 

点击上传图标,调出选择图片的界面:
 

上传中:
 

 

点击图片左上角删除图标,可删除相应图片。
<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="upload" src="../Common/ui/h-ui/form/c_upload"></import>
<template>
<div class="container">
<form>
<upload id="upload1" params="{{params}}"></upload>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="upload" src="../Common/ui/h-ui/form/c_upload"></import>
<template>
<div class="container">
<form>
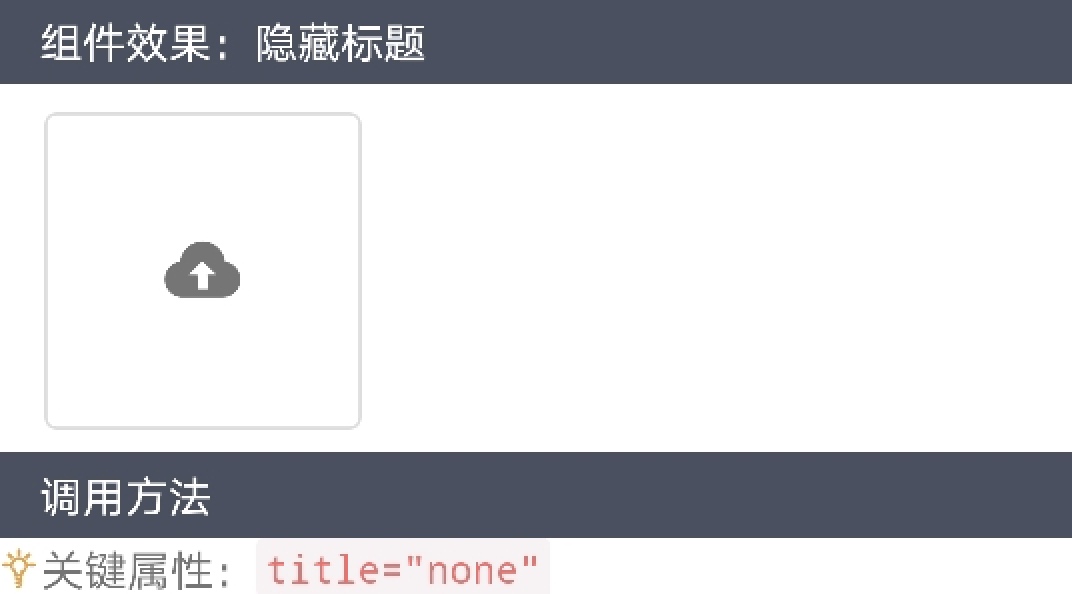
<upload id="upload2" params="{{params}}" title="none"></upload>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="upload" src="../Common/ui/h-ui/form/c_upload"></import>
<template>
<div class="container">
<form>
<upload id="upload3" params="{{params}}" title="上传照片"></upload>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="upload" src="../Common/ui/h-ui/form/c_upload"></import>
<template>
<div class="container">
<form>
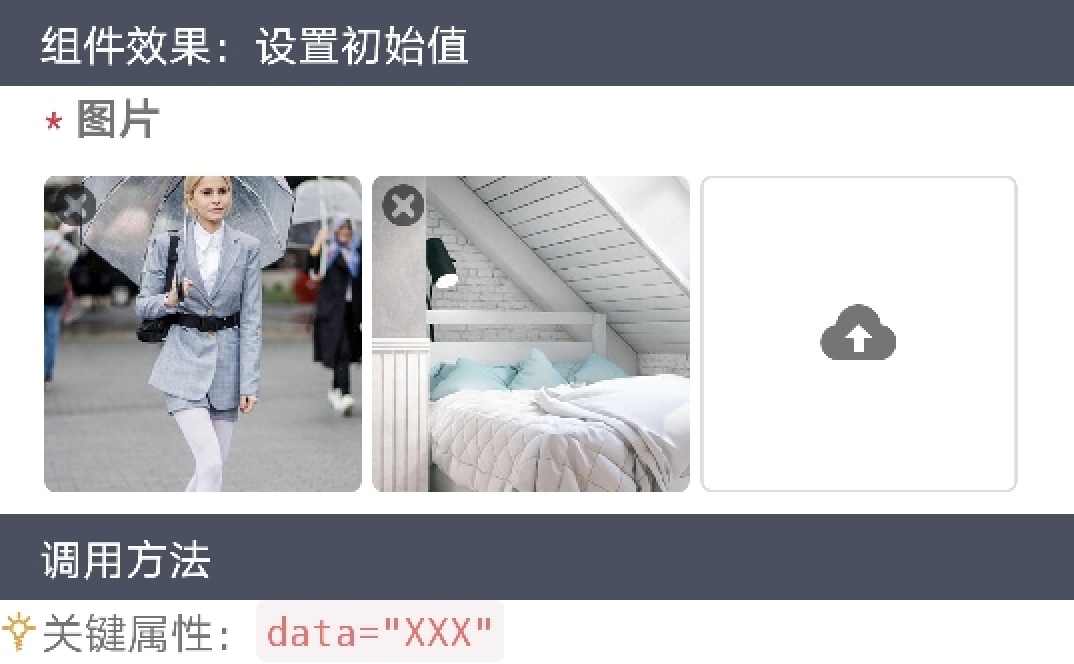
<upload id="upload4" params="{{params}}" data="{{data}}"></upload>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: ['./img/01.jpg','./img/02.jpg']
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="upload" src="../Common/ui/h-ui/form/c_upload"></import>
<template>
<div class="container">
<form>
<upload id="upload5" params="{{params}}" data="{{data1}}" size="lg"></upload>
<upload id="upload6" params="{{params}}" data="{{data2}}" size="normal"></upload>
<upload id="upload7" params="{{params}}" data="{{data3}}" size="sm"></upload>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data1: ['./img/01.jpg'],
data2: ['./img/01.jpg','./img/02.jpg'],
data3: ['./img/01.jpg','./img/02.jpg','./img/03.jpg']
}
}
</script>
 

扫描二维码关注公众号,回复:
10873776 查看本文章


<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="upload" src="../Common/ui/h-ui/form/c_upload"></import>
<template>
<div class="container">
<form>
<upload id="upload8" params="{{params}}" num="1"></upload>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="upload" src="../Common/ui/h-ui/form/c_upload"></import>
<template>
<div class="container">
<form>
<upload id="upload9" params="{{params}}" limit="20480"></upload>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="upload" src="../Common/ui/h-ui/form/c_upload"></import>
<template>
<div class="container">
<form>
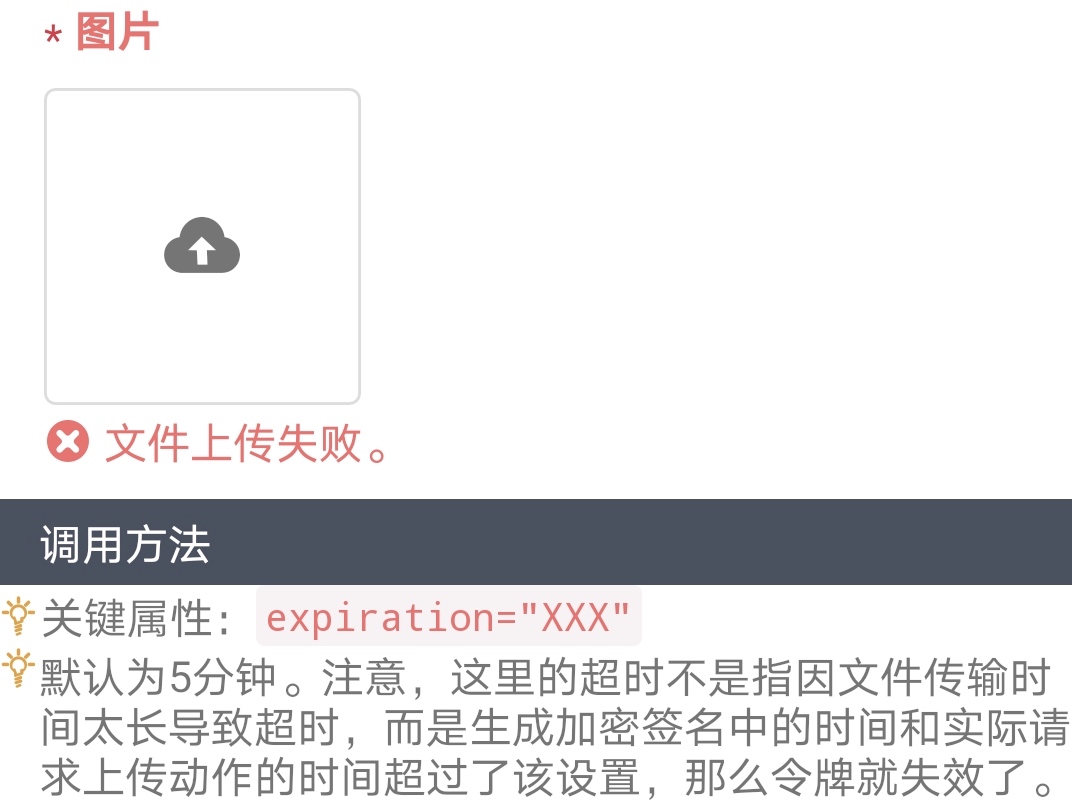
<upload id="upload10" params="{{params}}" expiration="-1"></upload>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

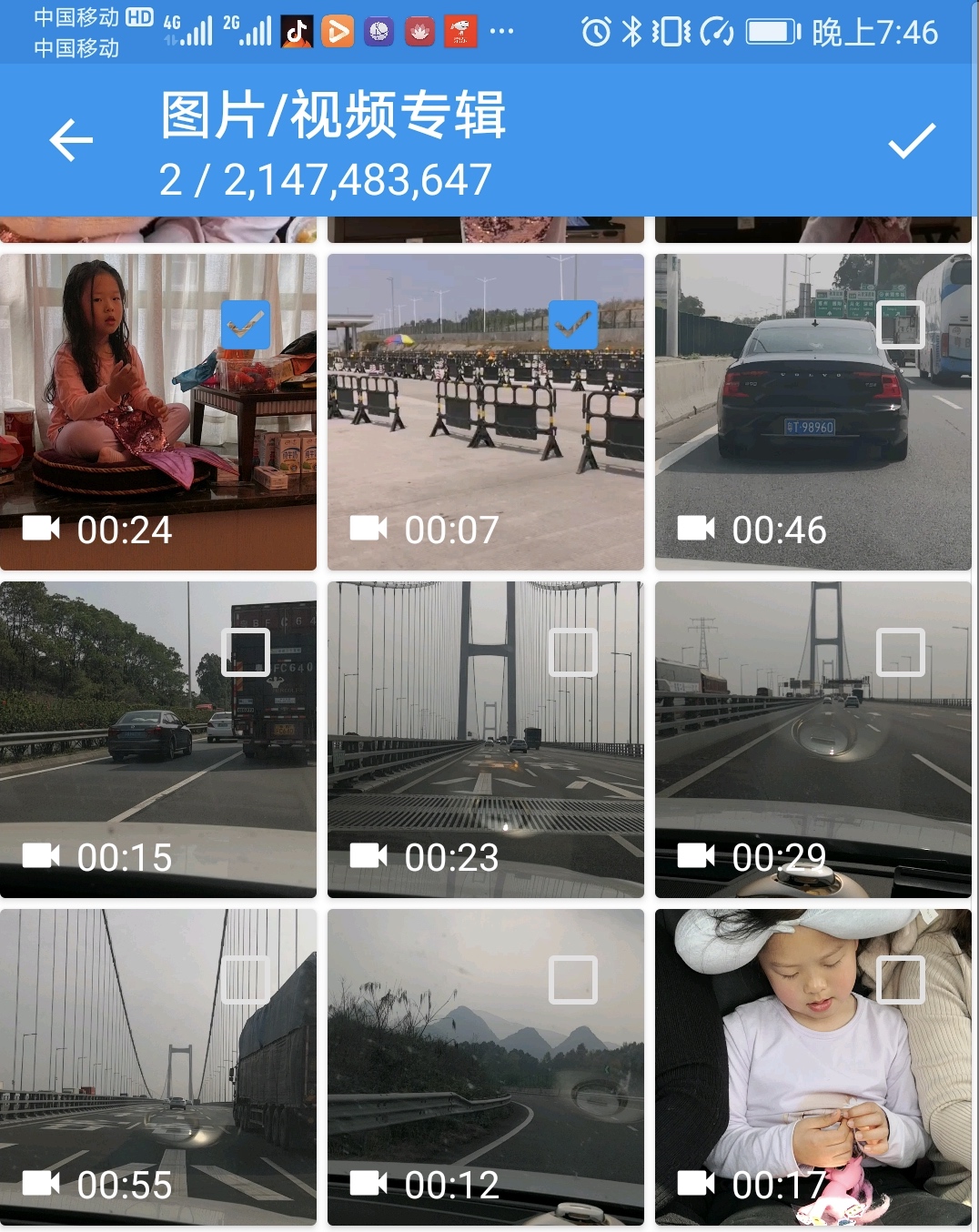
选择图片界面:
 

选择视频界面:
 

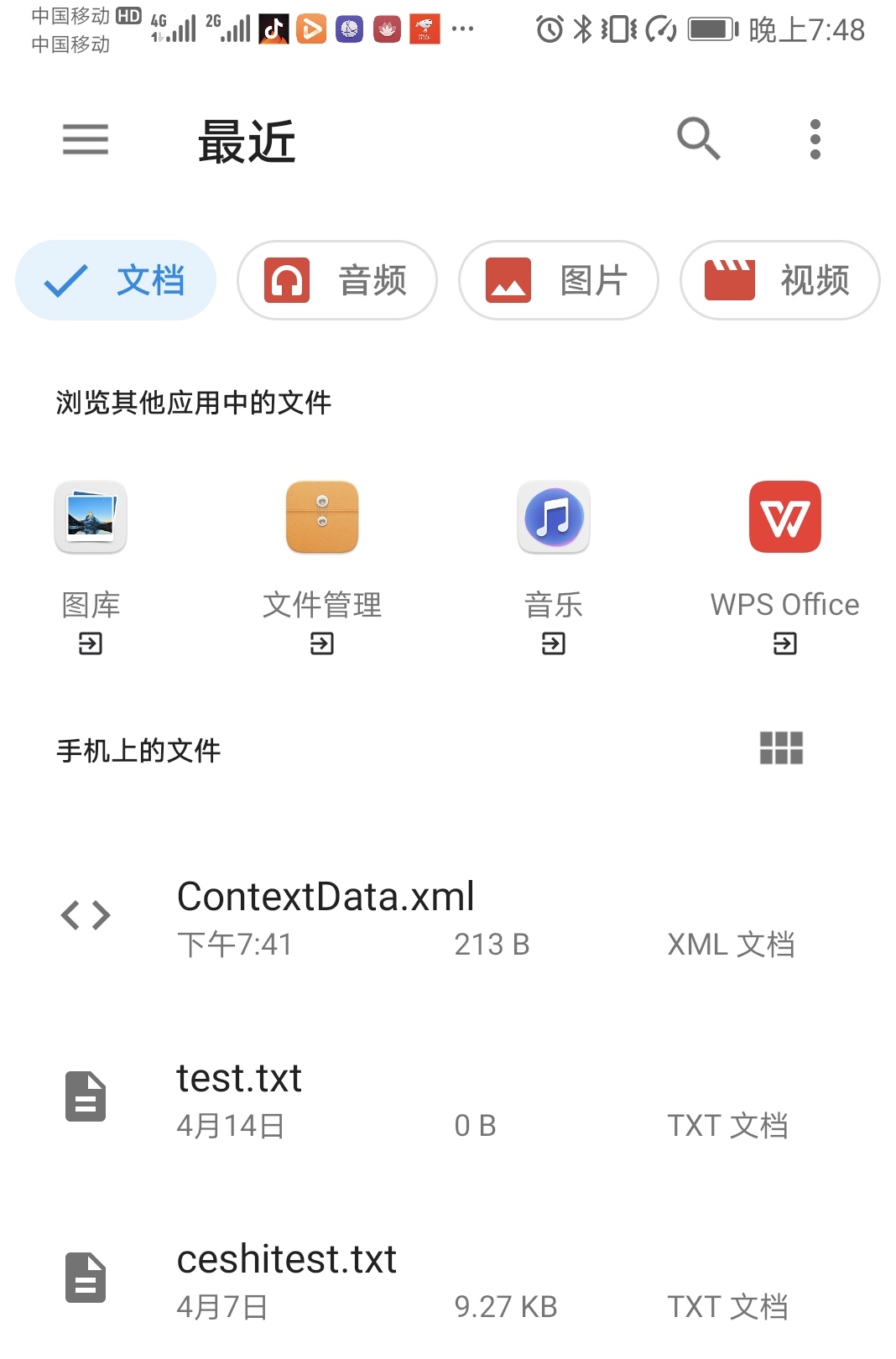
选择文件界面:
 

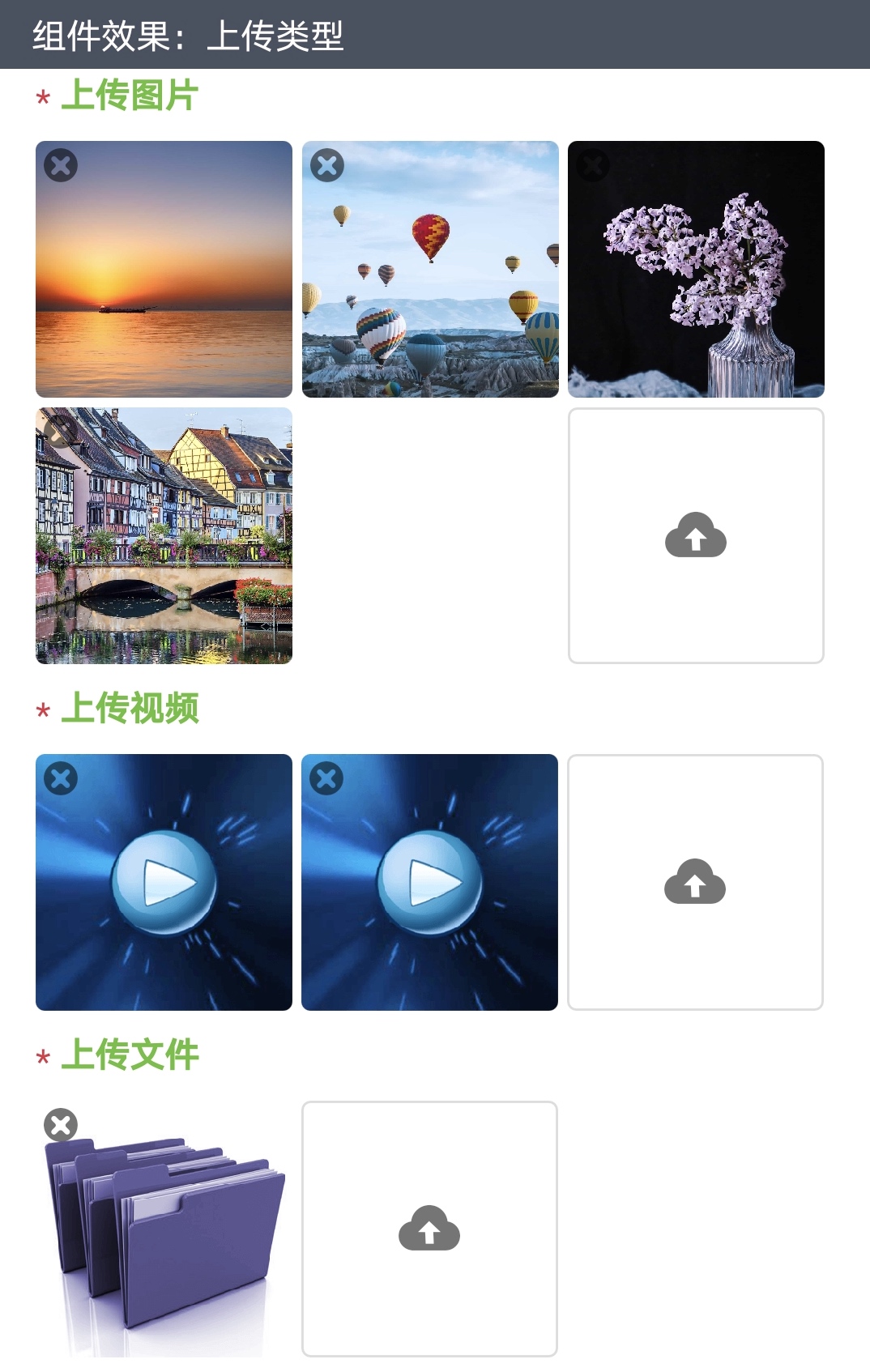
上传成功后:
 

 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="upload" src="../Common/ui/h-ui/form/c_upload"></import>
<template>
<div class="container">
<form>
<upload id="upload11" params="{{params}}" title="上传图片" type="Image"></upload>
<upload id="upload12" params="{{params}}" title="上传视频" type="Video"></upload>
<upload id="upload13" params="{{params}}" title="上传文件" type="File"></upload>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="upload" src="../Common/ui/h-ui/form/c_upload"></import>
<template>
<div class="container">
<form>
<upload id="upload14" params="{{params}}" disabled="true"></upload>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="upload" src="../Common/ui/h-ui/form/c_upload"></import>
<template>
<div class="container">
<form>
<upload id="upload15" params="{{params}}" not-blank="false"></upload>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="upload" src="../Common/ui/h-ui/form/c_upload"></import>
<template>
<div class="container">
<form>
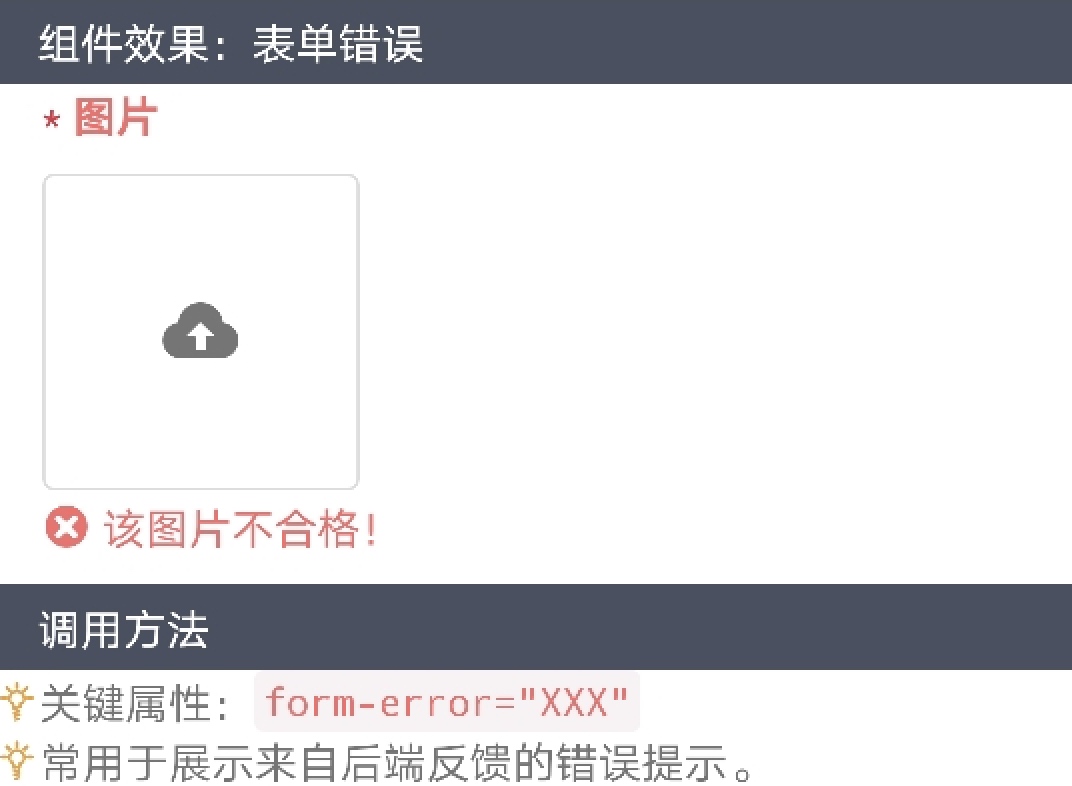
<upload id="upload16" params="{{params}}" valid="has-error" form-error="该图片不合格!"></upload>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="upload" src="../Common/ui/h-ui/form/c_upload"></import>
<template>
<div class="container">
<form>
<upload id="upload17" params="{{params}}" valid="none" not-blank="false"></upload>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<scr1pt>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="upload" src="../Common/ui/h-ui/form/c_upload"></import>
<template>
<div class="container">
<form>
<upload id="upload18" params="{{params}}"></upload>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('upload18_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
