 

<import name="h-link" src="../Common/ui/h-ui/basic/c_link"></import>
<template>
<div class="container">
<div>
<h-link text="关于我们" href="About"></h-link>
</div>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="h-link" src="../Common/ui/h-ui/basic/c_h-link"></import>
<template>
<div class="container">
<h-link text="默认链接" href="About"></h-link>
<h-link text="主要链接" href="About" type="primary"></h-link>
<h-link text="成功链接" href="About" type="success"></h-link>
<h-link text="警告链接" href="About" type="success"></h-link>
<h-link text="危险链接" href="About" type="danger"></h-link>
<h-link text="危险链接" href="About" type="info"></h-link>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="h-link" src="../Common/ui/h-ui/basic/c_h-link"></import>
<template>
<div class="container">
<h-link text="默认链接" href="About" size="60"></h-link>
<h-link text="主要链接" href="About" type="primary" size="60"></h-link>
<h-link text="成功链接" href="About" type="success" size="60"></h-link>
<h-link text="警告链接" href="About" type="warning" size="60"></h-link>
<h-link text="危险链接" href="About" type="danger" size="60"></h-link>
<h-link text="危险链接" href="About" type="info" size="60"></h-link>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="h-link" src="../Common/ui/h-ui/basic/c_h-link"></import>
<template>
<div class="container">
<h-link text="默认链接" href="About" disabled="true"></h-link>
<h-link text="主要链接" href="About" type="primary" disabled="true"></h-link>
<h-link text="成功链接" href="About" type="success" disabled="true"></h-link>
<h-link text="警告链接" href="About" type="warning" disabled="true"></h-link>
<h-link text="危险链接" href="About" type="danger" disabled="true"></h-link>
<h-link text="危险链接" href="About" type="info" disabled="true"></h-link>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="h-link" src="../Common/ui/h-ui/basic/c_h-link"></import>
<template>
<div class="container">
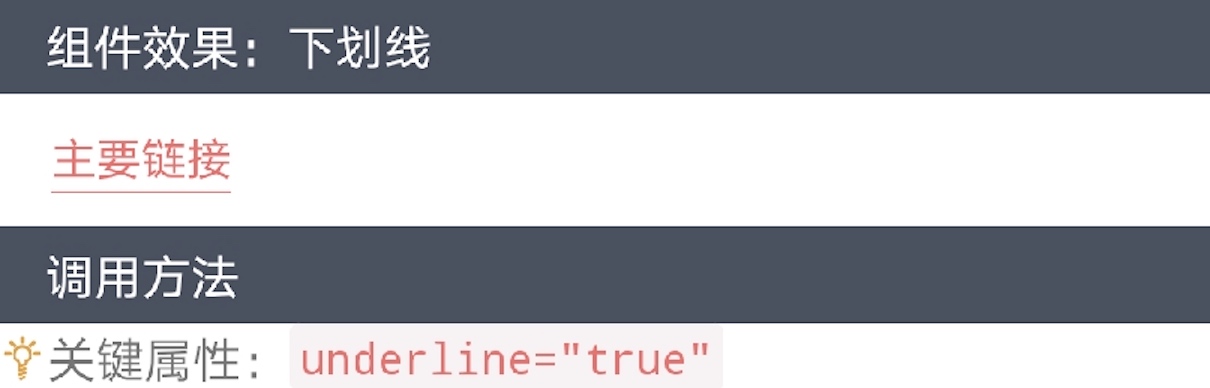
<h-link text="主要链接" href="About" type="danger" underline="true"></h-link>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="h-link" src="../Common/ui/h-ui/basic/c_h-link"></import>
<template>
<div class="container">
<h-link text="编辑" href="About" icon="edit"></h-link>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="h-link" src="../Common/ui/h-ui/basic/c_h-link"></import>
<template>
<div class="container">
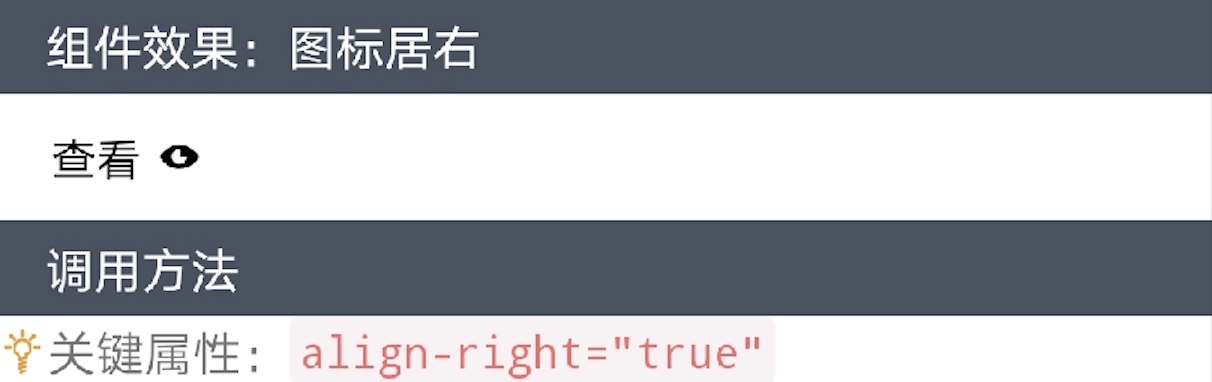
<h-link text="查看" href="About" icon="eye-open" align-right="true"></h-link>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
扫码体验
