 

<import name="p" src="../Common/ui/h-ui/text/c_p"></import>
<template>
<div class="container">
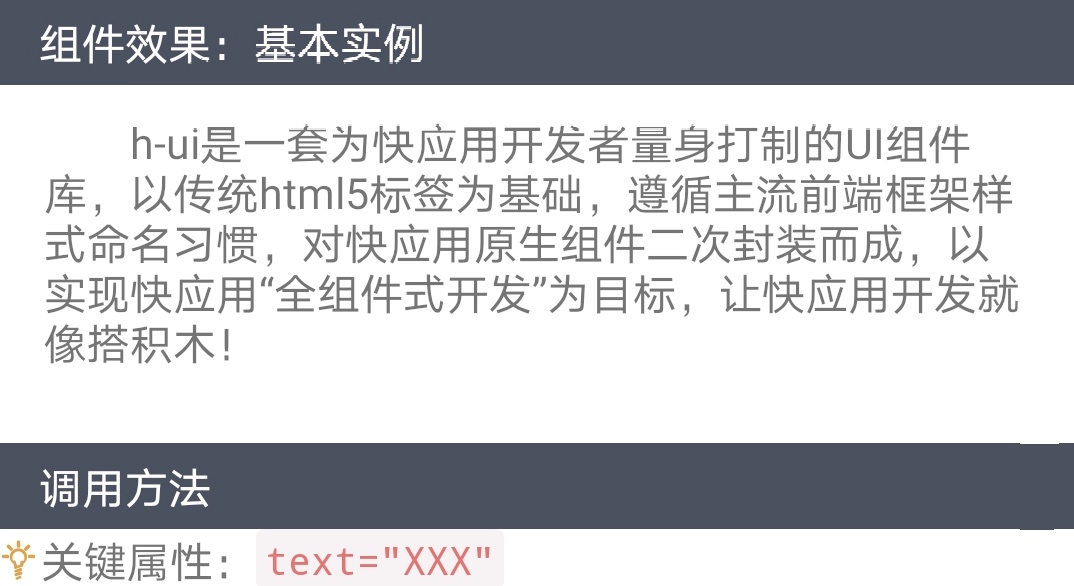
<p text="h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"></p>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="p" src="../Common/ui/h-ui/text/c_p"></import>
<template>
<div class="container">
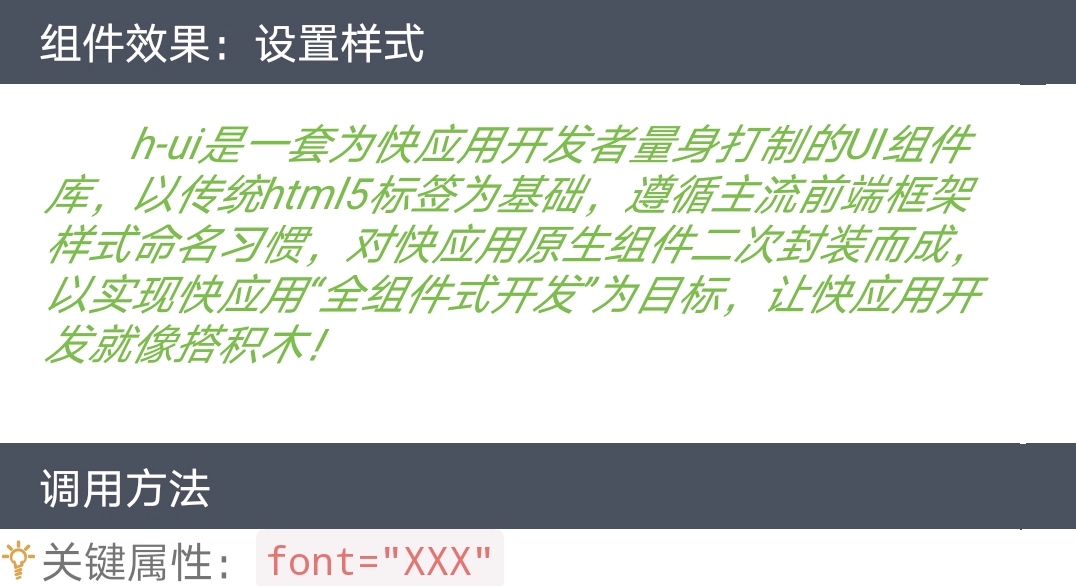
<p font="success i" text="h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"></p>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
扫码体验
