 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="price" src="../Common/ui/h-ui/form/c_price"></import>
<template>
<div class="container">
<form>
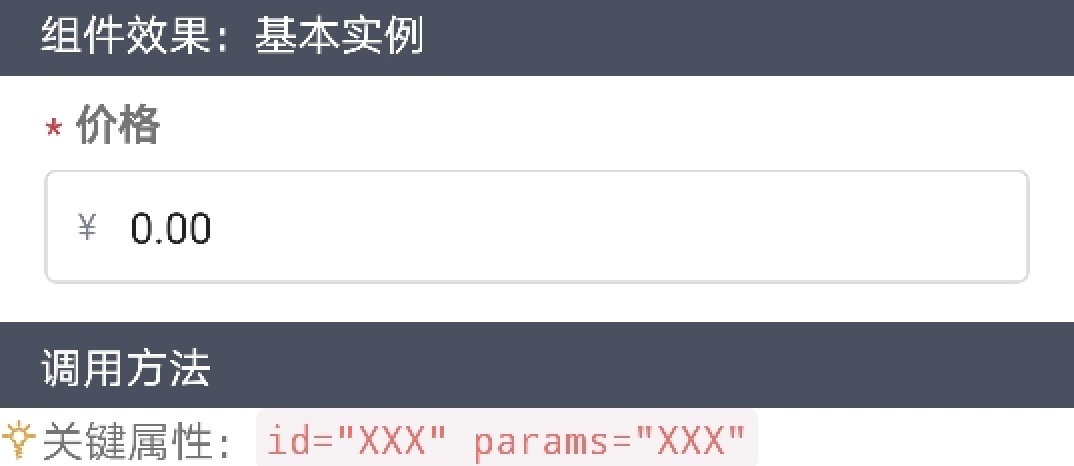
<price id="price1" params="{{params}}"></price>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="price" src="../Common/ui/h-ui/form/c_price"></import>
<template>
<div class="container">
<form>
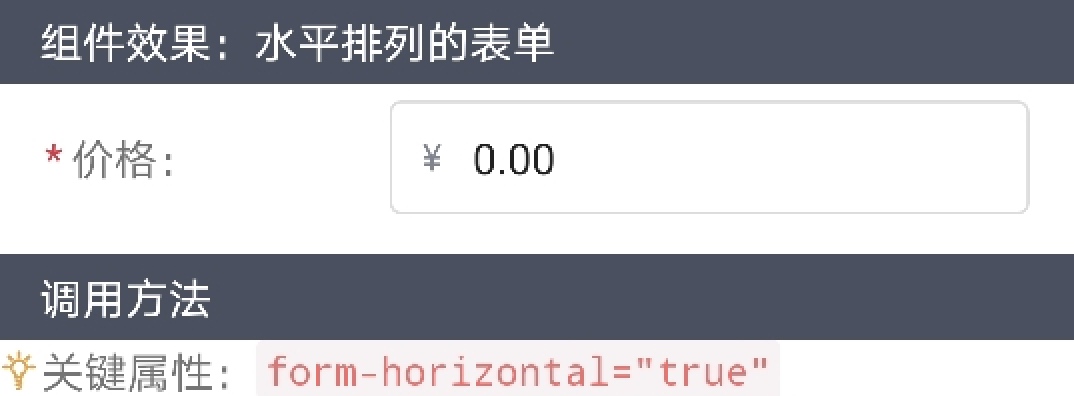
<price id="price2" params="{{params}}" form-horizontal="true"></price>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="price" src="../Common/ui/h-ui/form/c_price"></import>
<template>
<div class="container">
<form>
<price id="price3" params="{{params}}" no-border="true" ></price>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="price" src="../Common/ui/h-ui/form/c_price"></import>
<template>
<div class="container">
<form>
<price id="price4" params="{{params}}" title="none"></price>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="price" src="../Common/ui/h-ui/form/c_price"></import>
<template>
<div class="container">
<form>
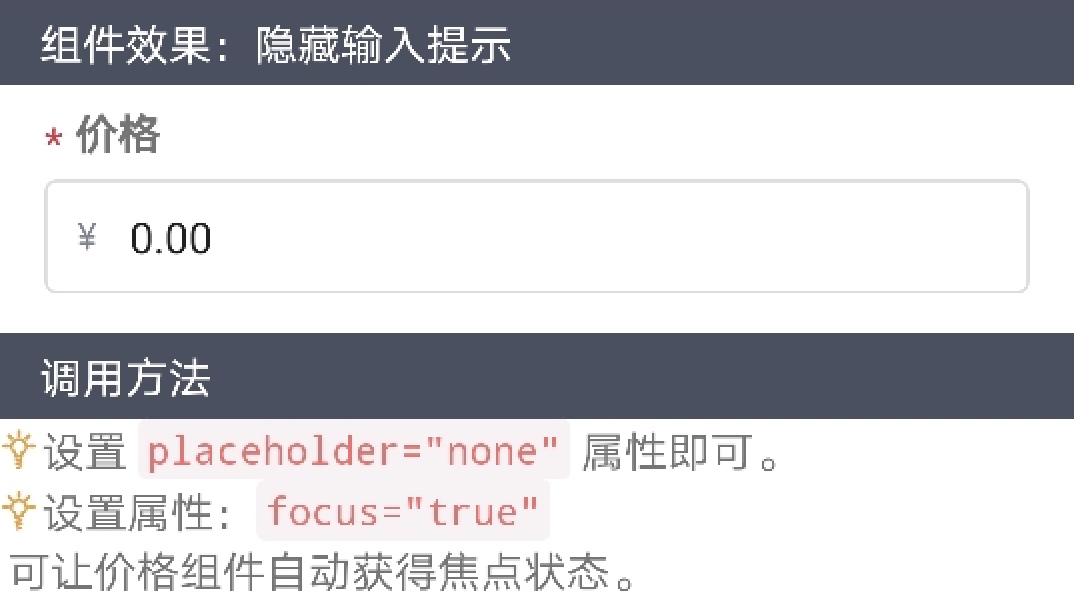
<price id="price5" params="{{params}}" placeholder="none"></price>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="price" src="../Common/ui/h-ui/form/c_price"></import>
<template>
<div class="container">
<form>
<price id="price6" params="{{params}}" tip="格式如,0.01"></price>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="price" src="../Common/ui/h-ui/form/c_price"></import>
<template>
<div class="container">
<form>
<price id="price7" params="{{params}}" align-right="true"></price>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="price" src="../Common/ui/h-ui/form/c_price"></import>
<template>
<div class="container">
<form>
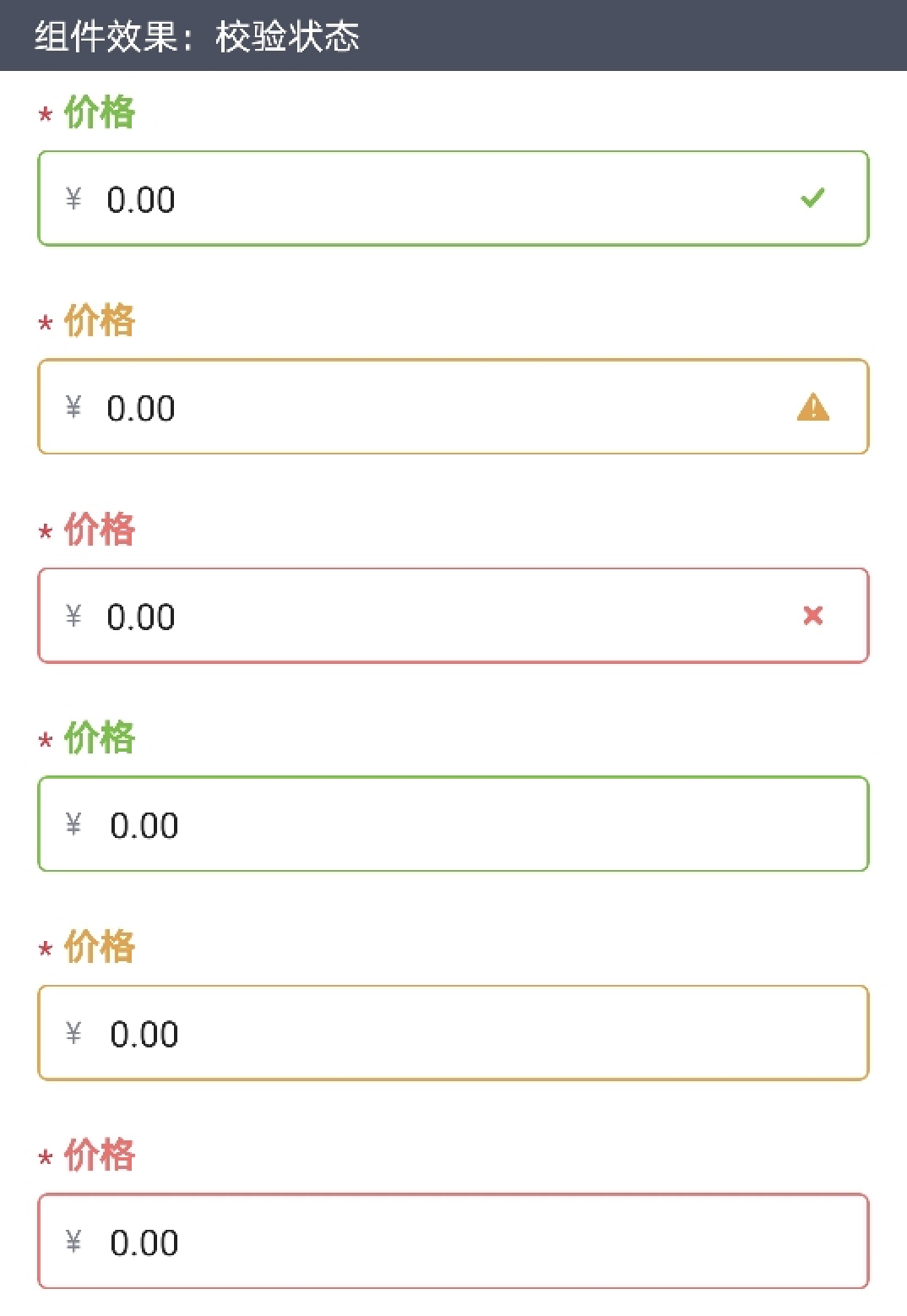
<price id="price8" params="{{params}}" valid="has-success"></price>
<price id="price9" params="{{params}}" valid="has-warning"></price>
<price id="price10" params="{{params}}" valid="has-error"></price>
<price id="price8_2" params="{{params}}" valid="has-success" valid-icon="none"></price>
<price id="price9_2" params="{{params}}" valid="has-warning" valid-icon="none"></price>
<price id="price10_2" params="{{params}}" valid="has-error" valid-icon="none"></price>
<price id="price11" params="{{params}}" valid="has-success" form-horizontal="true"></price>
<price id="price12" params="{{params}}" valid="has-warning" form-horizontal="true"></price>
<price id="price13" params="{{params}}" valid="has-error" form-horizontal="true"></price>
<price id="price11_2" params="{{params}}" valid="has-success" form-horizontal="true" valid-icon="none"></price>
<price id="price12_2" params="{{params}}" valid="has-warning" form-horizontal="true" valid-icon="none"></price>
<price id="price13_2" params="{{params}}" valid="has-error" form-horizontal="true" valid-icon="none"></price>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="price" src="../Common/ui/h-ui/form/c_price"></import>
<template>
<div class="container">
<form>
<price id="price14" params="{{params}}" valid="has-error" form-error="价格必须大于0!" value="0.00"></price>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="price" src="../Common/ui/h-ui/form/c_price"></import>
<template>
<div class="container">
<form>
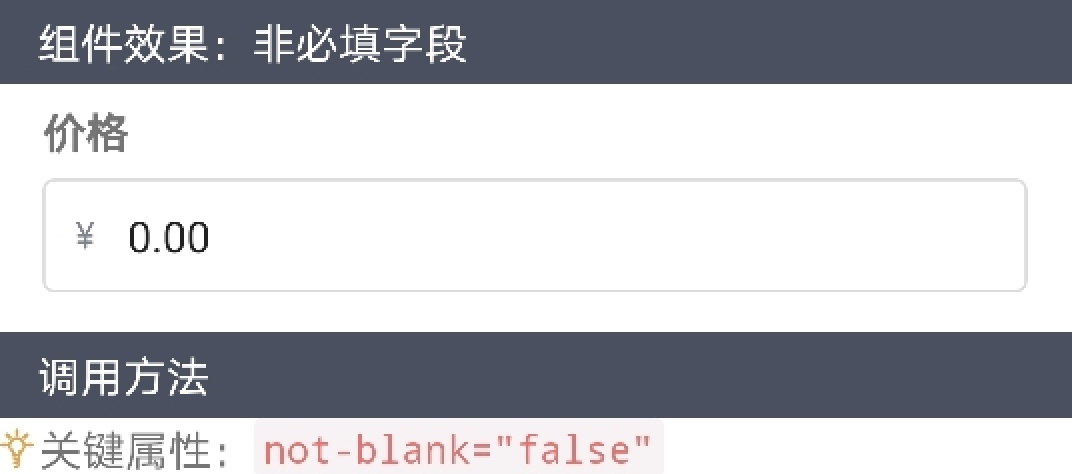
<price id="price15" params="{{params}}" not-blank="false"></price>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="price" src="../Common/ui/h-ui/form/c_price"></import>
<template>
<div class="container">
<form>
<price id="price16" params="{{params}}" currency="usd"></price>
<price id="price17" params="{{params}}" currency="euro"></price>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="price" src="../Common/ui/h-ui/form/c_price"></import>
<template>
<div class="container">
<form>
<price id="price18" params="{{params}}" value="88.00" disabled="true"></price>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="price" src="../Common/ui/h-ui/form/c_price"></import>
<template>
<div class="container">
<form>
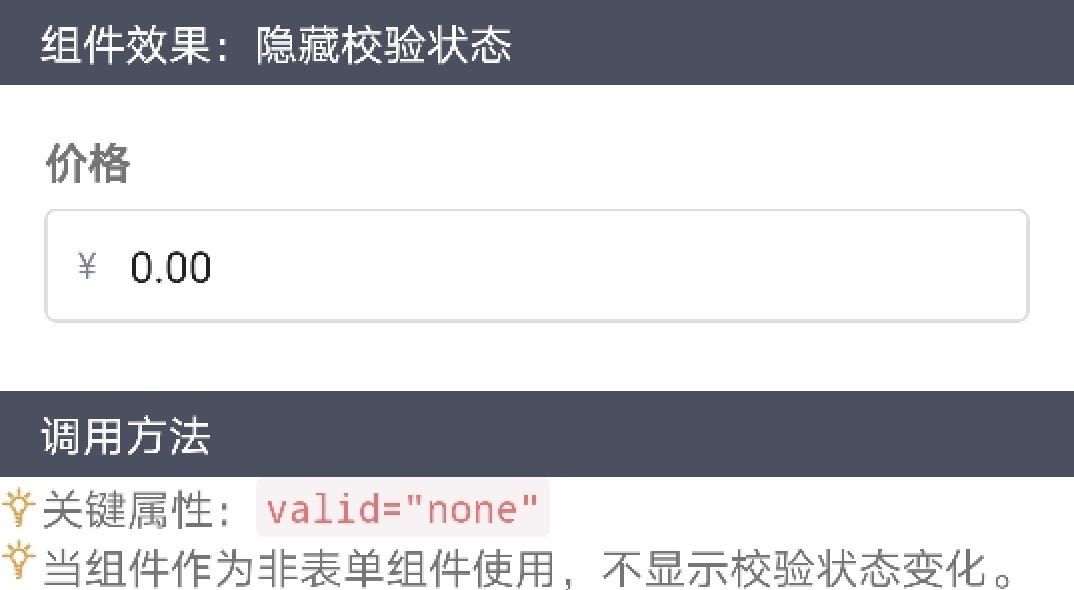
<price id="price19" params="{{params}}" not-blank="false" valid="none" valid-icon="none"></price>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="price" src="../Common/ui/h-ui/form/c_price"></import>
<template>
<div class="container">
<form>
<price id="price20" params="{{params}}"></price>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('price20_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
