1.进入https://www.iconfont.cn/官网
2将需要的图标添加到购物车,点击购物车将图标添加至相应的目标项目中
3打开目标项目,下载代码至本地
4将下载的文件进行压缩,命名为iconfont
5 切换到iconfont文件夹 ,在地址栏中输入cmd ----点击enter键
6输入命令行:npm install -g iconfont-tools----点击enter键
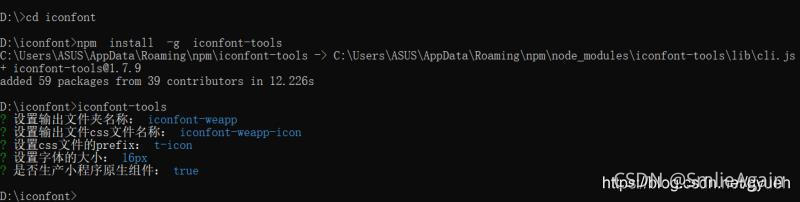
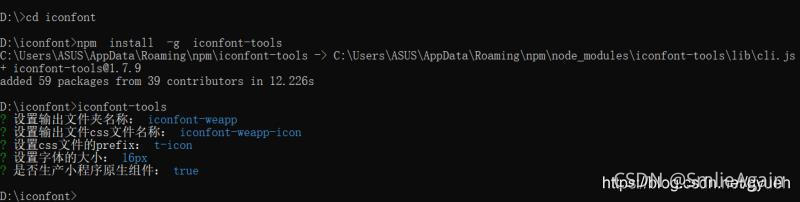
7运行命令行: iconfont-tools----点击enter键
8出现如图所示的内容,按图示输入文件名即可

9打开iconfont文件夹即可看到生成的目标文件 iconfont-weapp,打开iconfont-weap文件夹,将iconfont-weapp-icon.wxss(默认生成的文件名字)放入到小程序的项目文件夹下
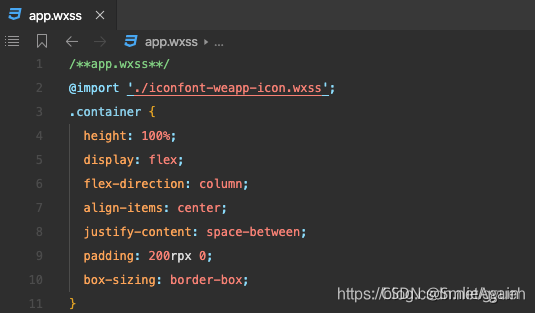
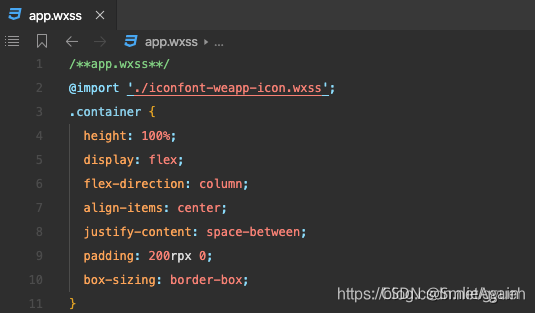
10iconfont图标的引入(app.wxss里引入文件)

11使用实例
<view class="t-icon t-icon-xinxifabu-caise " style="font-size:40px;color:#36ab60;"></view>
12 在iconfont-weapp-icon.wxss中可以改变图标大小 ,高和款要一致