 

<import name="pic" src="../Common/ui/h-ui/media/c_pic"></import>
<template>
<div class="container">
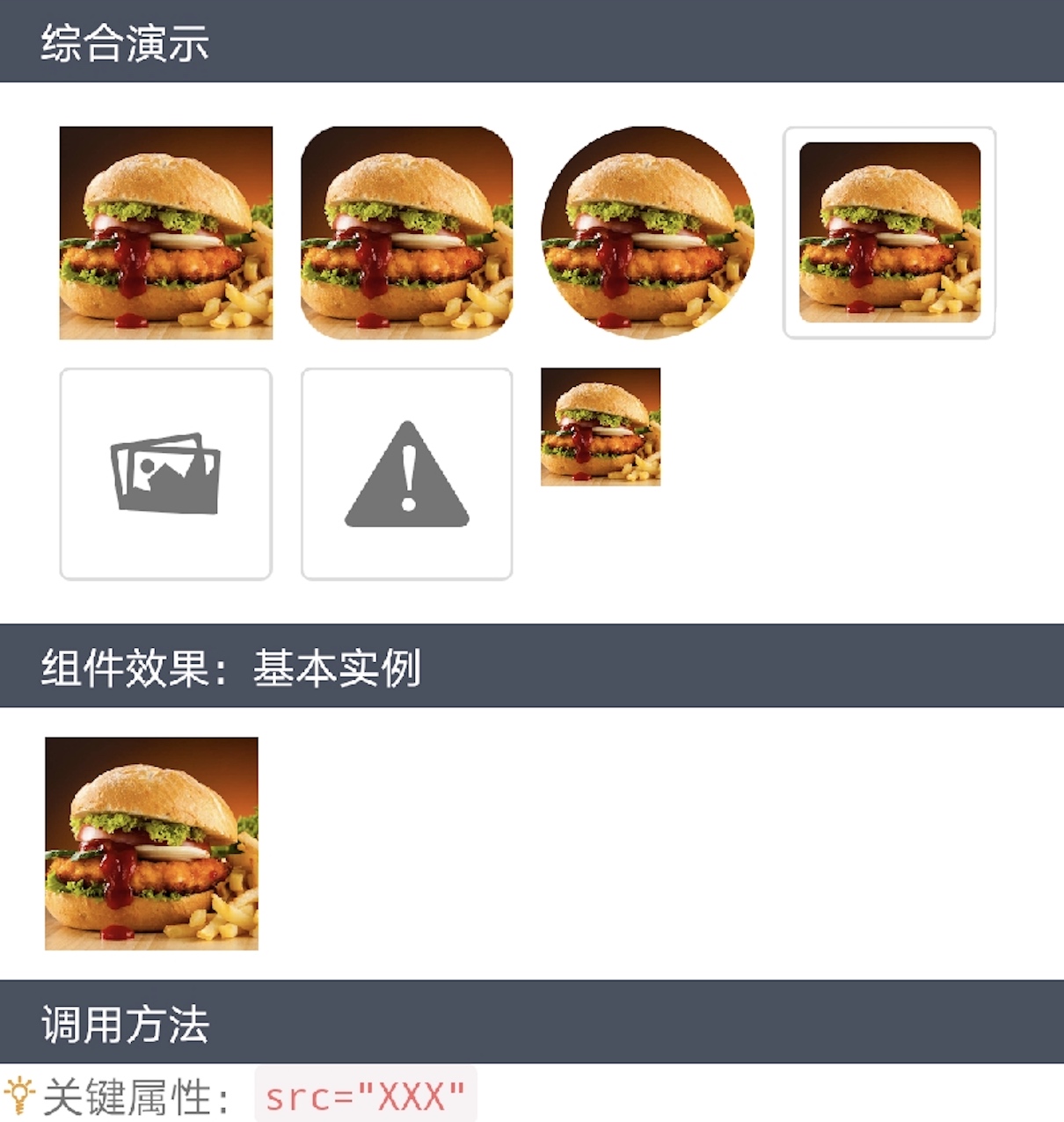
<pic src="https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/hanbao.jpg"></pic>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="pic" src="../Common/ui/h-ui/media/c_pic"></import>
<template>
<div class="container">
<pic src="https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/hanbao.jpg" width="84" height="84"></pic>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="pic" src="../Common/ui/h-ui/media/c_pic"></import>
<template>
<div class="container">
<pic src="https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/hanbao.jpg" radius="30"></pic>
<pic src="https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/hanbao.jpg" width="84" height="84" radius="42"></pic>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="pic" src="../Common/ui/h-ui/media/c_pic"></import>
<template>
<div class="container">
<pic src="https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/hanbao.jpg" radius="30" radius-mode="top" h-style="margin:10px;"></pic>
<pic src="https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/hanbao.jpg" radius="30" radius-mode="bottom" h-style="margin:10px;"></pic>
<pic src="https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/hanbao.jpg" radius="30" radius-mode="left" h-style="margin:10px;"></pic>
<pic src="https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/hanbao.jpg" radius="30" radius-mode="right" h-style="margin:10px;"></pic>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="pic" src="../Common/ui/h-ui/media/c_pic"></import>
<template>
<div class="container">
<pic src="https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/hanbao.jpg" outline="true"></pic>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="pic" src="../Common/ui/h-ui/media/c_pic"></import>
<template>
<div class="container">
<pic outline="true" empty="true"></pic>
<pic outline="true" error="true"></pic>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
扫码体验
