uni-app修炼之路(四)
导语
uni-app官方提供的图标库很少,今天来介绍一下如何引入自定义图标库,介绍如何使用阿里巴巴矢量图标库。
Iconfont 官网
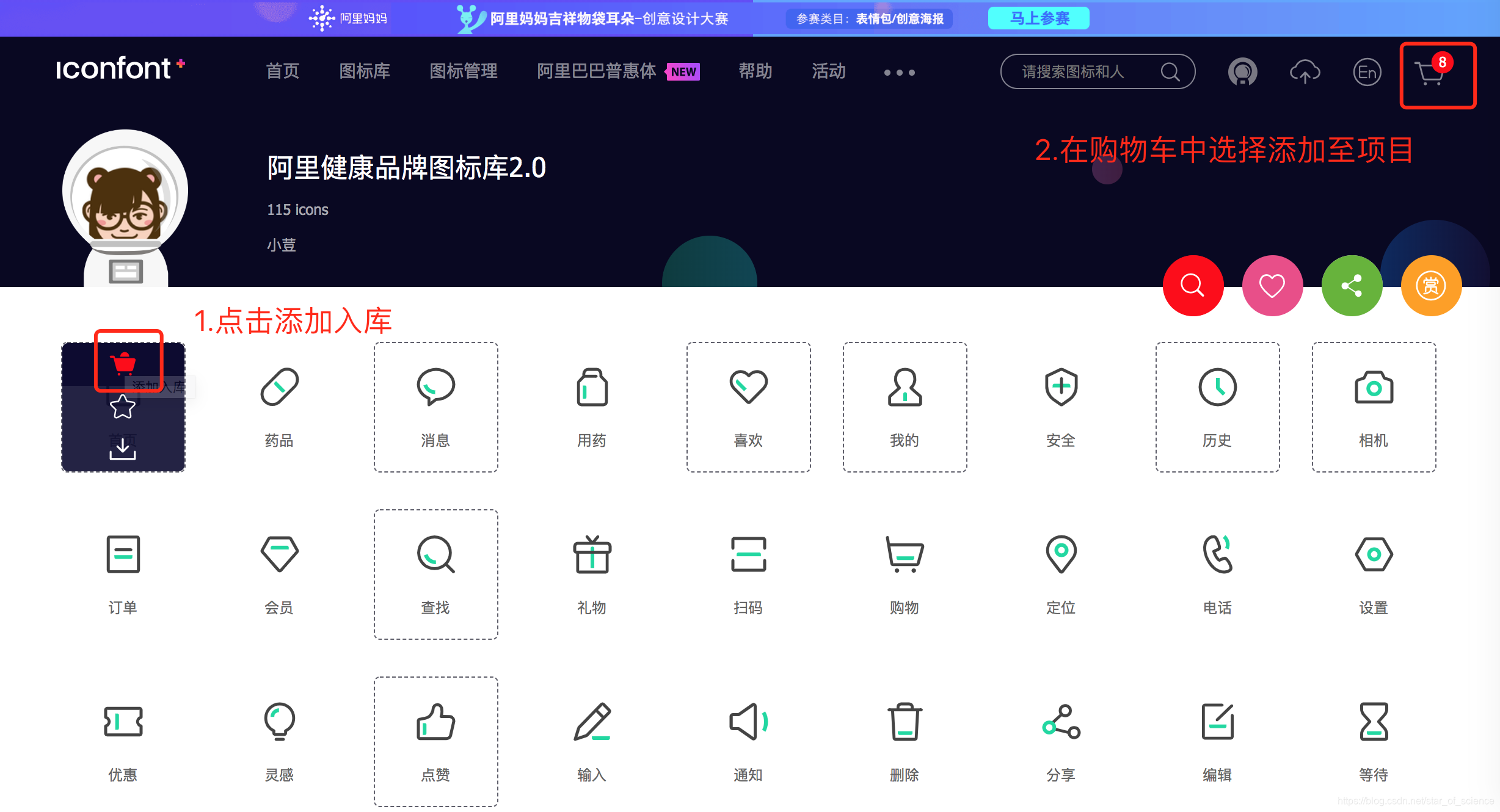
1.首先在官网登录注册,选择你需要的图标加入购物车,可以多选

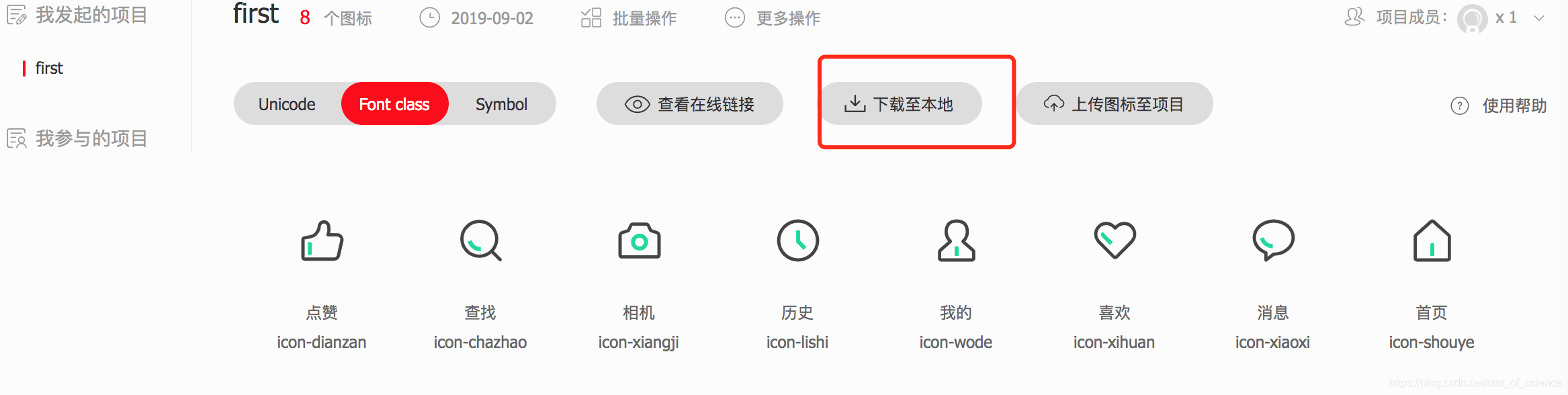
2.新建项目,把购物车中的图标添加到项目,然后下载到本地

3.解压后的文件如图所示,复制iconfont.css文件,粘贴到我们项目的common目录下,重命名为icon.css

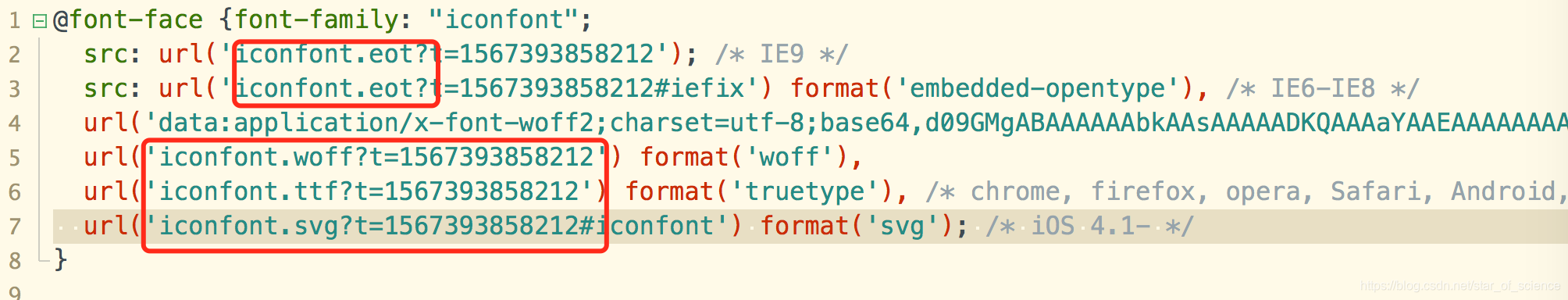
4.打开我们复制过来的css文件,把里面引用了但是我们没有复制过来的文件的那几行删除掉,我们一般不需要用到。

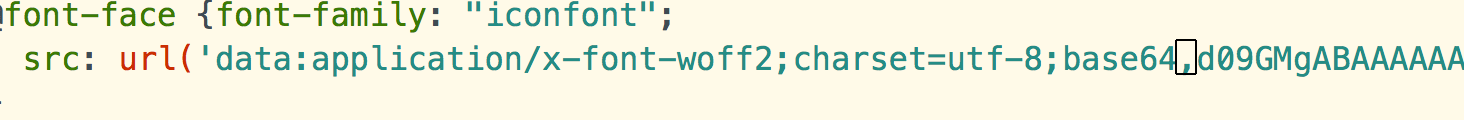
留下data那一行,结尾用分号结束

5.在App.vue文件的style中引入
/* icon.css - 自定义图标库 */
@import './common/icon.css';
6.在页面中使用
找到之前解压的文件,里面有一个demo的html文件,在浏览器中打开,选择font-class

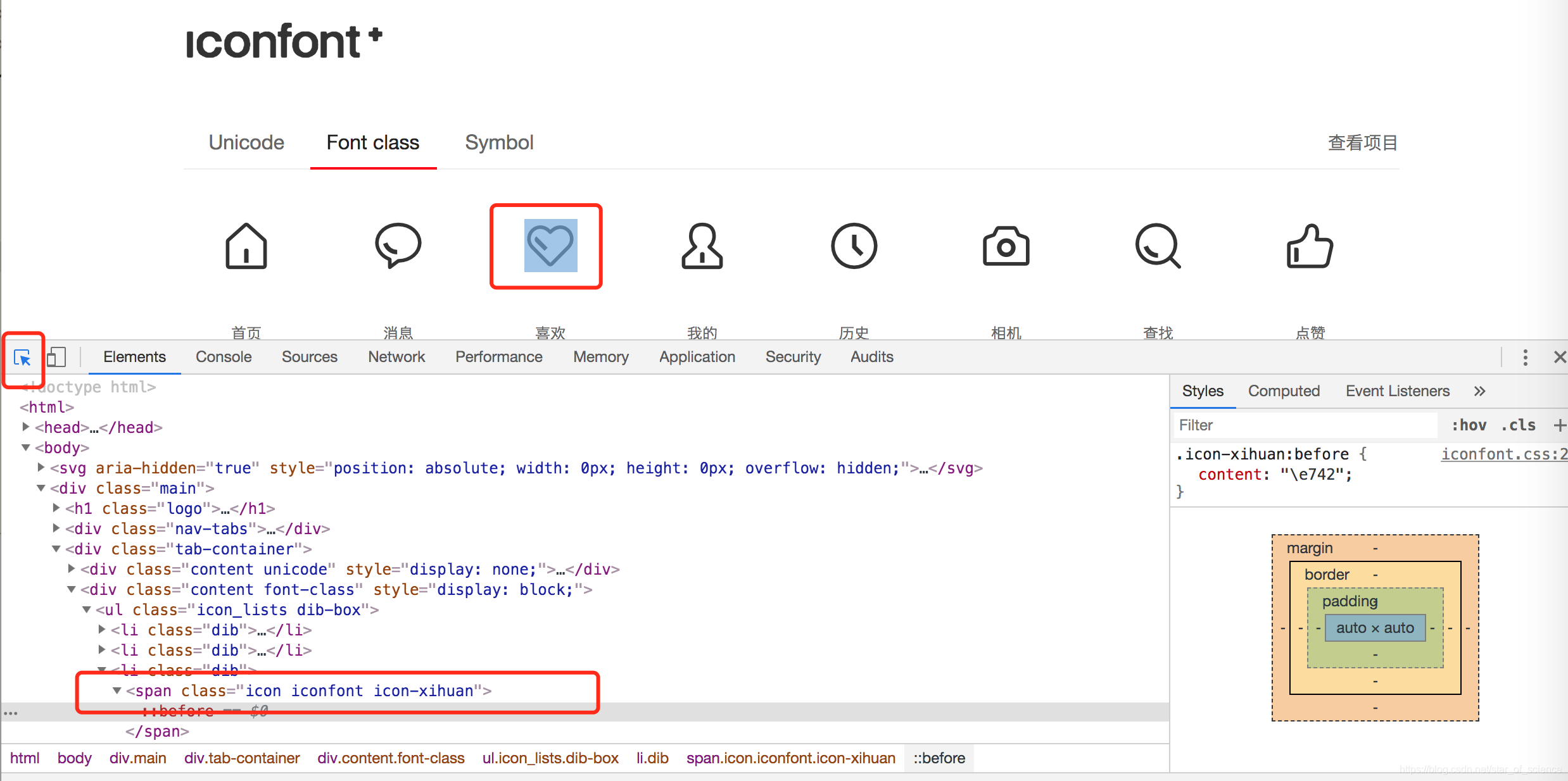
在页面单击右键,检查

复制class中的内容,用到我们需要引入该图标的页面中,如下

运行即可显示。
