 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-slider" src="../Common/ui/h-ui/form/c_slider"></import>
<template>
<div class="container">
<form>
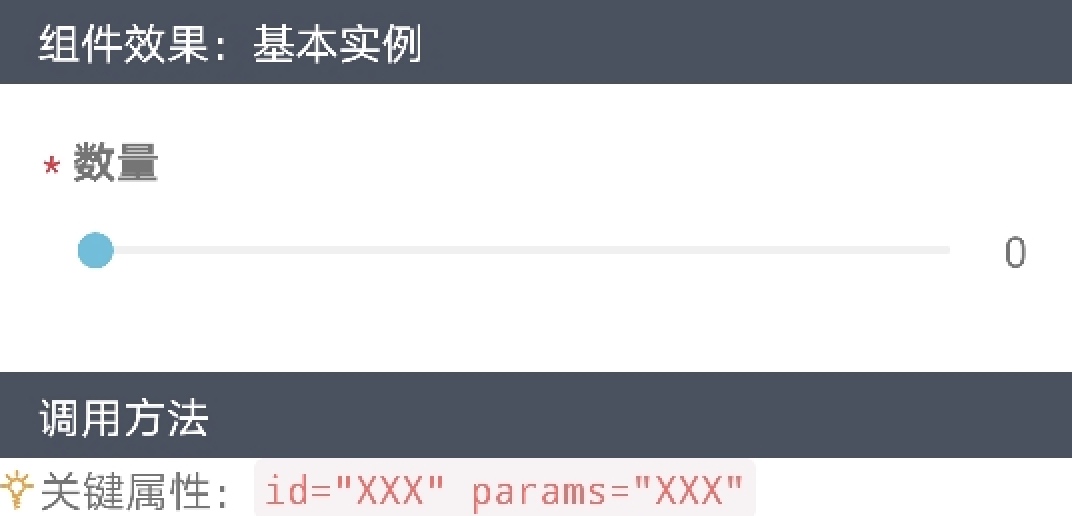
<h-slider id="slider1" params="{{params}}"></h-slider>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-slider" src="../Common/ui/h-ui/form/c_slider"></import>
<template>
<div class="container">
<form>
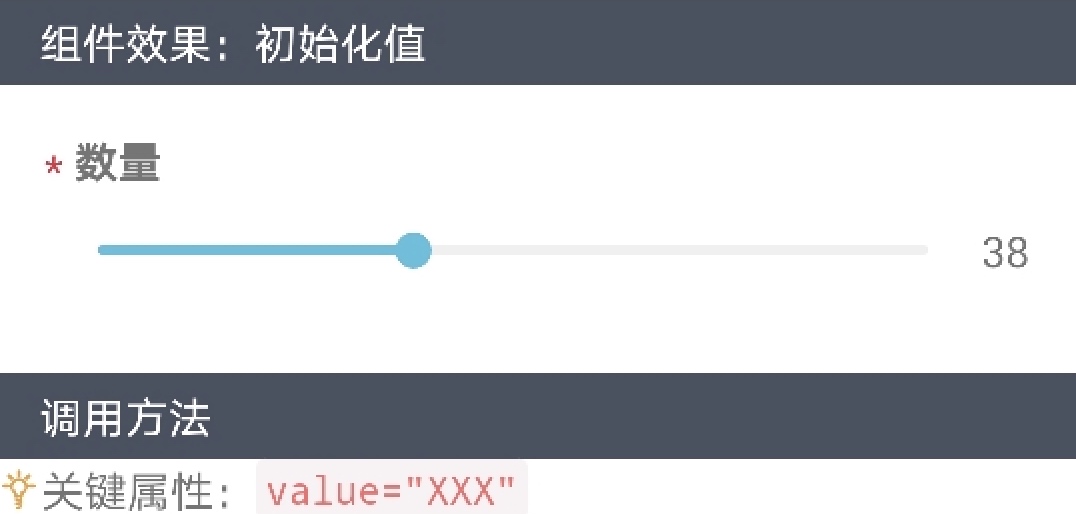
<h-slider id="slider2" params="{{params}}" value="38"></h-slider>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-slider" src="../Common/ui/h-ui/form/c_slider"></import>
<template>
<div class="container">
<form>
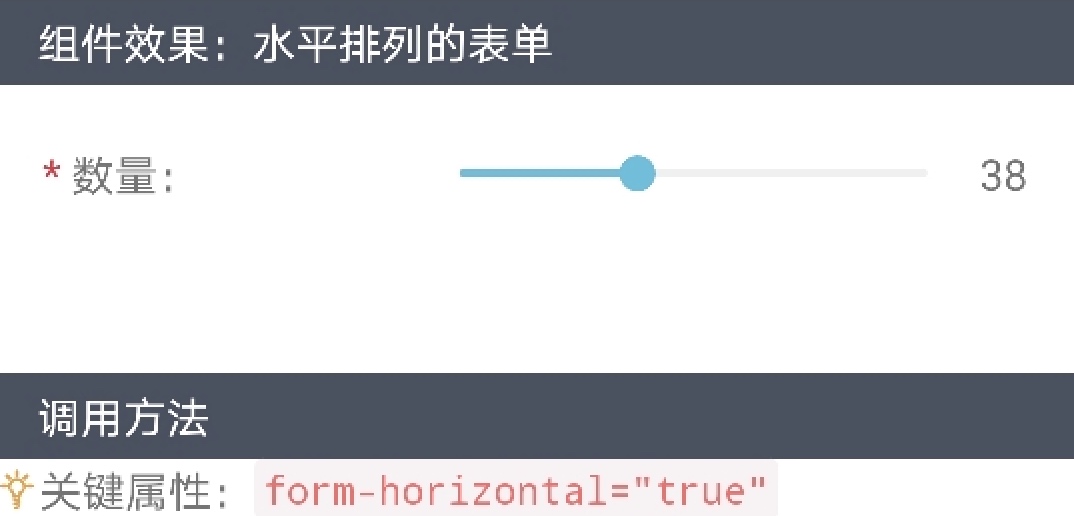
<h-slider id="slider3" params="{{params}}" value="38" form-horizontal="true"></h-slider>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-slider" src="../Common/ui/h-ui/form/c_slider"></import>
<template>
<div class="container">
<form>
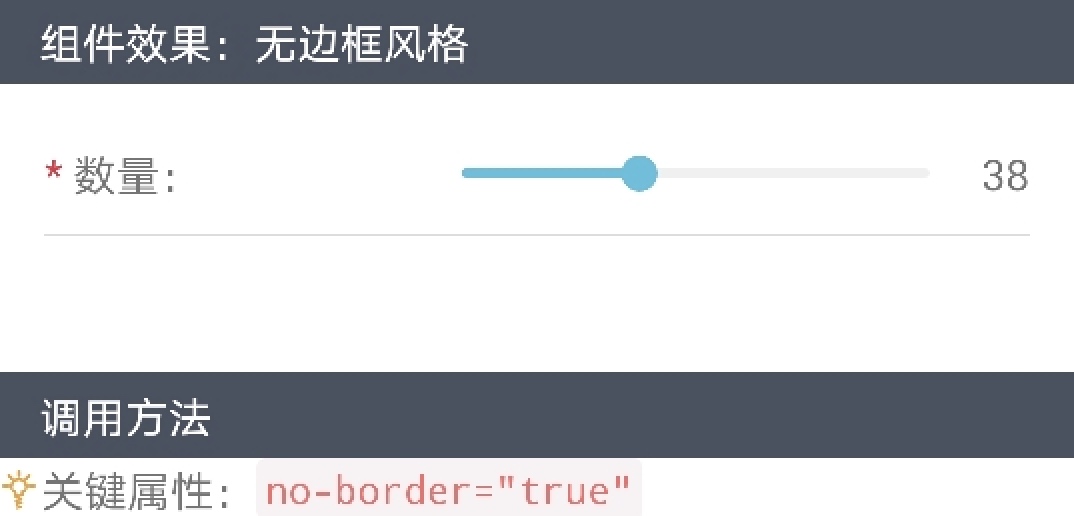
<h-slider id="slider4" params="{{params}}" value="38" form-horizontal="true" no-border="true"></h-slider>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-slider" src="../Common/ui/h-ui/form/c_slider"></import>
<template>
<div class="container">
<form>
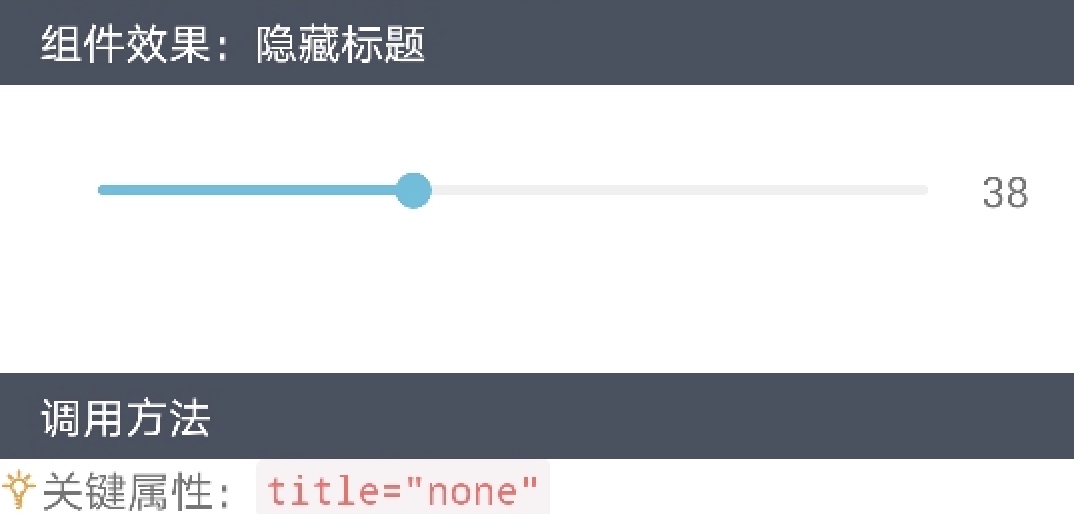
<h-slider id="slider5" params="{{params}}" value="38" title="none"></h-slider>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-slider" src="../Common/ui/h-ui/form/c_slider"></import>
<template>
<div class="container">
<form>
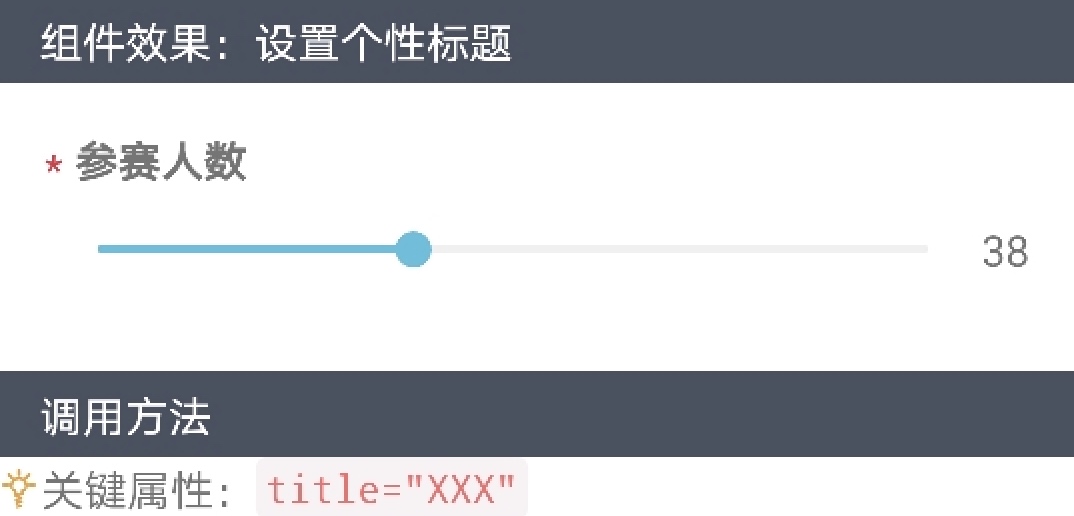
<h-slider id="slider6" params="{{params}}" value="38" title="参赛人数"></h-slider>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-slider" src="../Common/ui/h-ui/form/c_slider"></import>
<template>
<div class="container">
<form>
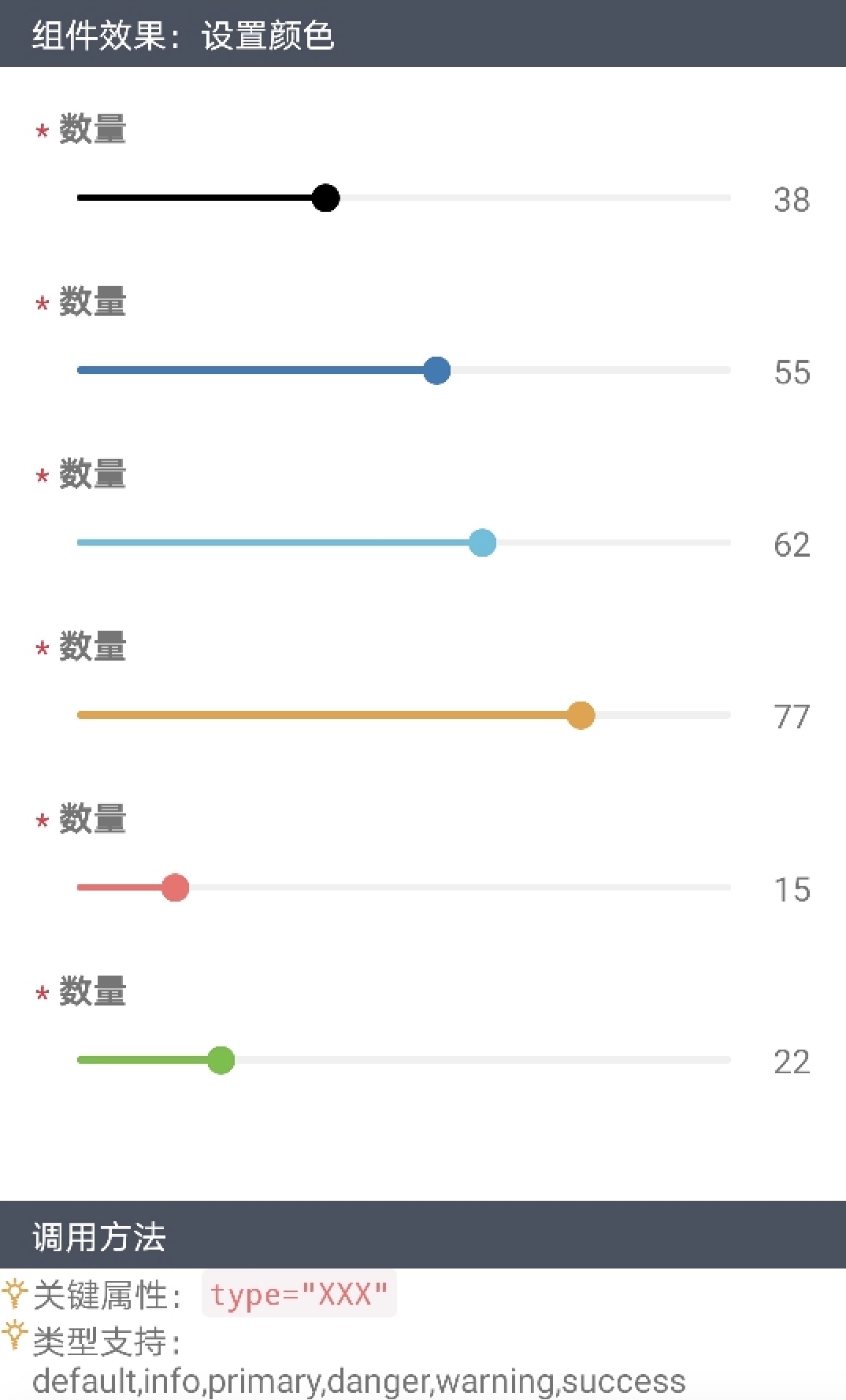
<h-slider id="slider71" params="{{params}}" value="38" type="default"></h-slider>
<h-slider id="slider72" params="{{params}}" value="55" type="primary"></h-slider>
<h-slider id="slider73" params="{{params}}" value="62" type="info"></h-slider>
<h-slider id="slider74" params="{{params}}" value="77" type="warning"></h-slider>
<h-slider id="slider75" params="{{params}}" value="15" type="danger"></h-slider>
<h-slider id="slider76" params="{{params}}" value="22" type="success"></h-slider>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-slider" src="../Common/ui/h-ui/form/c_slider"></import>
<template>
<div class="container">
<form>
<h-slider id="slider8" params="{{params}}" value="38" min="10" max="50"></h-slider>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-slider" src="../Common/ui/h-ui/form/c_slider"></import>
<template>
<div class="container">
<form>
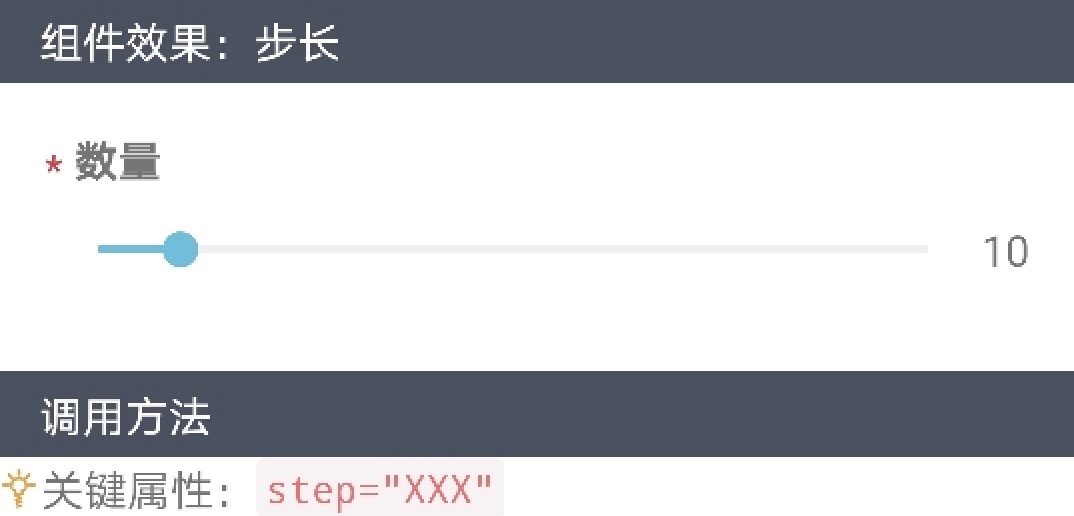
<h-slider id="slider9" params="{{params}}" value="10" step="10"></h-slider>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-slider" src="../Common/ui/h-ui/form/c_slider"></import>
<template>
<div class="container">
<form>
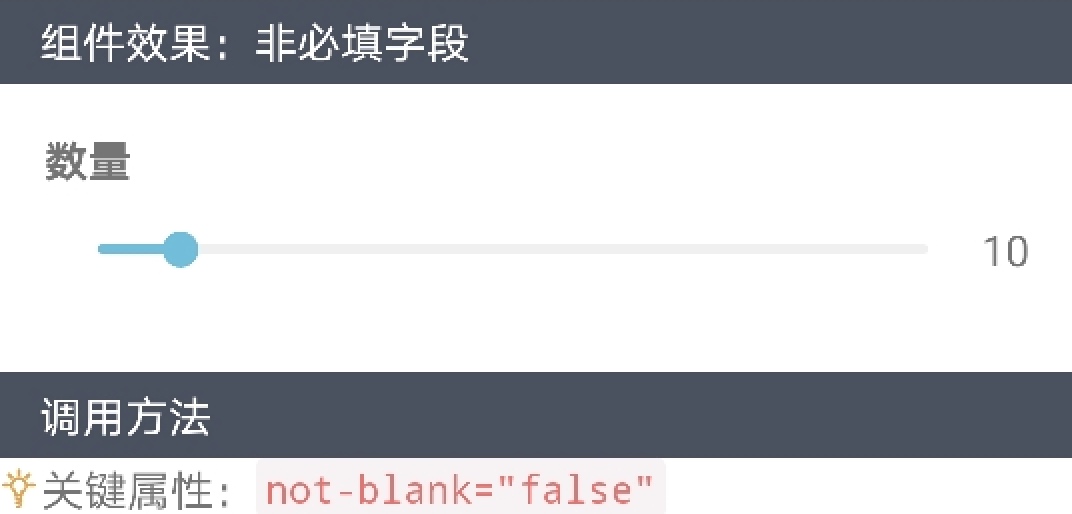
<h-slider id="slider10" params="{{params}}" value="10" not-blank="false"></h-slider>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

扫描二维码关注公众号,回复:
10854588 查看本文章


<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-slider" src="../Common/ui/h-ui/form/c_slider"></import>
<template>
<div class="container">
<form>
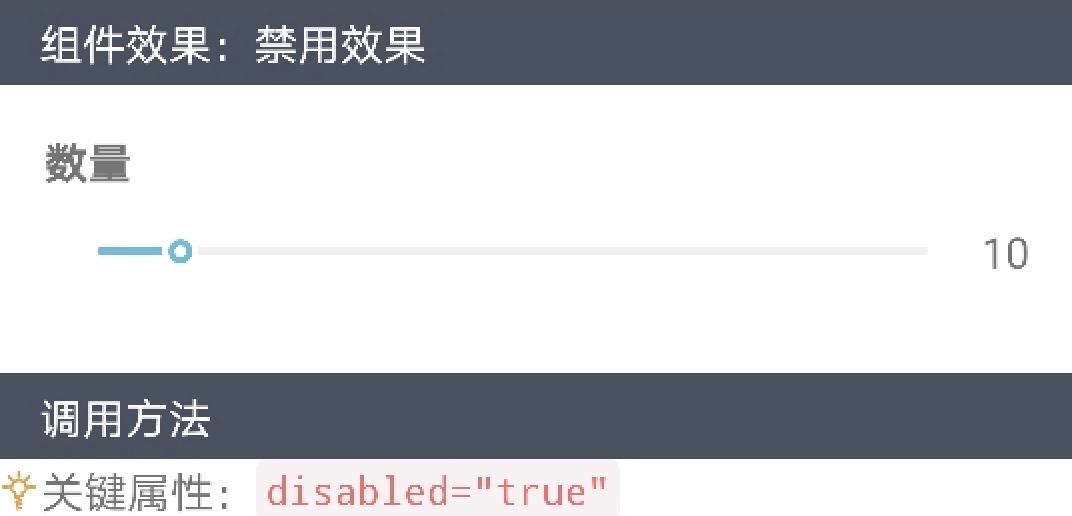
<h-slider id="slider11" params="{{params}}" value="10" disabled="true"></h-slider>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-slider" src="../Common/ui/h-ui/form/c_slider"></import>
<template>
<div class="container">
<form>
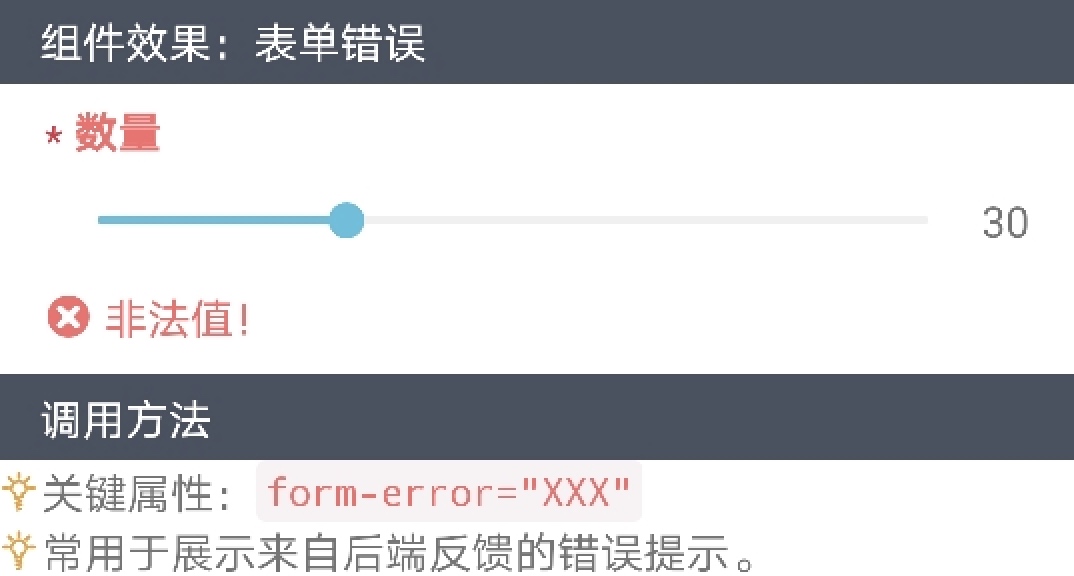
<h-slider id="slider12" params="{{params}}" value="30" valid="has-error" form-error="非法值!"></h-slider>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-slider" src="../Common/ui/h-ui/form/c_slider"></import>
<template>
<div class="container">
<form>
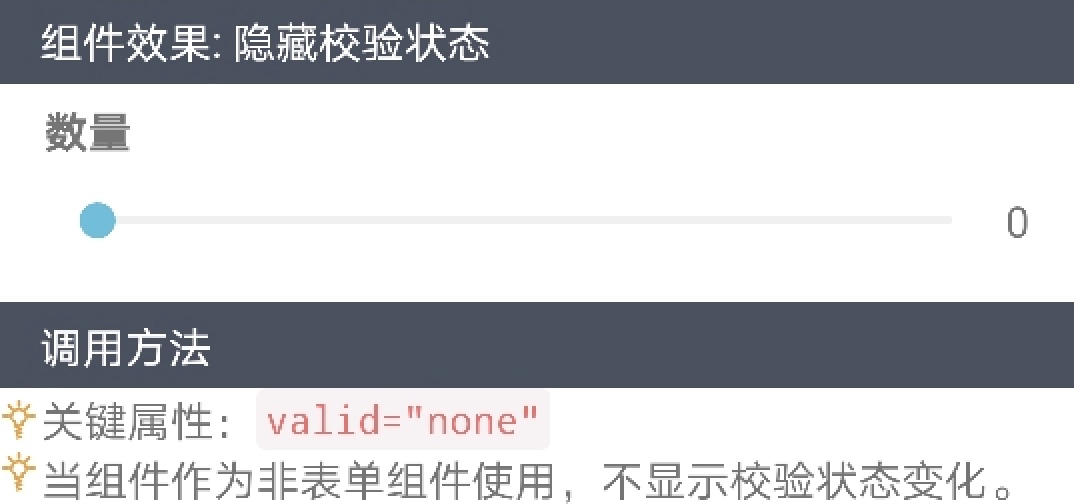
<h-slider id="slider13" params="{{params}}" valid="none" not-blank="false"></h-slider>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-slider" src="../Common/ui/h-ui/form/c_slider"></import>
<template>
<div class="container">
<form>
<h-slider id="slider14" params="{{params}}"></h-slider>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('slider14_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
