 

 

 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-picker" src="../Common/ui/h-ui/form/c_picker"></import>
<template>
<div class="container">
<form>
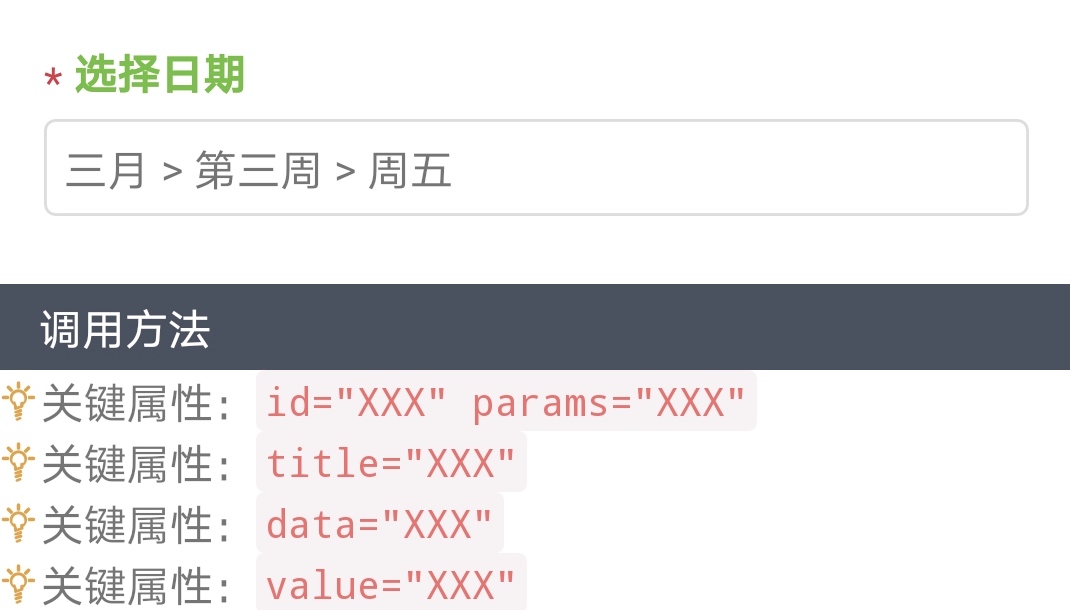
<h-picker id="picker1" params="{{params}}" title="选择日期" data="{{data}}" value="{{value}}"></h-picker>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
value: ['一月', '第一周', '周一'],
data: [['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'], ['第一周', '第二周', '第三周', '第四周'], ['周一', '周二', '周三', '周四', '周五', '周六', '周日']]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-picker" src="../Common/ui/h-ui/form/c_picker"></import>
<template>
<div class="container">
<form>
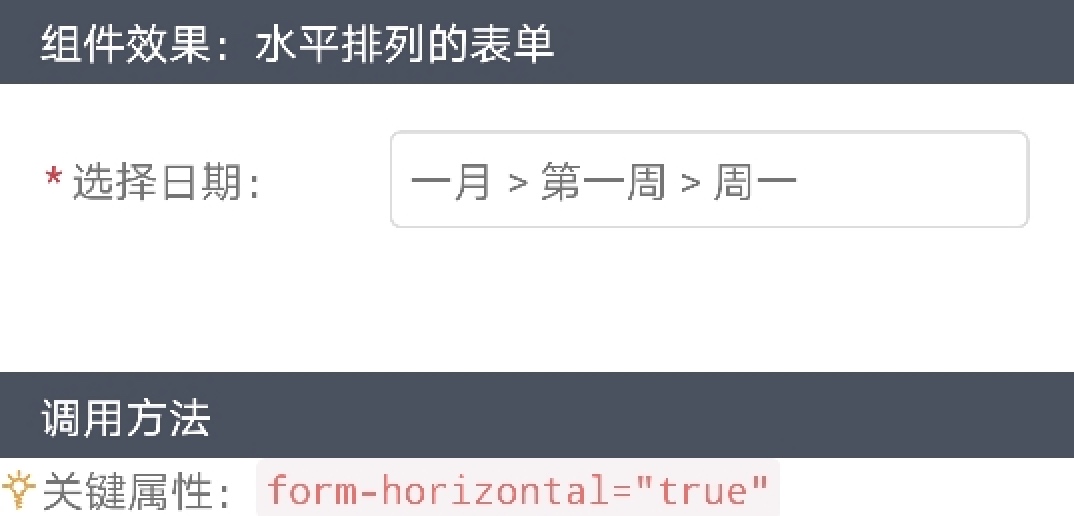
<h-picker id="picker2" params="{{params}}" title="选择日期" data="{{data}}" value="{{value}}" form-horizontal="true"></h-picker>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
value: ['一月', '第一周', '周一'],
data: [['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'], ['第一周', '第二周', '第三周', '第四周'], ['周一', '周二', '周三', '周四', '周五', '周六', '周日']]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-picker" src="../Common/ui/h-ui/form/c_picker"></import>
<template>
<div class="container">
<form>
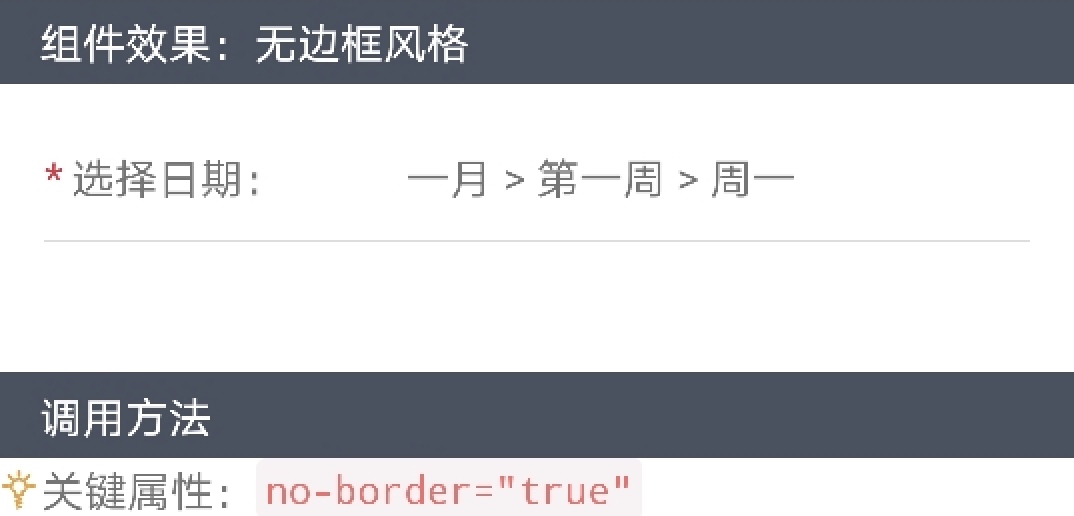
<h-picker id="picker3" params="{{params}}" title="选择日期" data="{{data}}" value="{{value}}" form-horizontal="true" no-border="true"></h-picker>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
value: ['一月', '第一周', '周一'],
data: [['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'], ['第一周', '第二周', '第三周', '第四周'], ['周一', '周二', '周三', '周四', '周五', '周六', '周日']]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-picker" src="../Common/ui/h-ui/form/c_picker"></import>
<template>
<div class="container">
<form>
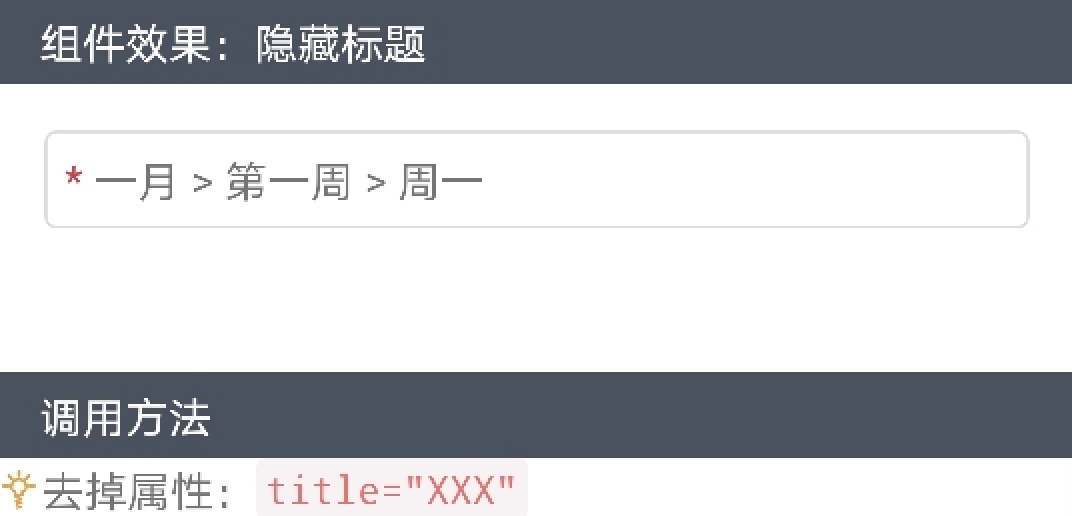
<h-picker id="picker4" params="{{params}}" data="{{data}}" value="{{value}}"></h-picker>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
value: ['一月', '第一周', '周一'],
data: [['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'], ['第一周', '第二周', '第三周', '第四周'], ['周一', '周二', '周三', '周四', '周五', '周六', '周日']]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-picker" src="../Common/ui/h-ui/form/c_picker"></import>
<template>
<div class="container">
<form>
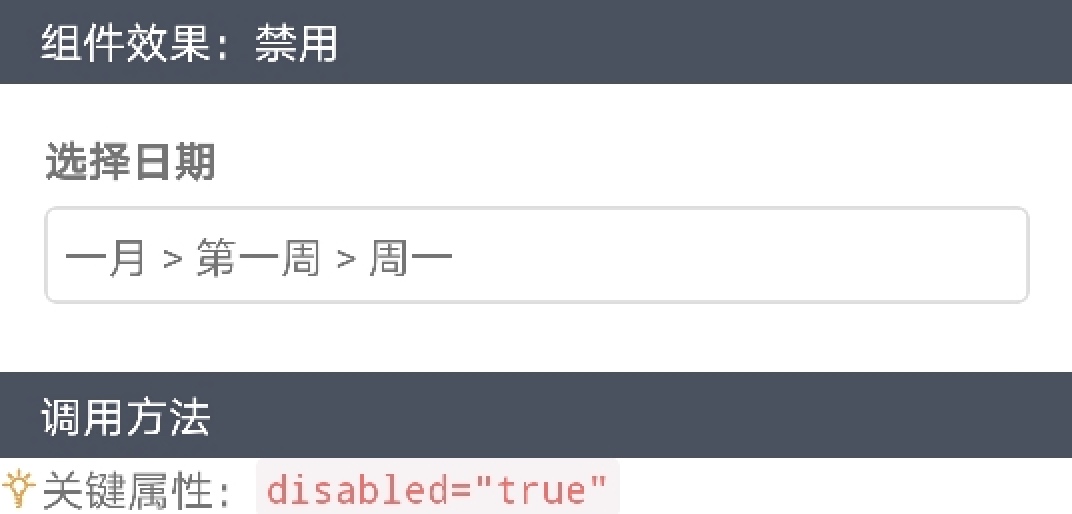
<h-picker id="picker5" params="{{params}}" title="选择日期" data="{{data}}" value="{{value}}" disabled="true"></h-picker>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
value: ['一月', '第一周', '周一'],
data: [['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'], ['第一周', '第二周', '第三周', '第四周'], ['周一', '周二', '周三', '周四', '周五', '周六', '周日']]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-picker" src="../Common/ui/h-ui/form/c_picker"></import>
<template>
<div class="container">
<form>
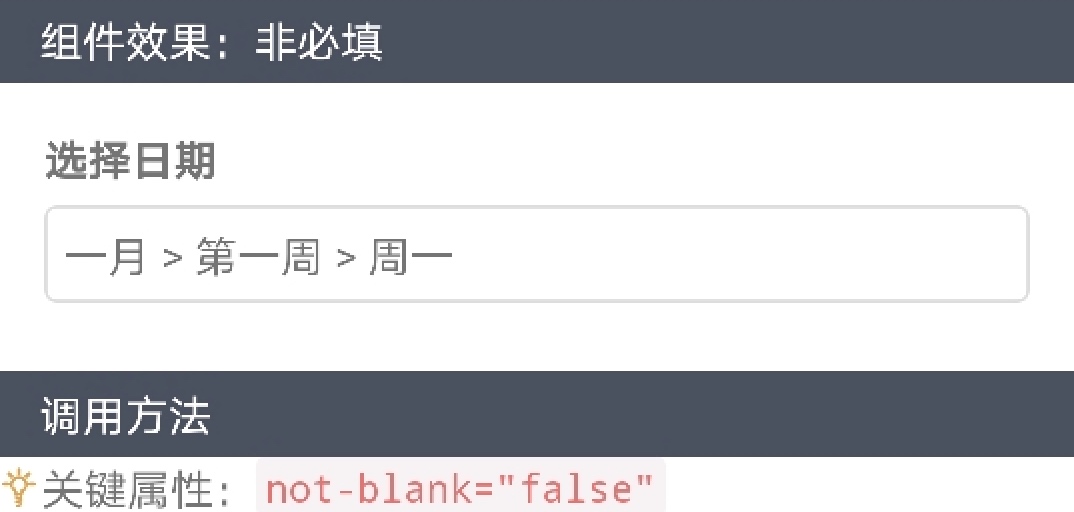
<h-picker id="picker6" params="{{params}}" title="选择日期" data="{{data}}" value="{{value}}" not-blank="false"></h-picker>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
value: ['一月', '第一周', '周一'],
data: [['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'], ['第一周', '第二周', '第三周', '第四周'], ['周一', '周二', '周三', '周四', '周五', '周六', '周日']]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-picker" src="../Common/ui/h-ui/form/c_picker"></import>
<template>
<div class="container">
<form>
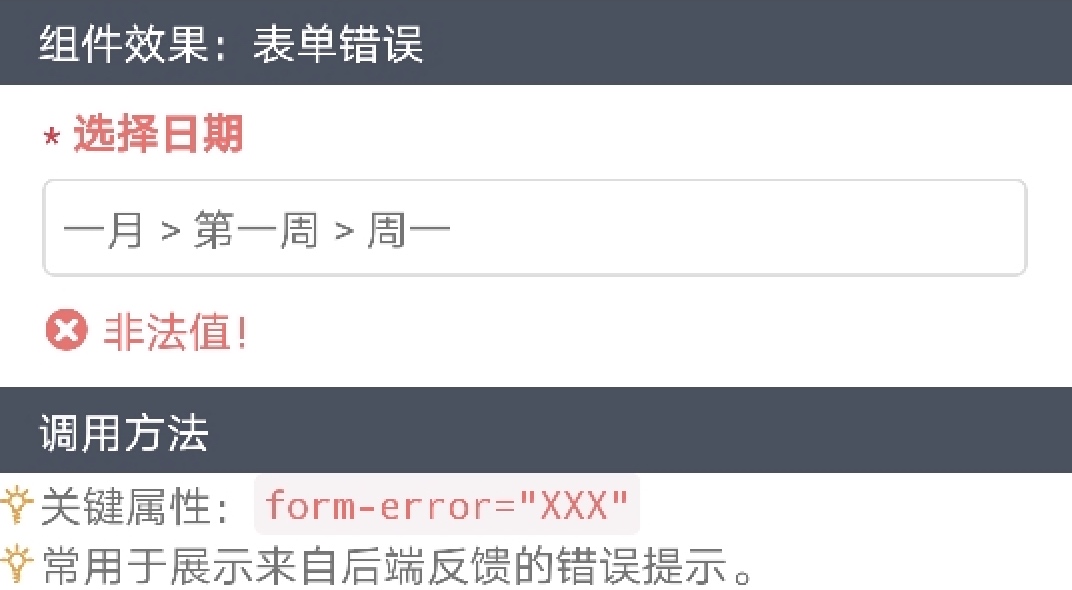
<h-picker id="picker7" params="{{params}}" title="选择日期" data="{{data}}" value="{{value}}" valid="has-error" form-error="非法值!"></h-picker>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
value: ['一月', '第一周', '周一'],
data: [['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'], ['第一周', '第二周', '第三周', '第四周'], ['周一', '周二', '周三', '周四', '周五', '周六', '周日']]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-picker" src="../Common/ui/h-ui/form/c_picker"></import>
<template>
<div class="container">
<form>
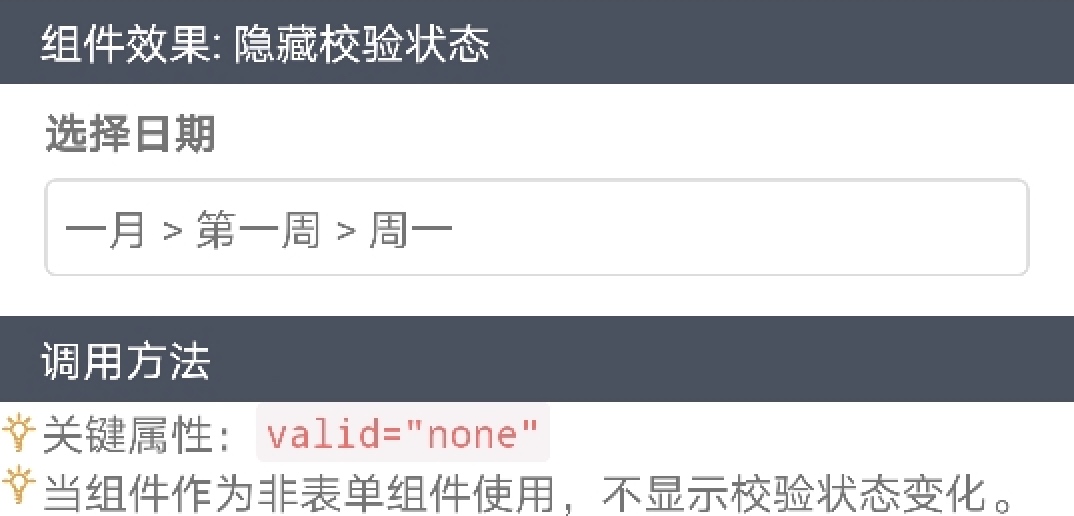
<h-picker id="picker8" params="{{params}}" title="选择日期" data="{{data}}" value="{{value}}" valid="none" not-blank="false"></h-picker>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

扫描二维码关注公众号,回复:
10860506 查看本文章


<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="h-picker" src="../Common/ui/h-ui/form/c_picker"></import>
<template>
<div class="container">
<form>
<h-picker id="picker9" params="{{params}}" title="选择日期" data="{{data}}" value="{{value}}"></h-picker>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('picker9_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
