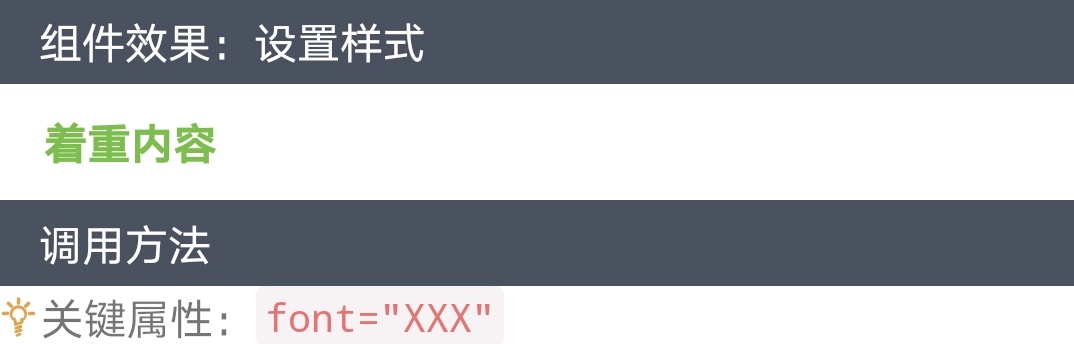
<strong text="着重内容" font="success"></strong>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
扫码体验
