 

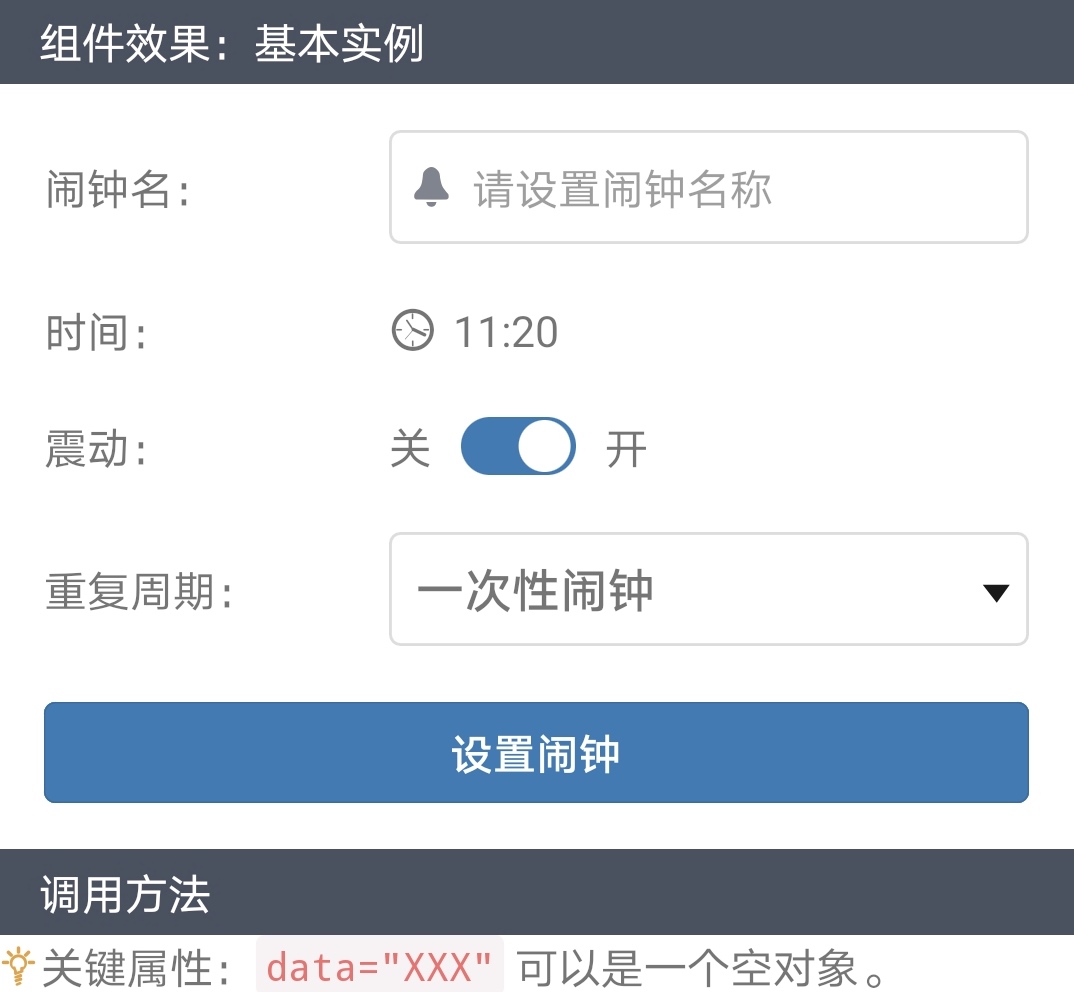
<import name="alarm" src="../Common/ui/h-ui/advance/c_alarm"></import>
<template>
<div class="container">
<alarm data="{{data}}"></alarm>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: {}
}
}
</script>
 

 

 

 

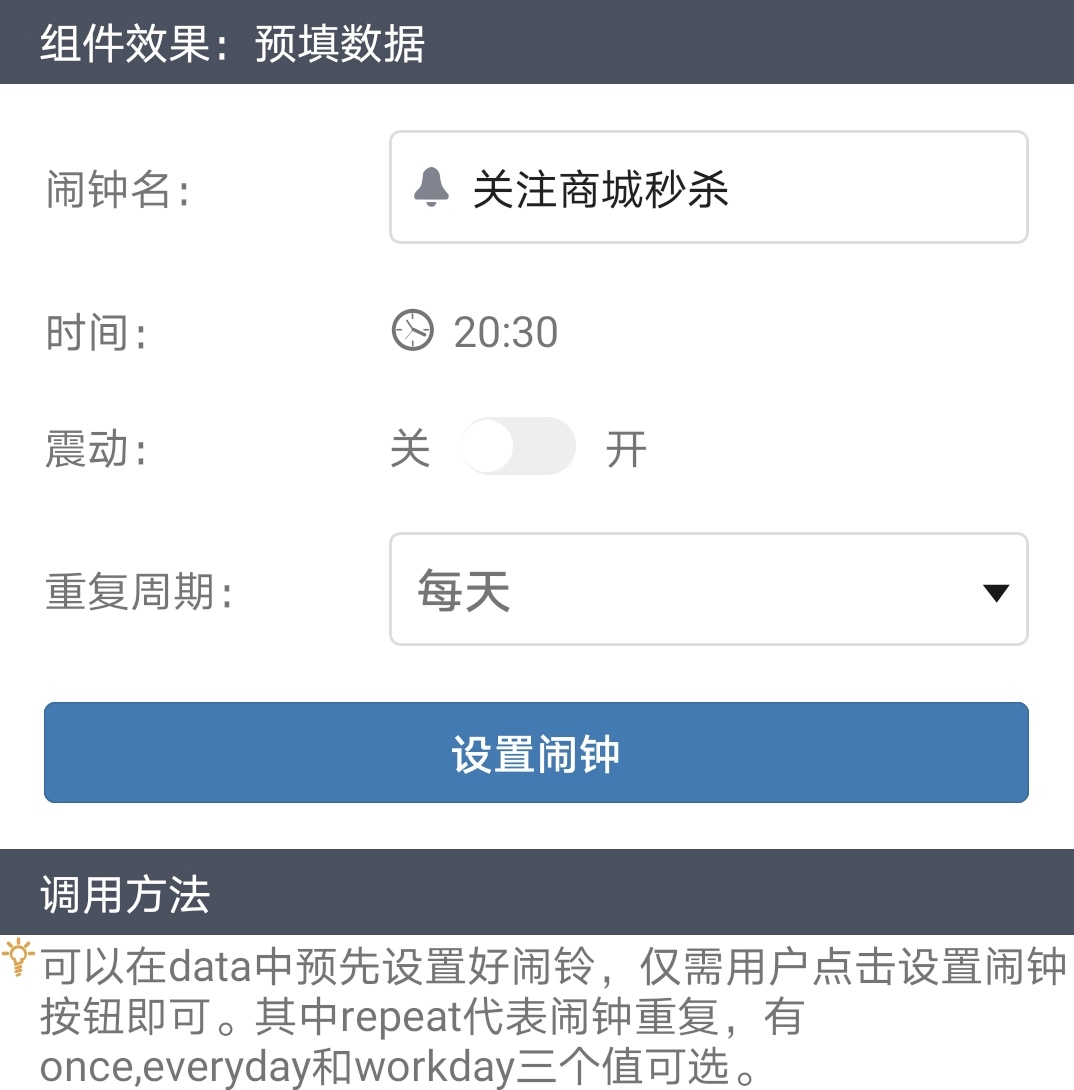
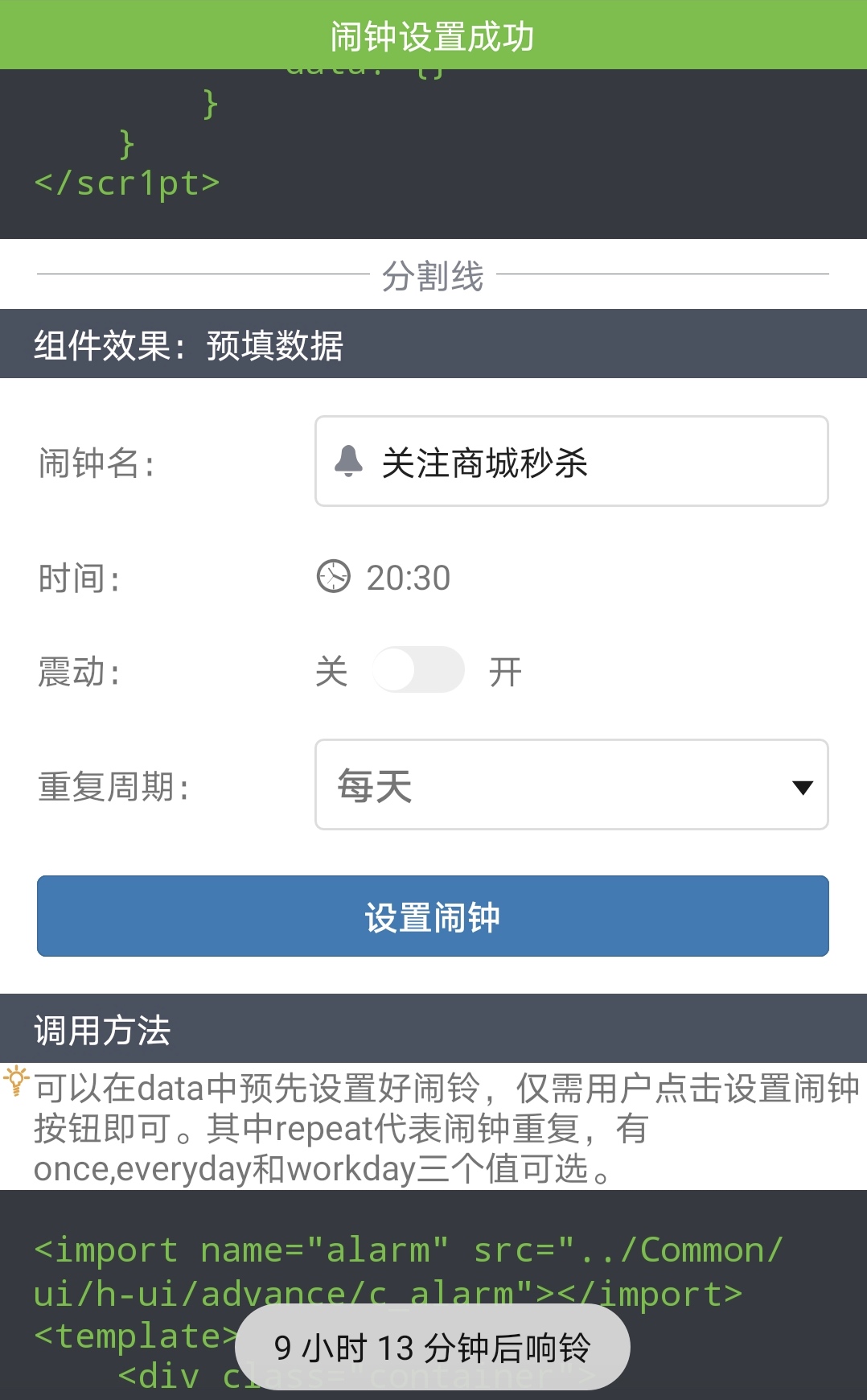
<import name="alarm" src="../Common/ui/h-ui/advance/c_alarm"></import>
<template>
<div class="container">
<alarm data="{{data2}}"></alarm>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
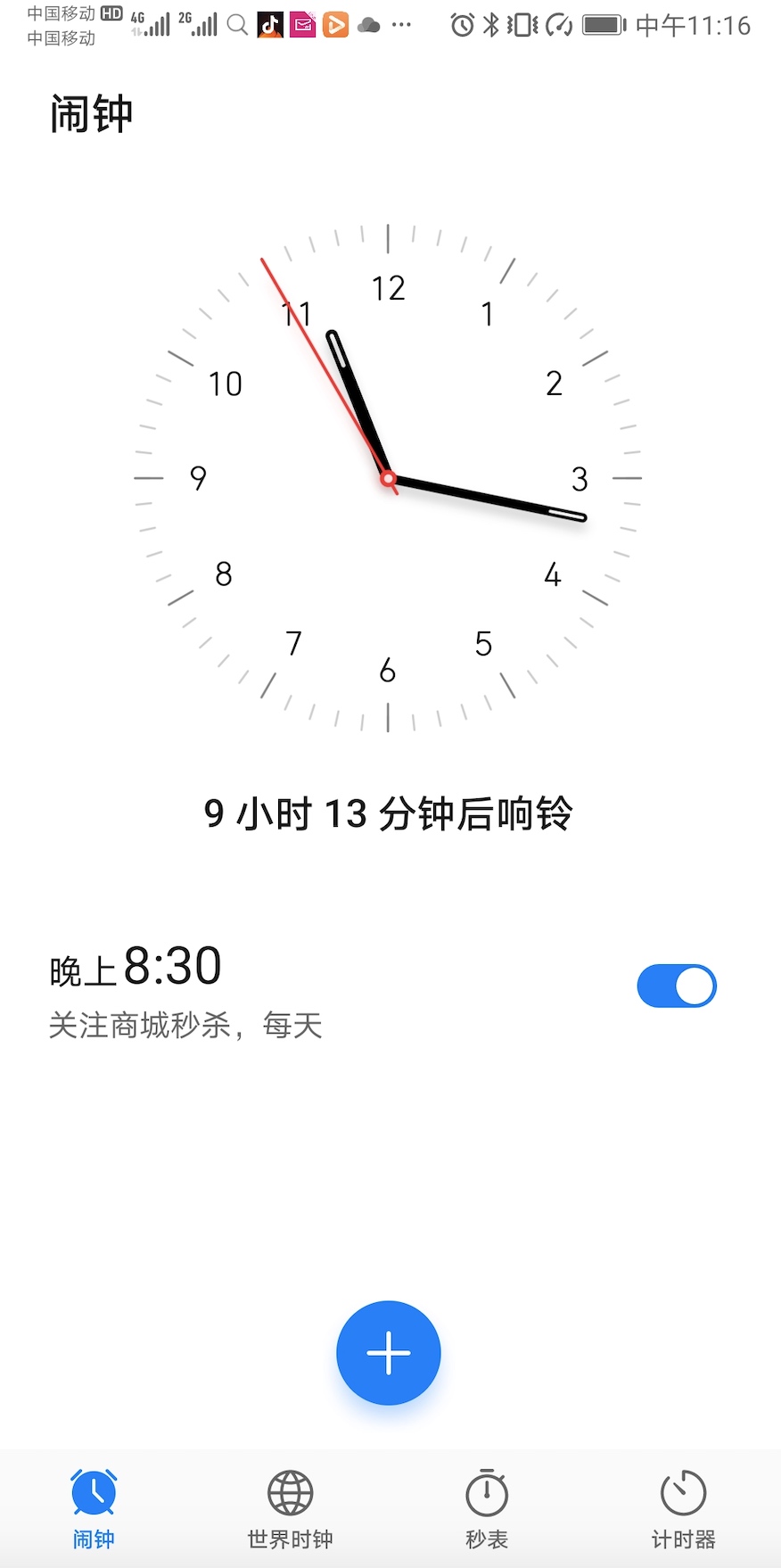
data2: {
'title': '关注商城秒杀',
'time': '20:30',
'vibrate': false,
'repeat': 'everyday'
}
}
}
</script>
 

<import name="alarm" src="../Common/ui/h-ui/advance/c_alarm"></import>
<template>
<div class="container">
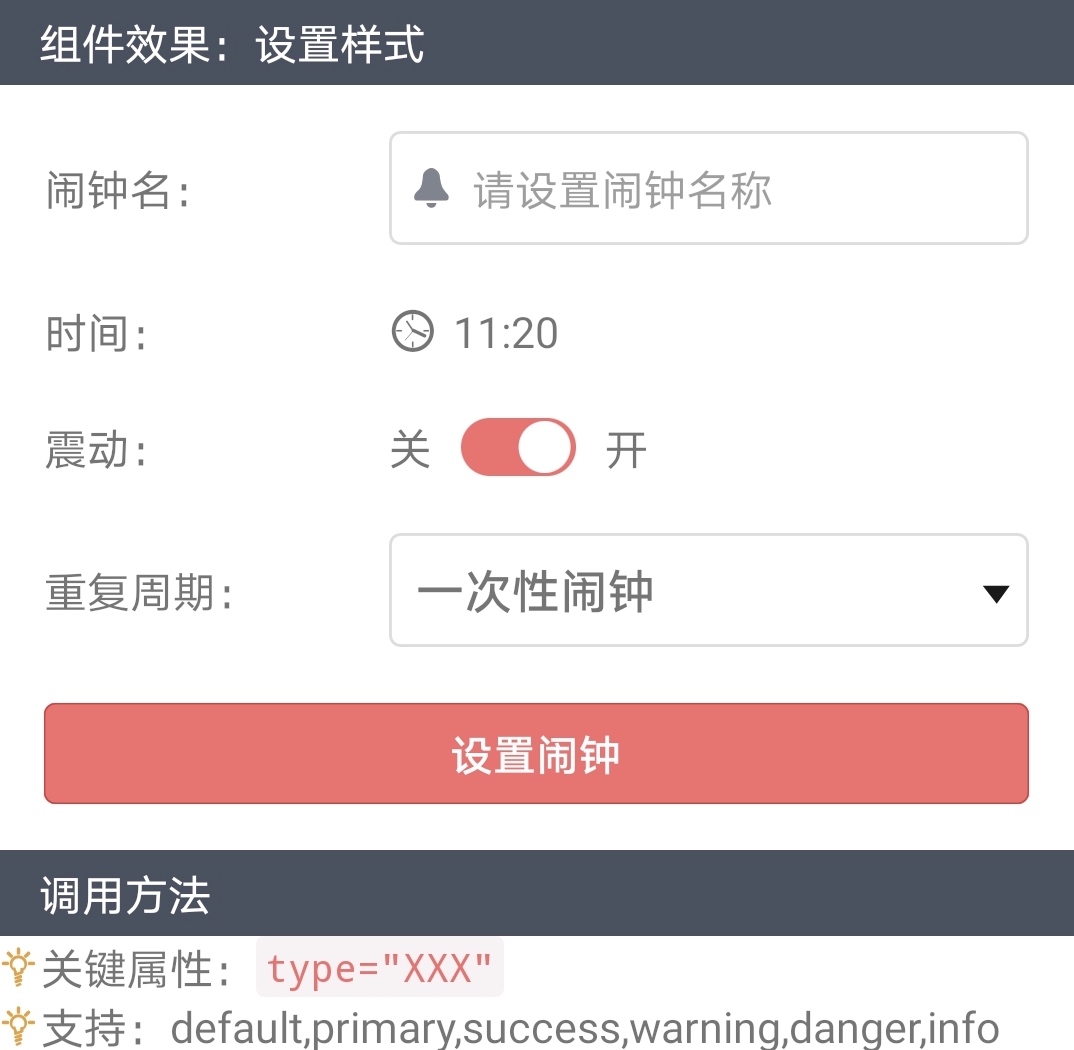
<alarm data="{{data}}" type="danger"></alarm>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: {}
}
}
</script>
扫码体验
