 

<import name="mark" src="../Common/ui/h-ui/text/c_tag_mark"></import>
<template>
<div class="container">
<div>
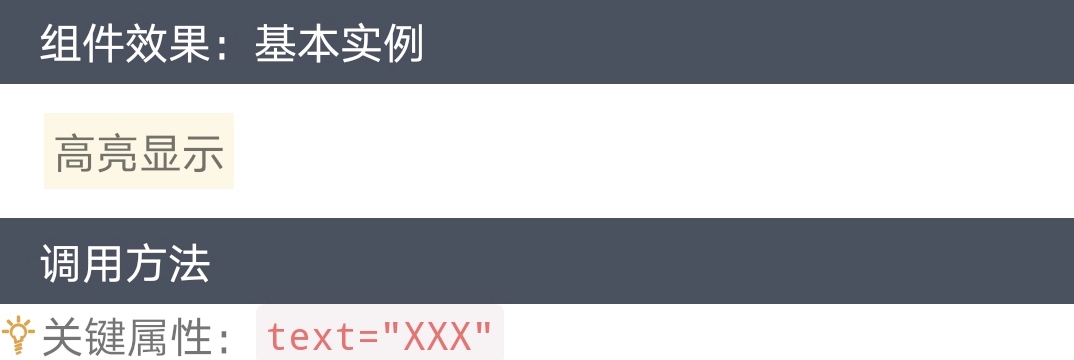
<mark text="高亮显示"></mark>
</div>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="mark" src="../Common/ui/h-ui/text/c_tag_mark"></import>
<template>
<div class="container">
<div>
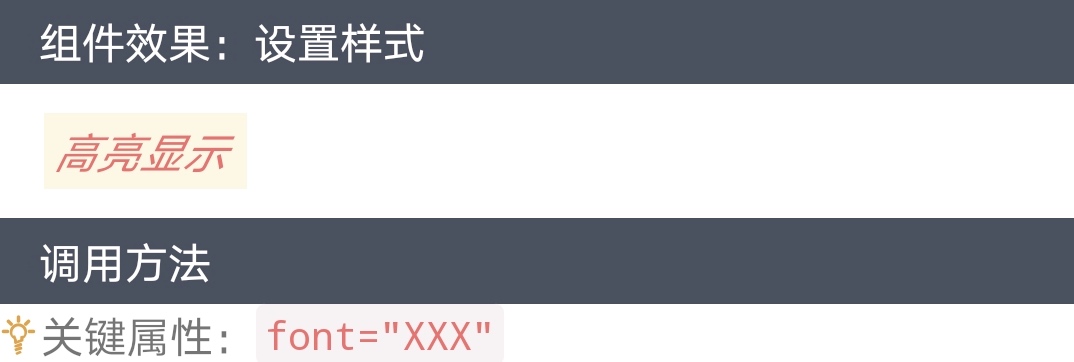
<mark text="高亮显示" font="danger i"></mark>
</div>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
扫码体验
