 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="rate" src="../Common/ui/h-ui/form/c_rate"></import>
<template>
<div class="container">
<form>
<rate id="rate1" params="{{params}}" value="3"></rate>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="rate" src="../Common/ui/h-ui/form/c_rate"></import>
<template>
<div class="container">
<form>
<rate id="rate2" params="{{params}}" value="3" form-horizontal="true"></rate>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="rate" src="../Common/ui/h-ui/form/c_rate"></import>
<template>
<div class="container">
<form>
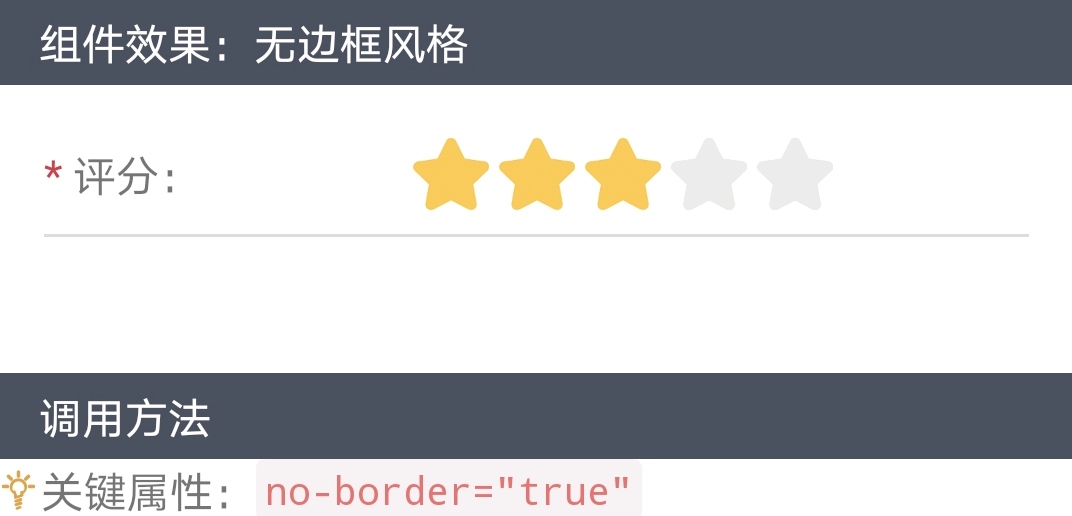
<rate id="rate3" params="{{params}}" value="3" form-horizontal="true" no-border="true"></rate>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="rate" src="../Common/ui/h-ui/form/c_rate"></import>
<template>
<div class="container">
<form>
<rate id="rate4" params="{{params}}" value="3" title="none"></rate>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="rate" src="../Common/ui/h-ui/form/c_rate"></import>
<template>
<div class="container">
<form>
<rate id="rate5" params="{{params}}" value="3" title="客服人员态度"></rate>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="rate" src="../Common/ui/h-ui/form/c_rate"></import>
<template>
<div class="container">
<form>
<rate id="rate6" params="{{params}}" value="3" form-horizontal="true" align-right="true"></rate>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="rate" src="../Common/ui/h-ui/form/c_rate"></import>
<template>
<div class="container">
<form>
<rate id="rate7" params="{{params}}" value="3" size="40"></rate>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="rate" src="../Common/ui/h-ui/form/c_rate"></import>
<template>
<div class="container">
<form>
<rate id="rate8" params="{{params}}" value="3" max="10"></rate>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="rate" src="../Common/ui/h-ui/form/c_rate"></import>
<template>
<div class="container">
<form>
<rate id="rate9" params="{{params}}" value="3.7" step="0.1"></rate>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="rate" src="../Common/ui/h-ui/form/c_rate"></import>
<template>
<div class="container">
<form>
<rate id="rate10" params="{{params}}" value="3" disabled="true"></rate>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="rate" src="../Common/ui/h-ui/form/c_rate"></import>
<template>
<div class="container">
<form>
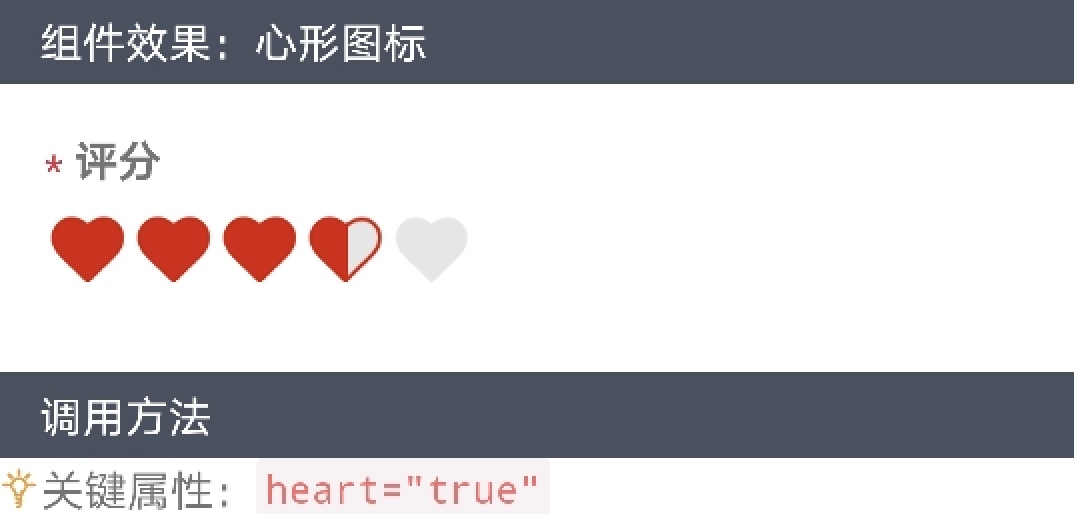
<rate id="rate11" params="{{params}}" value="3.5" heart="true"></rate>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="rate" src="../Common/ui/h-ui/form/c_rate"></import>
<template>
<div class="container">
<form>
<rate id="rate12" params="{{params}}" value="3" not-blank="false"></rate>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="rate" src="../Common/ui/h-ui/form/c_rate"></import>
<template>
<div class="container">
<form>
<rate id="rate13" params="{{params}}" value="3" valid="has-error" form-error="非法值!"></rate>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="rate" src="../Common/ui/h-ui/form/c_rate"></import>
<template>
<div class="container">
<form>
<rate id="rate14" params="{{params}}" value="3" valid="none" not-blank="false"></rate>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="rate" src="../Common/ui/h-ui/form/c_rate"></import>
<template>
<div class="container">
<form>
<rate id="rate15" params="{{params}}" value="3"></rate>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('rate15_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
