1.从阿里巴巴图标库选择图标,进入到如下页面
2.下载到本地后,得到如下文件,我们用到的文件为红圈的2个文件
3.然后修改css文件
原代码为:
@font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1526523868880'); /* IE9*/
src: url('iconfont.eot?t=1526523868880#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff;charset=utf-8;base64,...') format('woff'),
url('iconfont.ttf?t=1526523868880') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('iconfont.svg?t=1526523868880#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-contacts:before { content: "\e62c"; }
.icon-me:before { content: "\e607"; }
.icon-app:before { content: "\e602"; }
.icon-msg:before { content: "\e603"; }
我们可稍作如下修改:
- 为保证和mui目录结构统一,建议将字体文件放在fonts目录下,这样我们需要修改@font-face下得url属性;
- 只兼容iOS和Android版本的话,我们仅需要ttf格式的字体即可,其它字体可以删除;同时,我们也仅需保留-webkit前缀语法,-moz前缀部分可以删除;
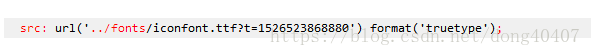
修改后的css代码如下:
注意:以下红色3处,很容易被忽略,导致
@font-face {font-family: "iconfont";
src: url('../fonts/iconfont.ttf?t=1526523868880') format('truetype');/* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
}
.iconfont {
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-contacts:before { content: "\e62c"; }
.icon-me:before { content: "\e607"; }
.icon-app:before { content: "\e602"; }
.icon-msg:before { content: "\e603"; }
4.然后将文件拷入项目中
5.引用图标
在html页面添加如下代码 引用css样式
<link href="../css/iconfont.css" rel="stylesheet" />
然后通过如下就可以引用图标了
<span class="mui-icon iconfont icon-app"></span> <span class="mui-tab-label">首页</span>