 

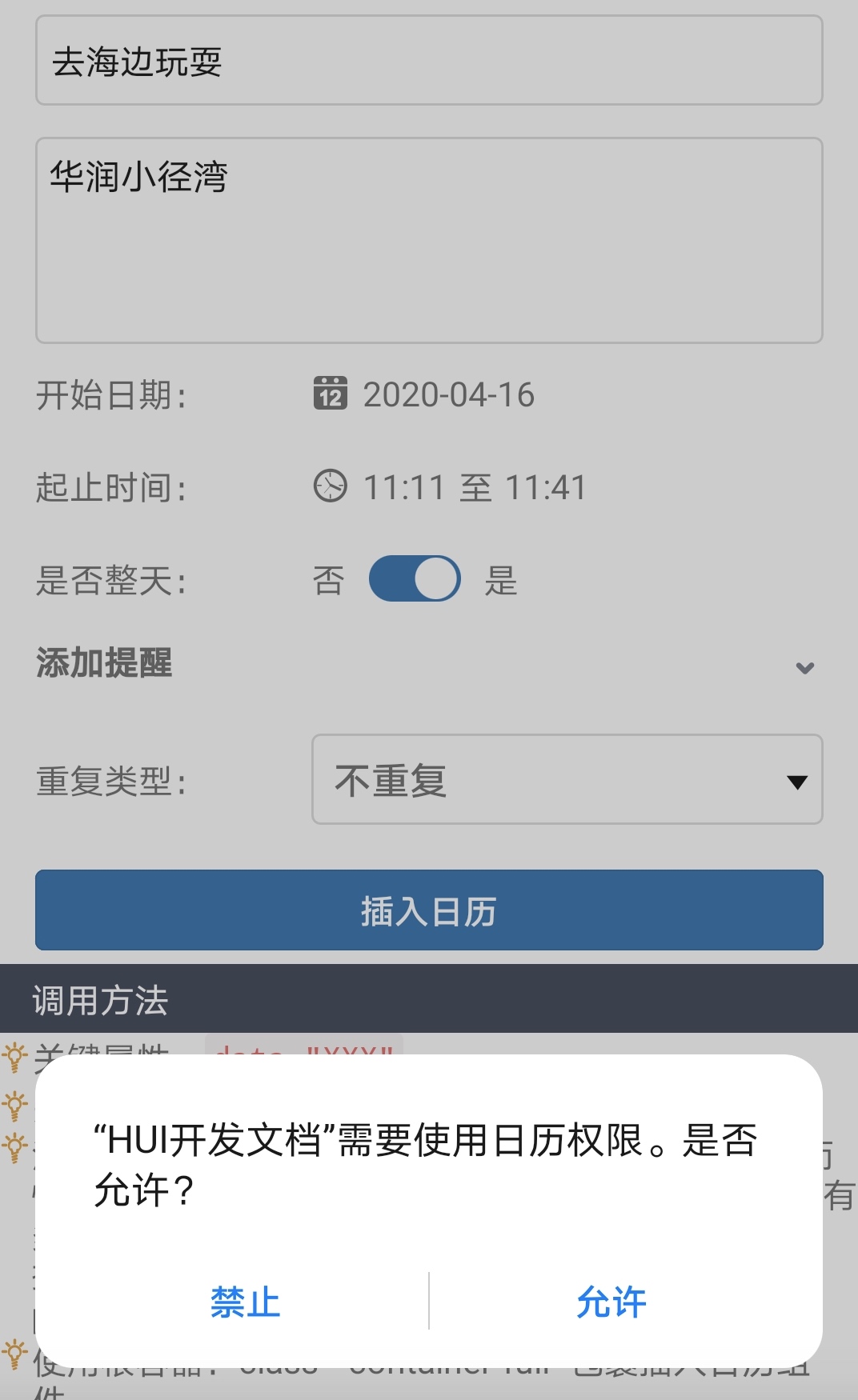
用户第一次插入日历,需要授权确认:
 

日历插入成功或失败,会在快应用顶部做全局提示:
 

查看系统日历:
 

 

 

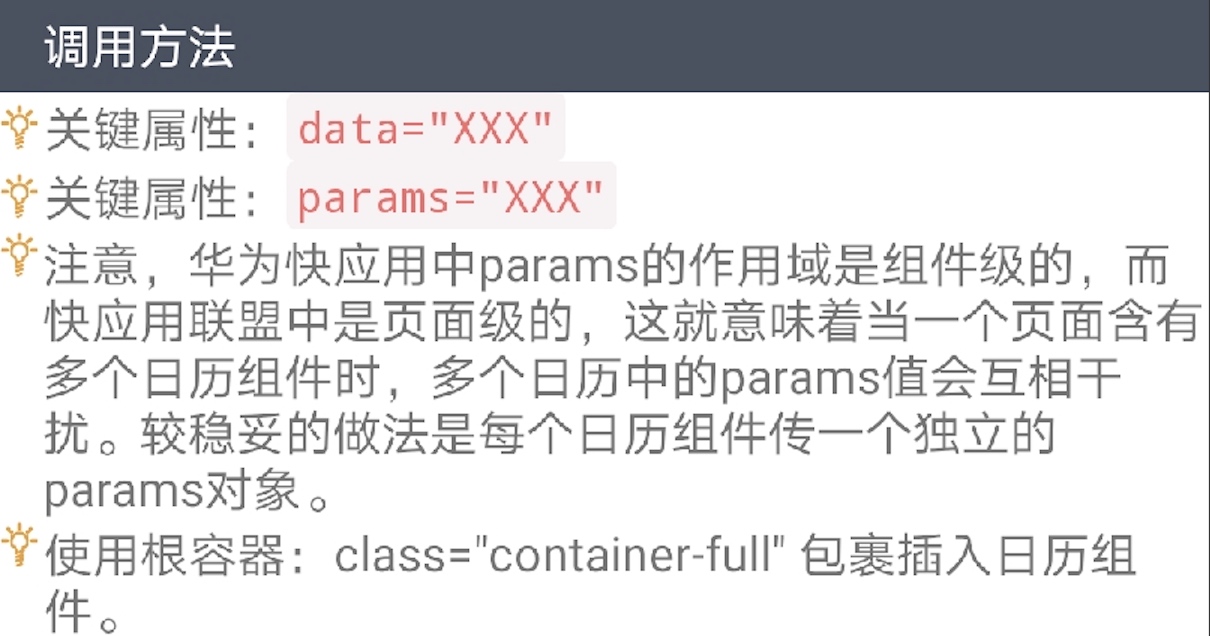
<import name="calendar" src="../Common/ui/h-ui/advance/c_calendar"></import>
<template>
<div class="container-full">
<calendar data="{{data}}" params="{{params1}}"></calendar>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: {},
params1: {}
}
}
</script>
 

 

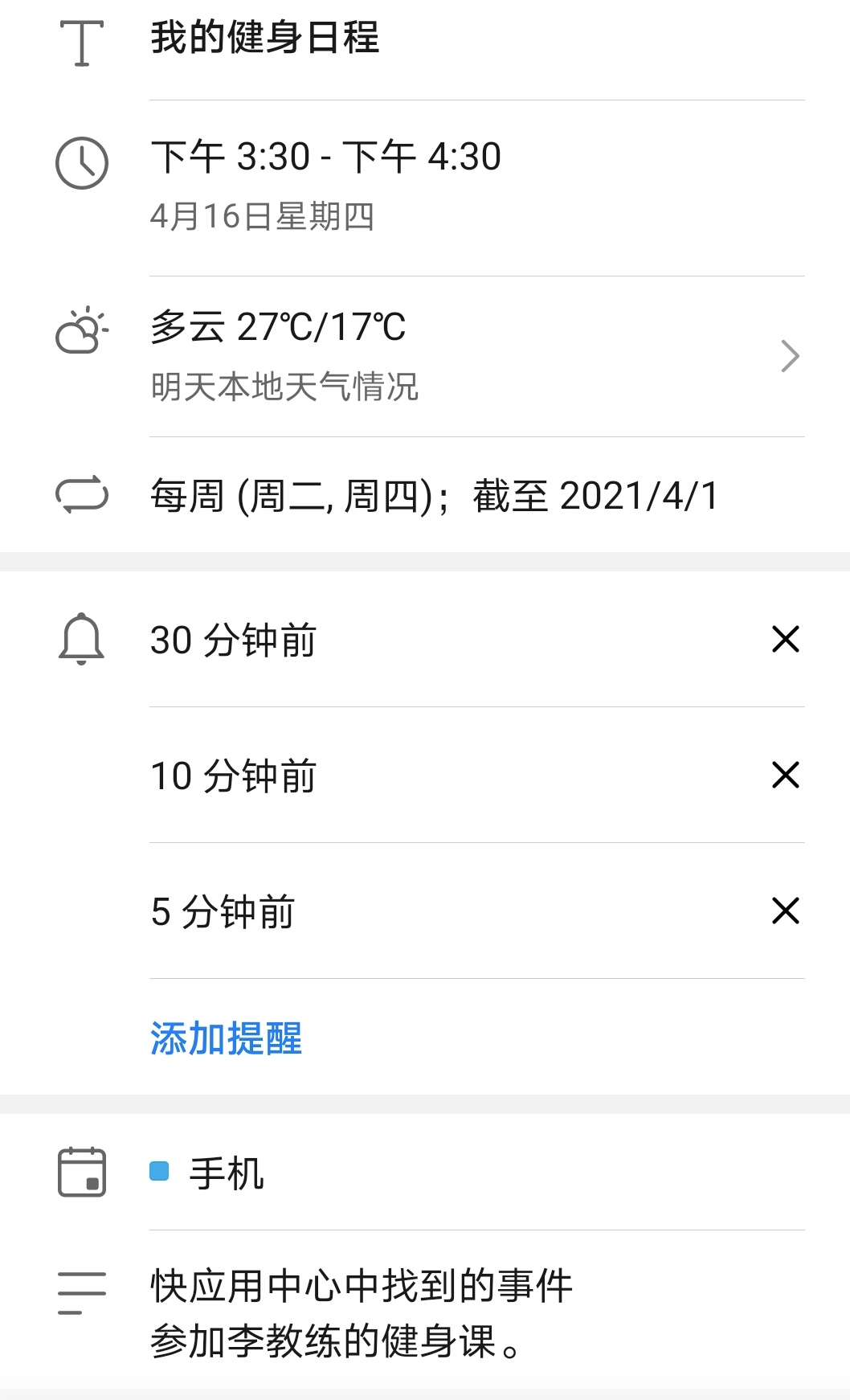
插入日历后查看手机系统日历,结果一致:
 

 

<import name="calendar" src="../Common/ui/h-ui/advance/c_calendar"></import>
<template>
<div class="container-full">
<calendar data="{{data2}}" params="{{params2}}"></calendar>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
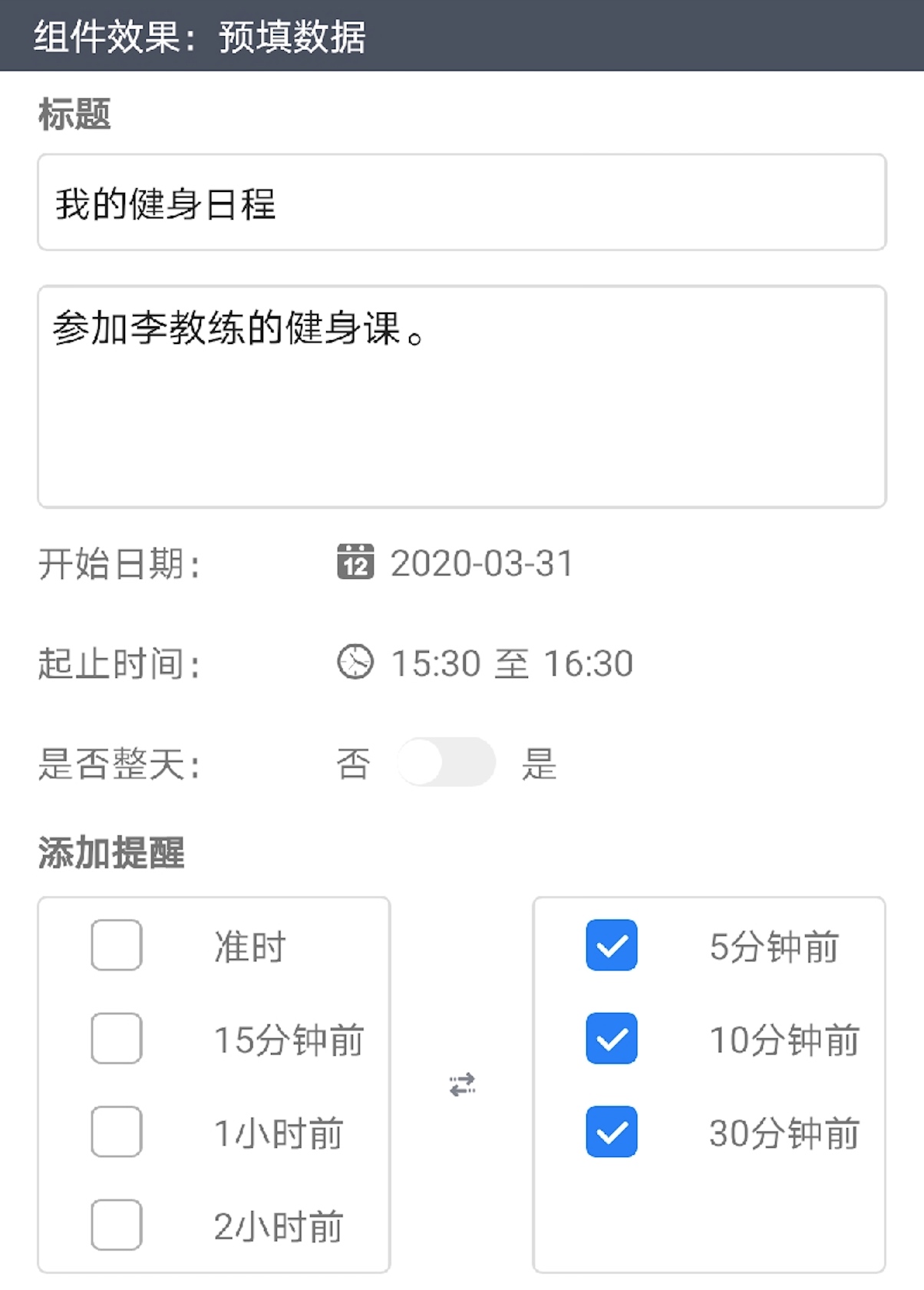
data2:{
'title': '我的健身日程',
'content': '参加李教练的健身课。',
'date': '2020-03-31',
'timeRange': '15:30至16:30',
'allDay': false,
'remind': ['5','10','30'],//支持:1,5,10,15,30,60,120
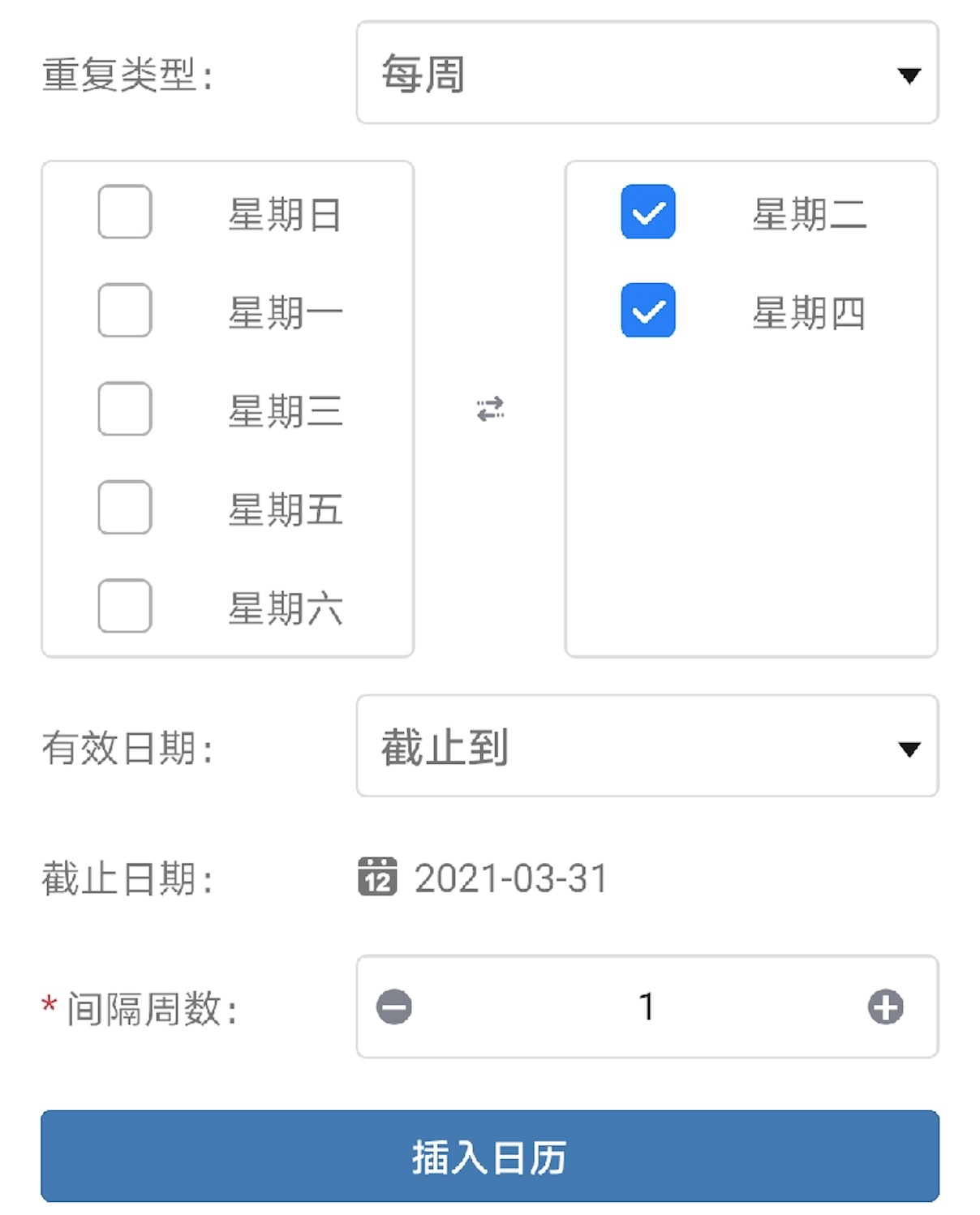
//'repeat': 'WEEKLY',//支持:DAILY,WEEKLY,MONTHLY,YEARLY
'repeat': 'WEEKLY',
'expiration': 'UNTIL',//支持:FOREVER,COUNT,UNTIL
//'count': '10',
'until': '2021-03-31',
'interval': '1',
'byday': ['TU','TH']
},
params2: {}
}
}
</script>
 

<import name="calendar" src="../Common/ui/h-ui/advance/c_calendar"></import>
<template>
<div class="container-full">
<calendar data="{{data}}" params="{{params3}}" type="danger"></calendar>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: {},
params3: {}
}
}
</script>
 

<import name="calendar" src="../Common/ui/h-ui/advance/c_calendar"></import>
<template>
<div class="container-full">
<calendar data="{{data}}" params="{{params4}}" simple="true"></calendar>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: {},
params4: {}
}
}
</script>
扫码体验
