 

<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
<h-button id="button1"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
<h-button id="button2" text="保存"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
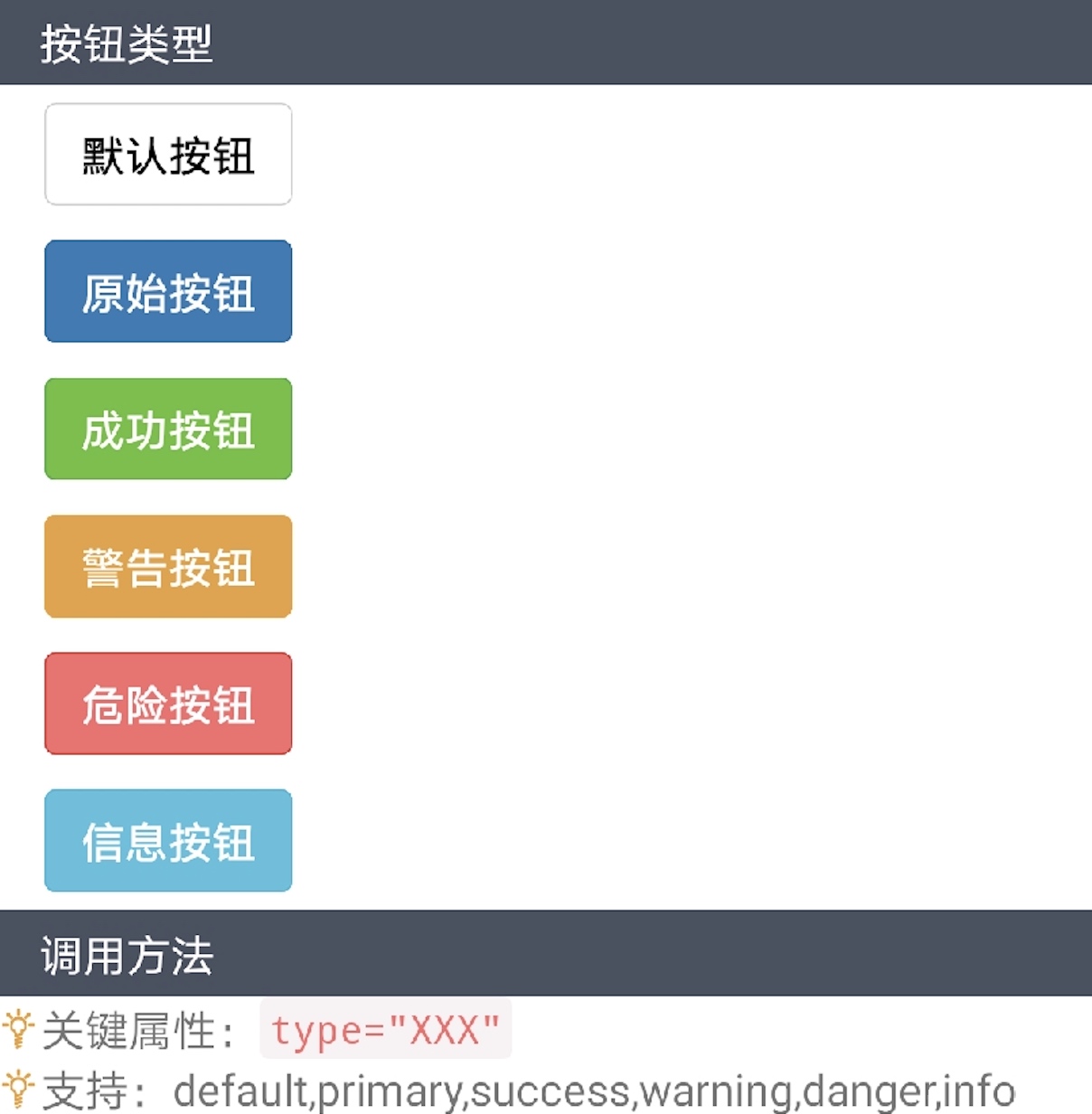
<h-button id="button3" text="默认按钮"></h-button>
<h-button id="button4" text="原始按钮" type="primary"></h-button>
<h-button id="button5" text="成功按钮" type="success"></h-button>
<h-button id="button6" text="警告按钮" type="warning"></h-button>
<h-button id="button7" text="危险按钮" type="danger"></h-button>
<h-button id="button8" text="信息按钮" type="info"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
<h-button id="button9" text="默认大小" type="info"></h-button>
<h-button id="button10" text="大的按钮" type="info" size="lg"></h-button>
<h-button id="button11" text="小的按钮" type="info" size="sm"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
<h-button id="button12" text="默认大小块级按钮" type="info" block="true"></h-button>
<h-button id="button13" text="大的块级按钮" type="info" size="lg" block="true"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
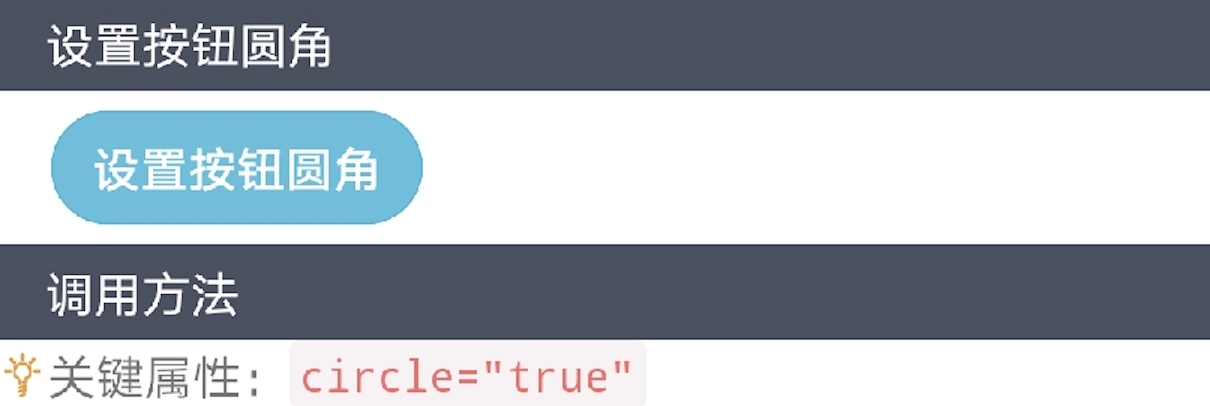
<h-button id="button14" text="设置按钮圆角" type="info" circle="true"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
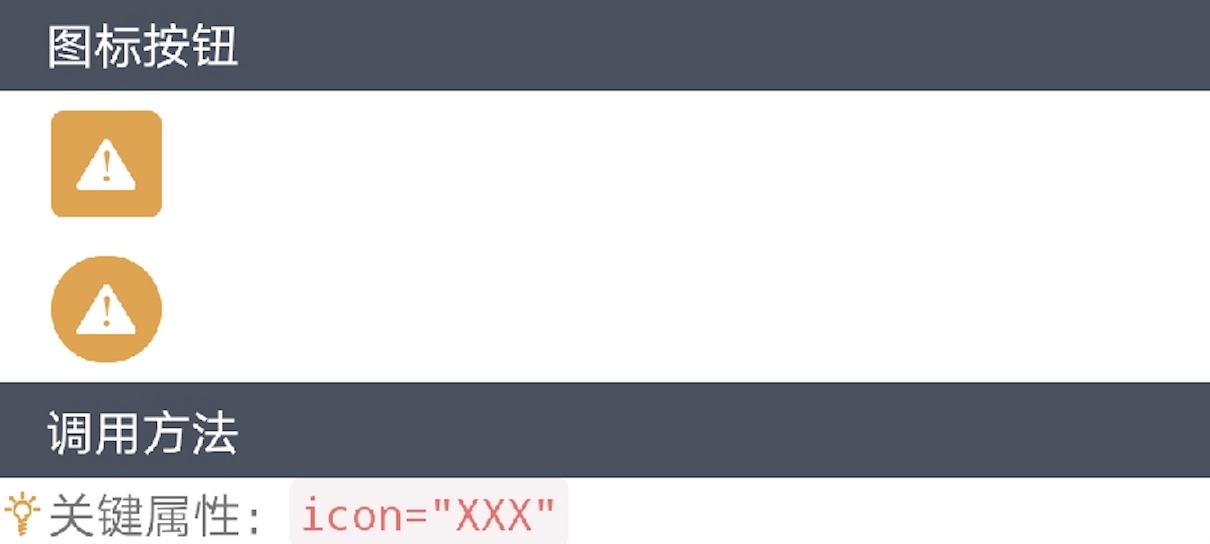
<h-button id="button15" icon="warning" type="warning"></h-button>
<h-button id="button16" icon="warning" type="warning" circle="true"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
<h-button id="button17" text="跳转页面" type="info" uri="About"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
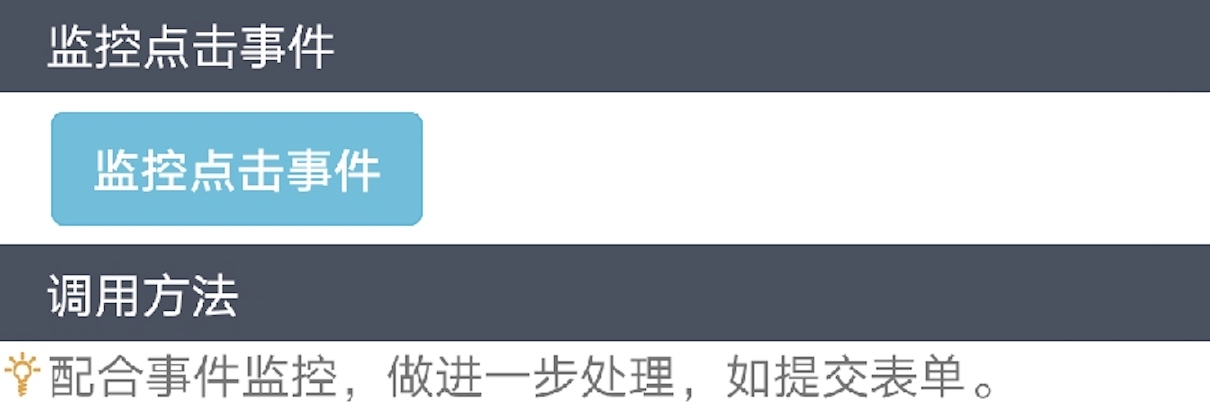
<h-button id="button18" text="监控点击事件" type="info"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
onInit() {
this.$on('button18_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示缩略语的详细说明
prompt.showToast({
message: evt.detail.msg,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
