 

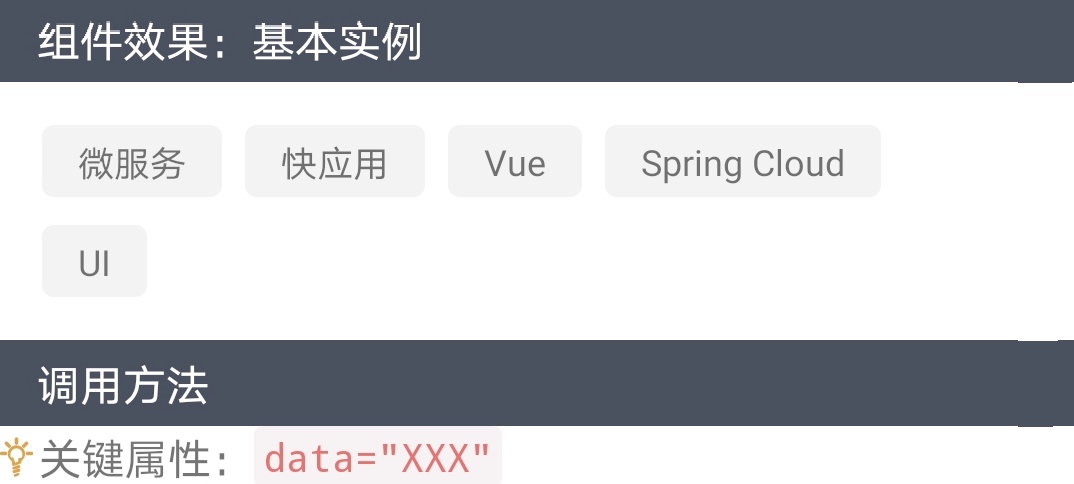
<import name="tags" src="../Common/ui/h-ui/text/c_tags"></import>
<template>
<div class="container">
<tags data="{{data}}"></tags>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: ['微服务','快应用','Vue','Spring Cloud','UI']
}
}
</script>
 

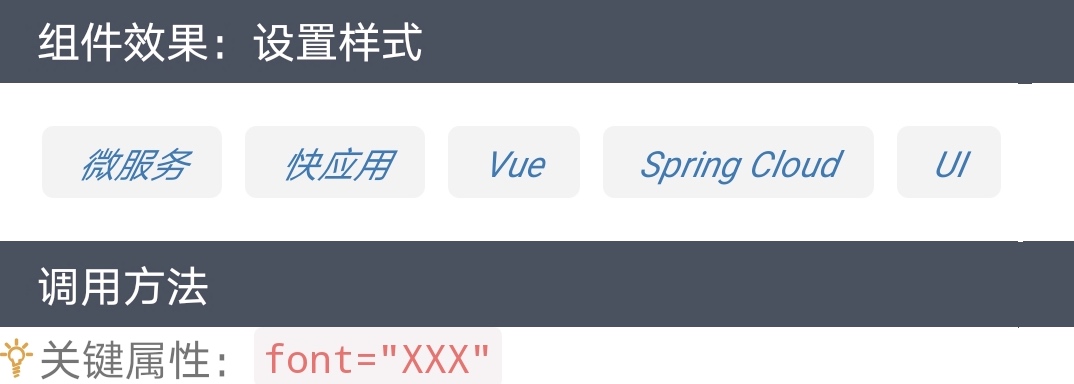
<import name="tags" src="../Common/ui/h-ui/text/c_tags"></import>
<template>
<div class="container">
<tags data="{{data}}" font="primary i"></tags>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: ['微服务','快应用','Vue','Spring Cloud','UI']
}
}
</script>
 

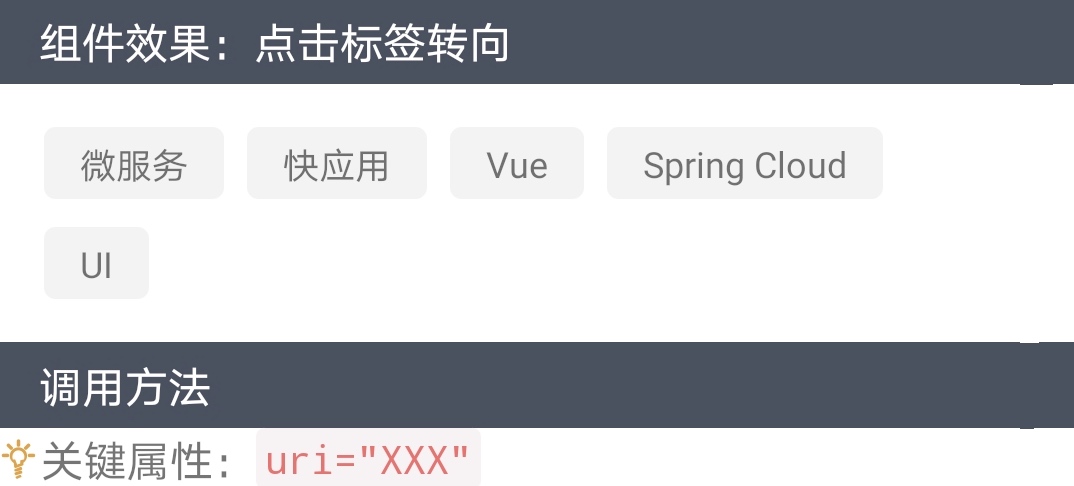
<import name="tags" src="../Common/ui/h-ui/text/c_tags"></import>
<template>
<div class="container">
<tags data="{{data}}" uri="About?tag="></tags>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: ['微服务','快应用','Vue','Spring Cloud','UI']
}
}
</script>
扫码体验
