uni-app 的uni-ui 的 Icon 图标组件,裡面的图标只是移动端常见的图标,对于一些其他需求所要显示的图标,这个是完全不够用。那么怎么办?模仿它的组件,用阿里巴巴图标矢量库的图标,自己定义一个图标组件呀。
一、uni-app 图标组件
1、组件文件m-icon里面有两个文件,一个是m-icon.css文件一个是m-icon.vue文件

2、m-icon.css

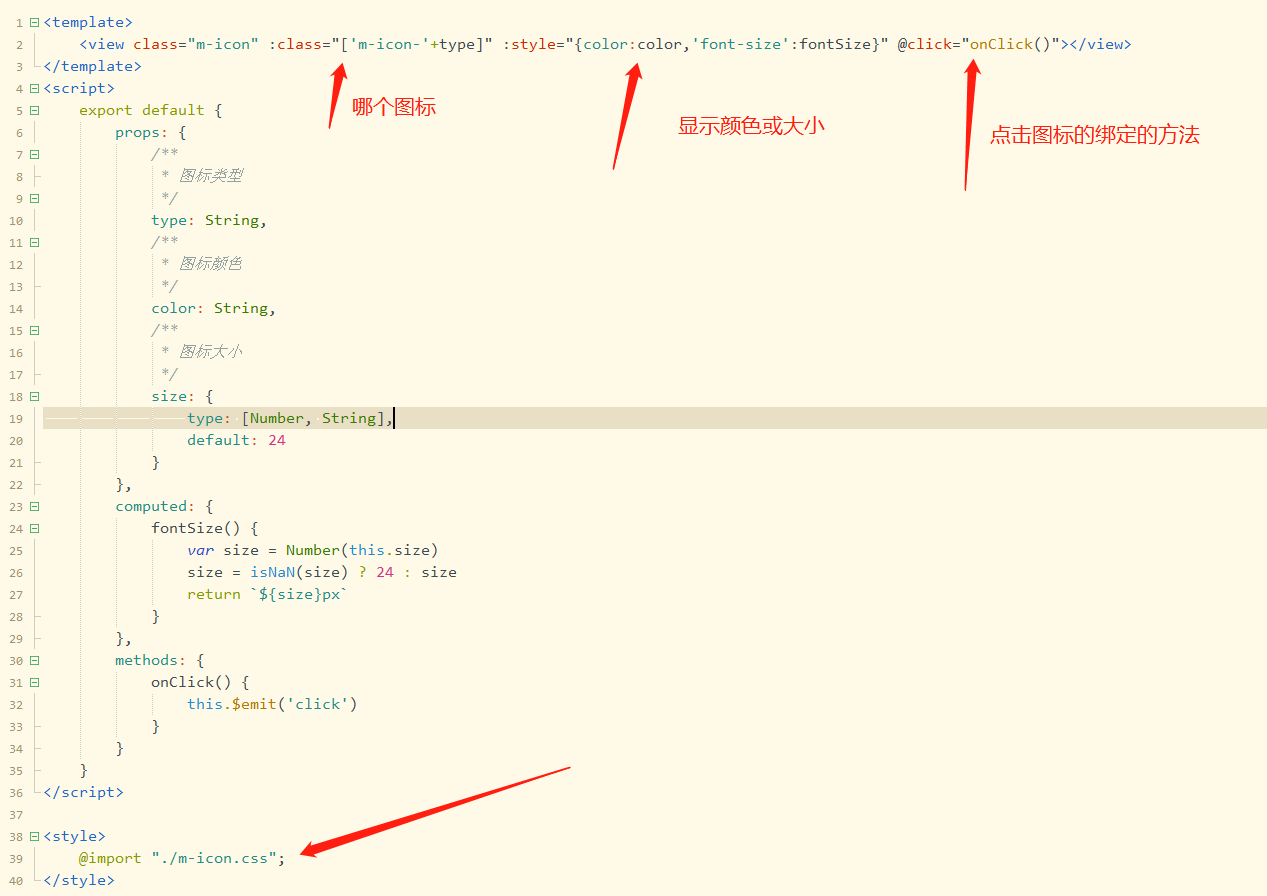
3、m-icon.vue

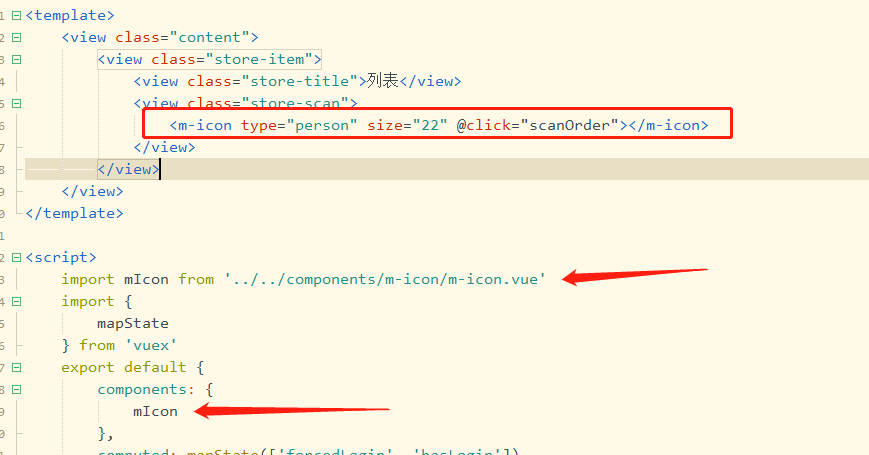
4、使用

上面就是uni-app 官网的例子。接下来我们就参考这个自己写一个组件。
二、阿里巴巴图标矢量库
1、注册一个阿里巴巴图标矢量库账号
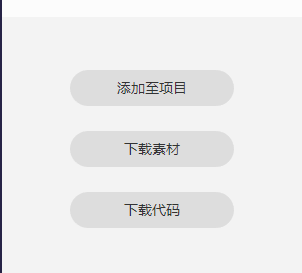
2、选择自己想要的图标,加入购物车;然后把购物车里面的图标添加至你的项目里面。